[ VSCode ] Visual Studio Code 설치하기(및 추천 플러그인 설치)
[ VSCode ] Visual Studio Code 설치하기(및 추천 플러그인 설치)
안녕하세요. 갓대희 입니다. 이번 포스팅에선 Visual Studio Code를 설치 해보려 합니다. :- )

웹개발을 하다보면 어떤 IDE를 사용할지 고민하곤 한다.
개발자라면 다음의 에디터들 중 몇가지를 꼭 들어보거나 사용 해보았을 것이다.
- Sublime Text3 - UltraEditor - Notepad++ - Atom - WebStorm - Visual Studio Code
선택의 기준은 유/무료 여부, 속도, 한글 지원여부, 다양한 플러그인 지원 여부 등이 있을 것이다.
이중 오늘은 Visual Studio Code를 사용하기위해 설치해 보려 한다.간단한 특징은 다음과 같으니 참고 하자. - 윈도우, 맥OS, 리눅스에서 사용가능 - 자바스크립트, 타입스크립트, Node.js 등의 지원 기능 내장 - 닷넷, C++, C#, 자바, 파이썬, PHP, Go 등 여러 언어를 위한 확장프로그램 생태계 풍부 - 타 에디터에 비해 가볍고 빠르다. (기준이 모호하니 참고하자. 위에서 나열한 에디터에서 상대적으로 빠른 편이다.) - 무료로 사용할 수 있으며 대부분 오픈소스다.
0. 설치파일 다운로드 하기
#1. VSCode 설치 파일 다운로드
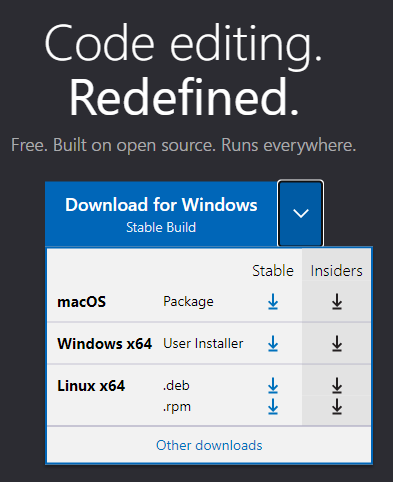
- 공식 홈페이지로 접속
- 본인의 OS에 맞는 설치 프로그램 다운로드

- 다운로드가 시작 되면서 안내 페이지로 이동 된다. 시간 나면 참고 하도록 하자.
itnext.io/settings-sync-with-vs-code-c3d4f126989
#2. VSCode 설치
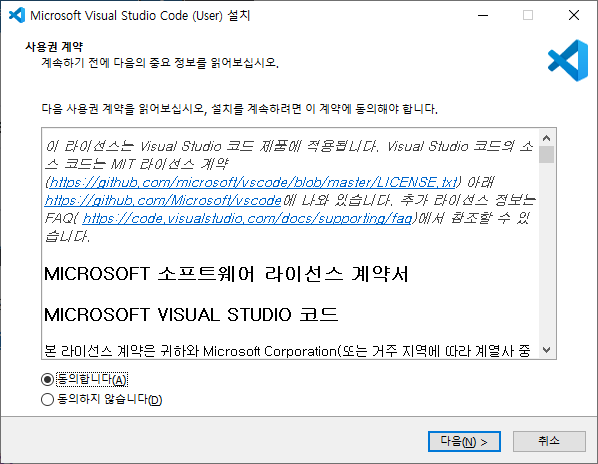
- 다운로드한 VSCode 설치파일을 실행 하자.
- 라이센스 관련 동의 체크 후 "다음" 클릭.

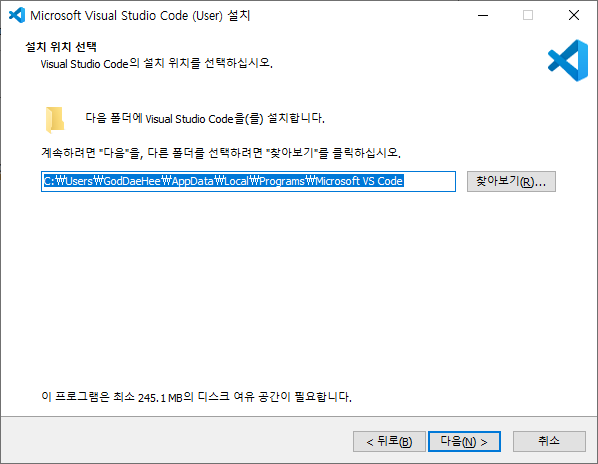
- 설치할 경로 확인 후 "다음" 클릭.

- 시작 메뉴 관련 설정 후 "다음" 클릭

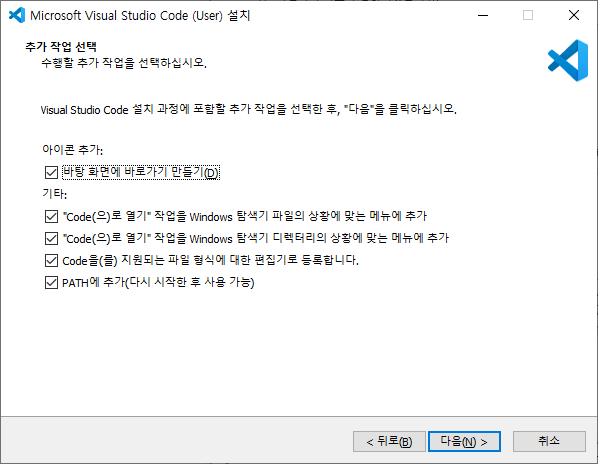
- 추가 작업 설정 후 "다음" 클릭.
1) 아이콘 추가 : 바탕 화면에 VSCode 아이콘을 만들기
2) 두 번째, 세 번째 "code(으)로 열기" : 폴더나 파일을 VSCode로 바로 열 수 있도록 마우스 우클릭 메뉴에 code(으)로 열기를 표시해 준다.
3) VSCode를 기본 편집기로 사용하고 싶은 경우 체크하자.
4) PATH에 추가 : 명령 창(CMD, 파워셀 등)에서 code를 입력하면 VSCode가 바로 실행 된다.

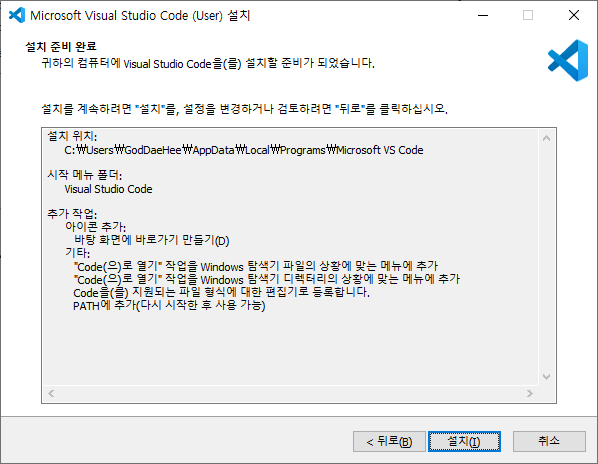
- "설치" 클릭

- 설치가 완료 되었다. Visual Studio Code를 실행 해보자.

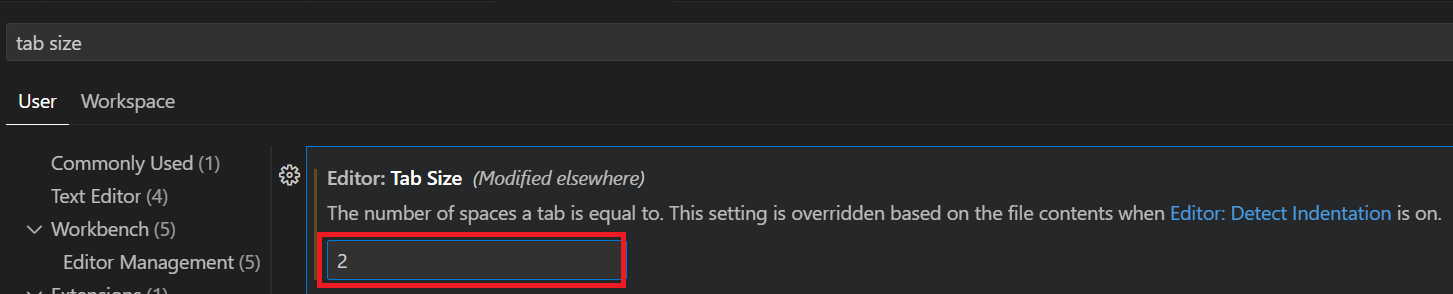
※ react 등에서 보통 tab Size를 2로 바꾸는 것을 추천한다. 원하는 분들은 Tab Size는 미리 설정하고 넘어 가자.
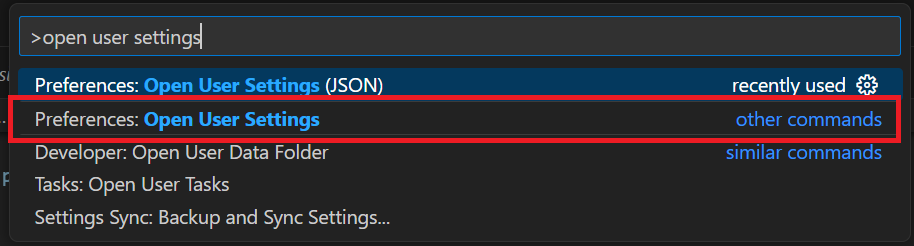
- 한글 패치 이전이니 [ Ctrl(Command) + Shift + P ] 입력 > [settings 또는 open use settings 입력 ] > 하기 빨간 네모박스 클릭.
( 혹시 변경되는 경우를 대비하여 현재 메뉴에서의 위치는 여기이다.
[ File > Preferences > Settings 클릭 ]

- tab size가 4로 되어있을텐데 2로 변경

- 이후 새로 파일을 만들면 tab size가 2로 고정되어 있을 것 이다.

#3. 한글 설정
- 기본적으로 VSCode는 다음과 같이 영문버전으로 되어 있다.
- 사용하기 편하도록 한글 설정이 가능하다.

1) 왼쪽 하단의 익스텐션 아이콘 클릭 (단축키 : Ctrl + Shift + x)
2) 검색창에 "korean" 입력
3) 목록 중 "korean language pack for visual studio code" 의 우측 "Install" 클릭
4) 설치 완료 후 "Restart Now" 클릭

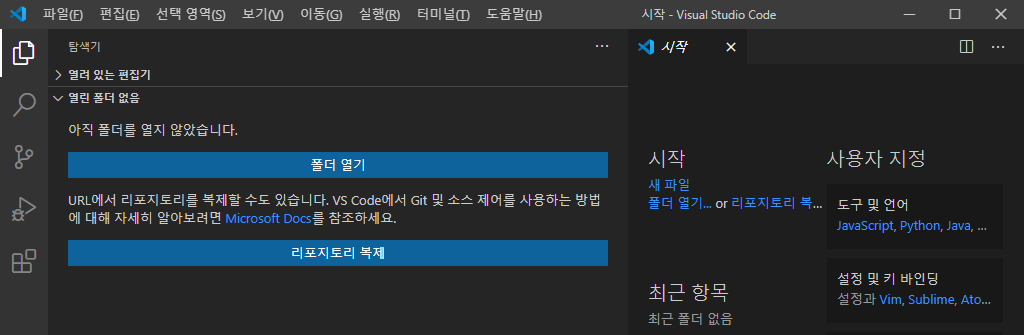
- 재기동 이후 한글 버전으로 변경된 것을 볼 수 있다.

#4. 이외 플러그인 설치 ( React 개발시 편의를 위한 플러그인 )
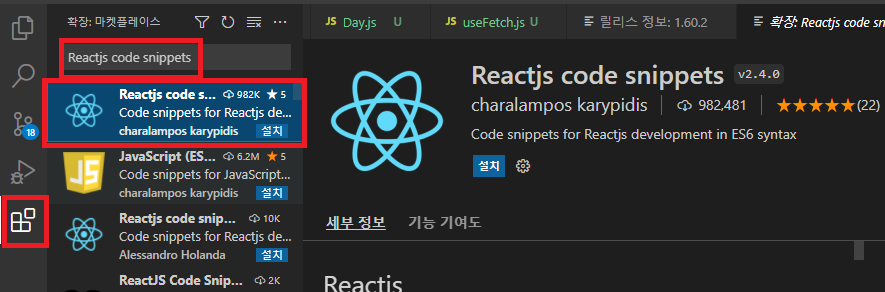
1) Reactjs code snippets
- 리액트에서 자주 사용하는 코드 뭉치들을 자동 완성 해주는 플러그인

- React 관련 템플릿을 단축키로 작성할 수 있게 된다.
- 자주 사용하는 키워드는 아래 표와 같고, rcc를 입력하여 선택하면 우측의 기본 클래스형 컴포넌트를 만들어 주게 된다.
| trigger | content |
| rcc | 클래스 컴포넌트 생성 |
| rrc | 클래스 컴포넌트와 react-redux 리덕스를 연결하여 생성 |
| rcjc | import와 export 없이 클래스 컴포넌트 생성 |
| rwwd | import 없이 클래스 컴포넌트 생성 |
| rsc | 화살표 함수형 컴포넌트 생성 |
| rsf | 함수형 컴포넌트 생성 |

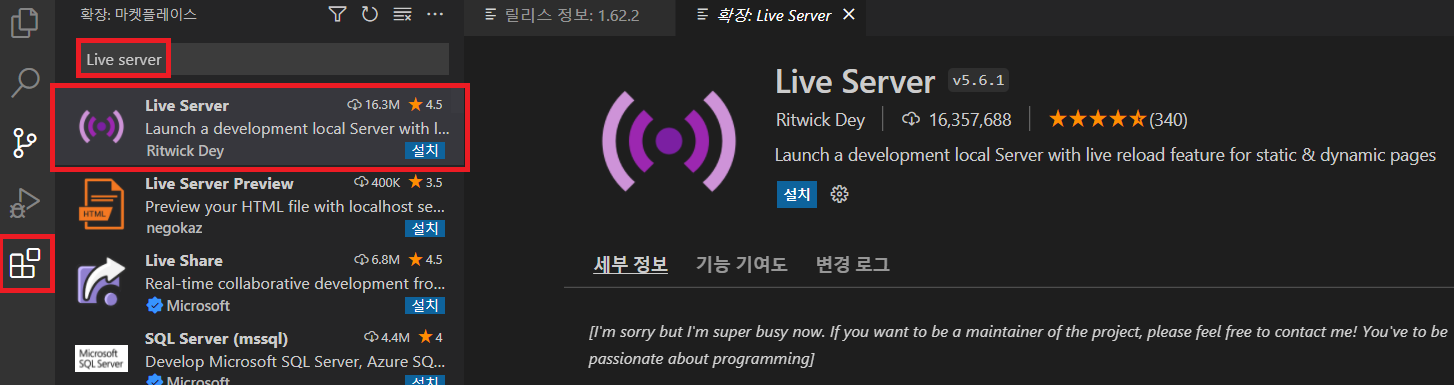
2) Live Server
- 현재 작성하고 있는 코드를 실시간으로 보여주는 기능.
- 저장(Ctrl + S || Cmd + S)이 감지되면 자동으로 로컬 서버를 통해 웹브라우저에 수정사항을 반영해 준다.

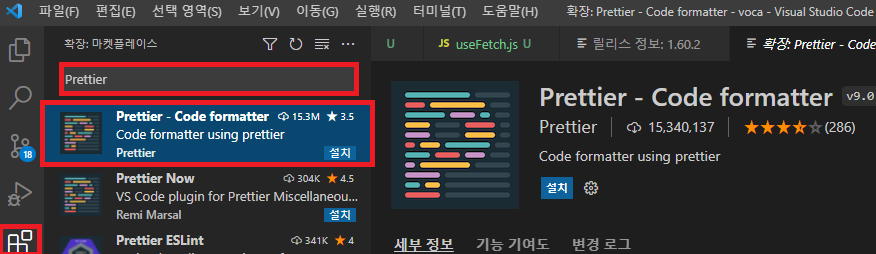
3) Prettier
- 줄바꿈등의 스타일을 자동으로 변환해준다.
- 이클립스의 코드 포매터와 비슷하다.

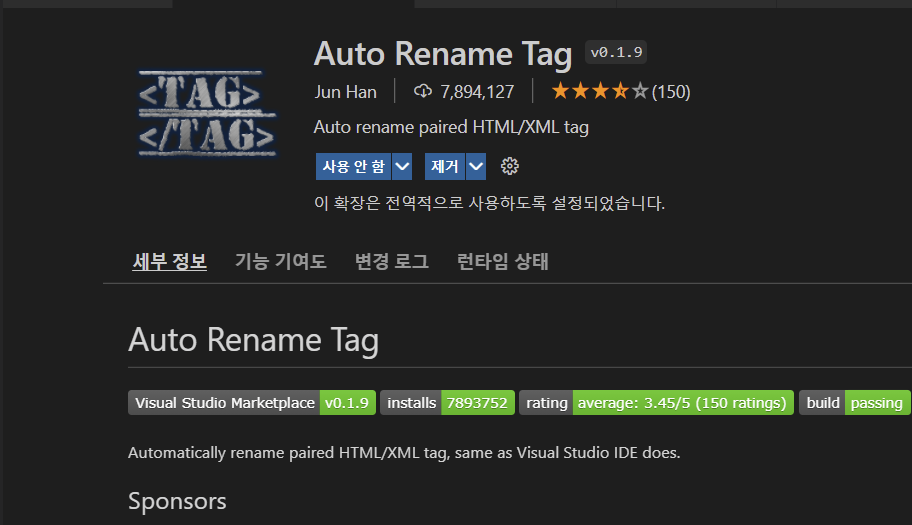
4) Auto Rename Tag
- 태그의 이름을 변경 시 열고 닫는 태그를 한번에 같이 수정해 준다.

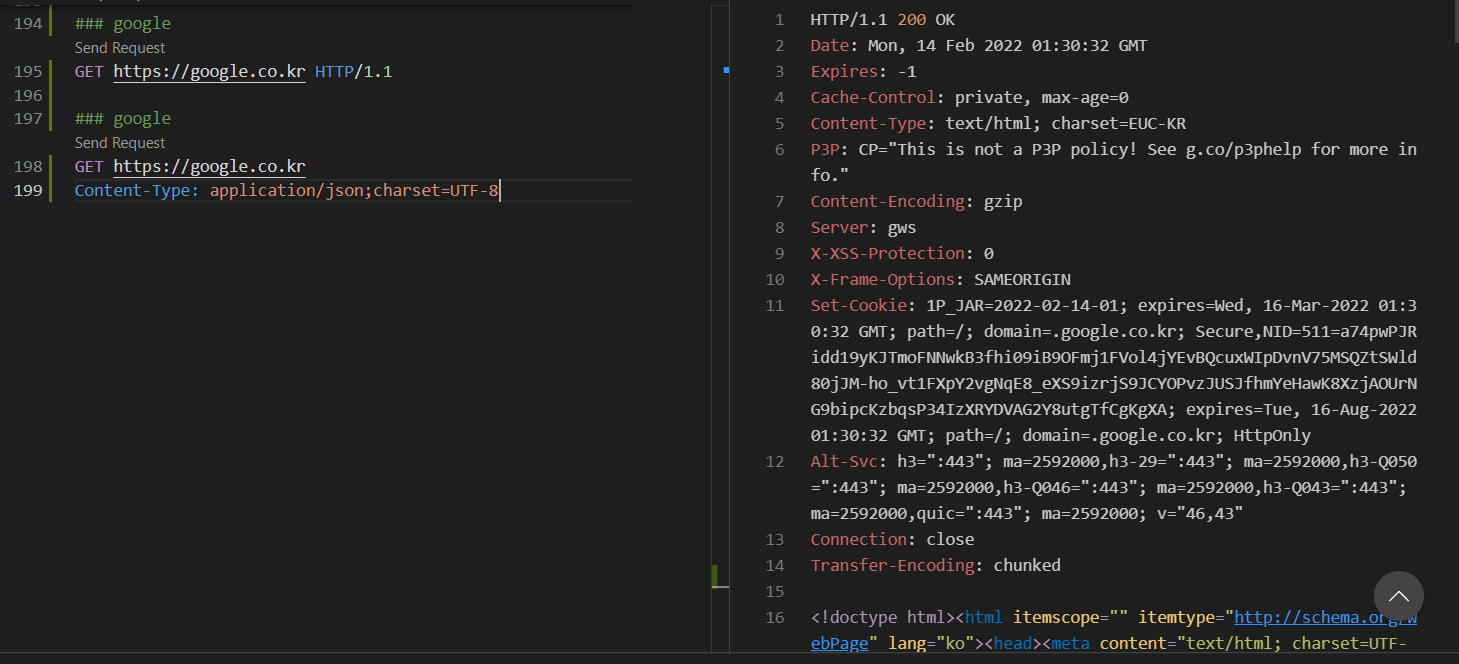
5) REST Client
- 자세한 사용법 참고 : https://marketplace.visualstudio.com/items?itemName=humao.rest-client
5.1) .http / .rest 확장자로 파일을 생성하여 준다.
5.2) api호출 하나씩 "###"으로 구분하면 되고, SendRequest라는 텍스트가 자동 생성 된다.
5.3) ex)
### GET 사용
Send Request
GET https://google.co.kr HTTP/1.1
### POST Sample
Send Request
POST https://test.com/test HTTP/1.1
content-type: application/json
{
"name": "sample",
"cnt": 3
}


6) Git history
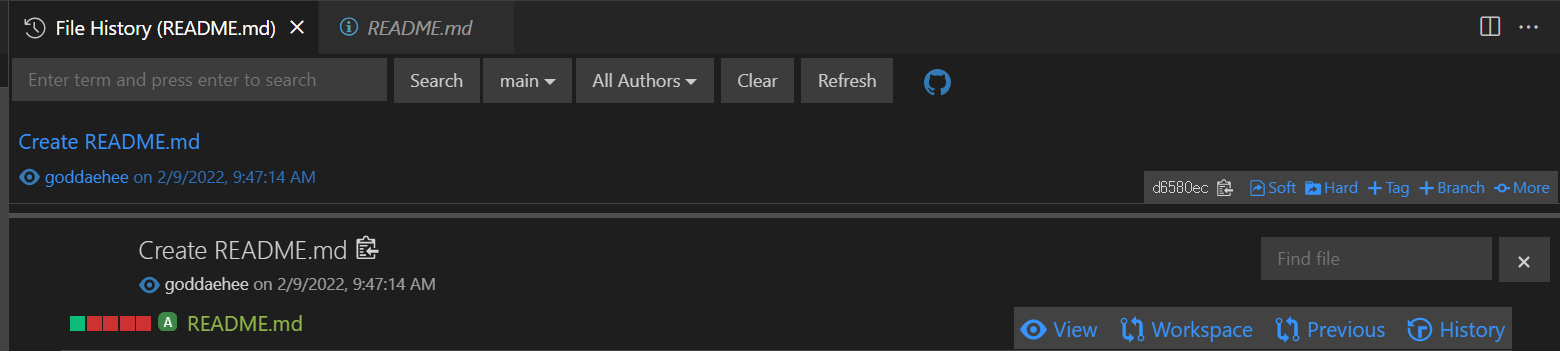
- 특정 파일의 커밋 히스토리를 보고싶을때 사용 한다.
- 마우스 우클릭 > Git : View file History 를 클릭하면 해당 파일, 라인에 대한 커밋 히스토리가 화면에 표시된다.


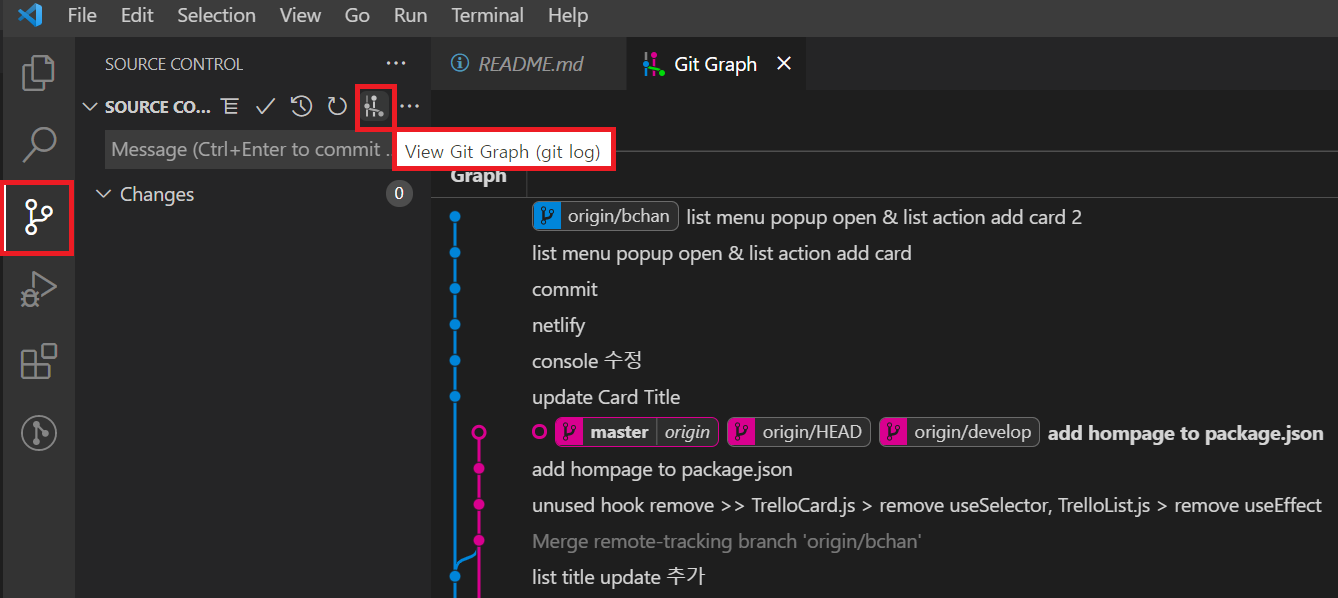
7) Git Graph
- 커밋 로그들을 그래프 형태로 직관적으로 볼 수 있다.


8) Git Lens
- 코드의 특정 단락, 라인등에 커밋 관련 정보를 흐릿하게 노출해 주며, 마우스 커서의 위치를 이동하면 자세한 정보를 보여준다.