[AWS] 6-3. AWS - S3를 통해 정적 웹 사이트 호스팅 하기(3)(S3로 index.html 호스팅 하기)
안녕하세요. 갓대희 입니다. 이번 포스팅은 [ AWS - S3 로 정적 웹 사이트 호스팅 하기 ] 입니다. : )

0. 들어가기 앞서
- 정적 웹 호스팅을 무료로 할 수 있는 방법은 github, netlify 등등 많기 떄문에 잘 사용되지 않을 수 있지만, 해당 방법도 알아두자.
- netlify를 통해 호스팅 하는 방법은 해당 포스팅 참고.
2022.02.07 - [2. 웹개발/환경설정 & etc] - React 프로젝트, 정적 사이트 Netlify에 배포하기
1) S3를 통해 정적 사이트 웹 호스팅이 가능 하다.
ex) 스토리지에 index.html파일을 올리고, 브라우저에서 해당 객체url로 접근하면 html이 띄워지며, 이게 정적 웹 호스팅이다.
2) EC2를 통해 정적 웹 호스팅을 한 경우와 비교 하면
① 비용면에서도 유리 하다.
- EC2에도 정적 웹 호스팅을 할 수 있지만, 계속 서버를 기동 하고 있어야 하는 것 보단 S3를 통해 호스팅 하는것이 훨씬 저렴할 것이다.
② 편하고 ec2에 비해 견고하다.
ex) ec2로 호스팅한 경우 타임 세일 처럼 동시 트래픽이 많이 몰리는 경우 서버 증설(Sacle Out)을 위해 오토스케일링 하거나,
미리 스펙업 하여 서버를 운영하는 스케일 업(Scale-up) 또는 로드밸러서 등을 고려해야 한다.
- 하지만 S3를 통해 정적 웹 호스팅을 한 경우, 매우 견고하기 때문에 수평확장, 수직확장, 로드밸런서 등 작업이 필요 없다.
- AWS의 CDN서비스인 Cloud Front와의 연동을 통해 서비스하는 방법도 매우 쉽다.
1. S3 정적 호스팅 설정
- 혹시 S3 버킷 생성이 안되어 있는 경우를 위해 간단히 버킷 생성하는 방법도 이번 포스팅에서 남길 예정이다.
좀더 자세한 내용은 하기 포스팅을 통해 생성 하도록 하자.
2023.09.09 - [6. DevOps/AWS] - [AWS] 6-1. AWS - S3 버킷 생성 및 파일 업로드 하기
1.1) 버킷 생성하기
1) AWS Console에 접속 > S3 검색 및 Console에 접속 한다.

2) "버킷 만들기" 클릭

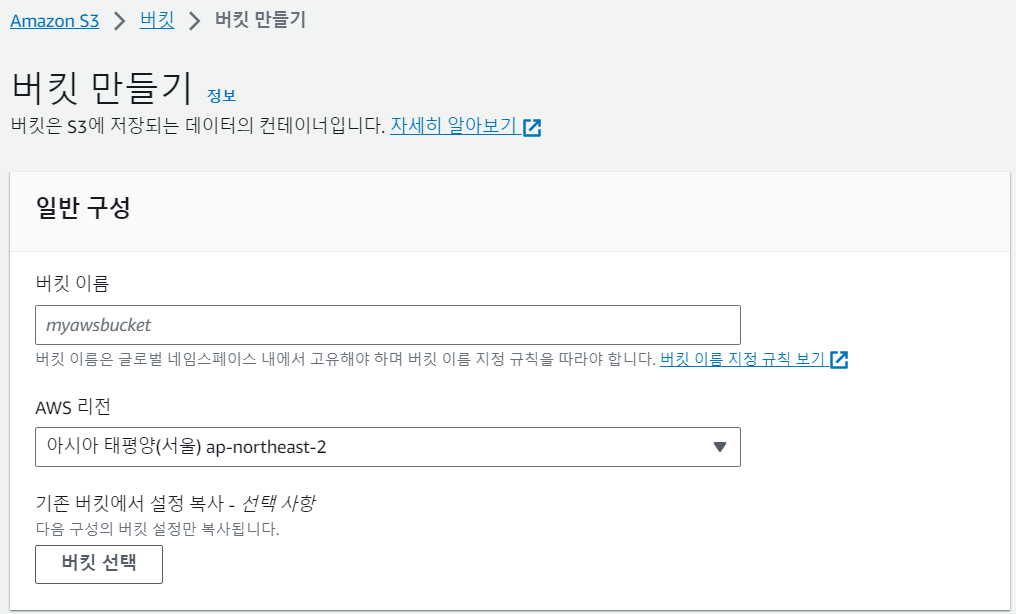
3) 버킷 이름 및 리전 지정 하기

- 버킷 이름 : 이름 지정
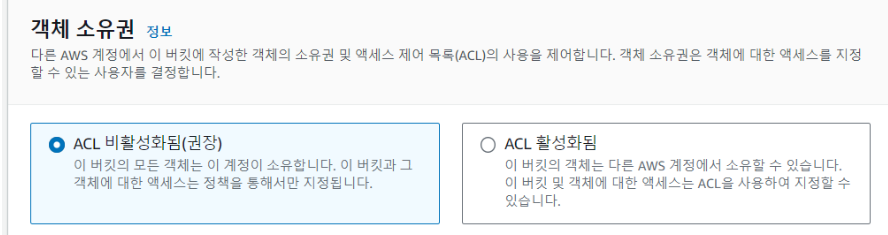
4) 객체 소유권은 Default 권장설정, ACL 비활성화됨 으로 선택 한다.

5) 퍼블릭 액세스 차단
- 클라우드, 이그로 정적 웹 호스팅 등을 실습할 예정이므로 해당 설정은 체크 해제 하도록 한다.

6) 나머진 모두 기본 설정으로 지정하고 "버킷 만들기" 클릭

1.2) 버킷 속성 설정 하기
- 버킷 상세 페이지에서 "속성"을 클릭 한다.

- 하단으로 쭉 내려가보면 "정적 웹 사이트 호스팅" 이라는 항목이 있을 것 이다. "편집"을 클릭해 주자.

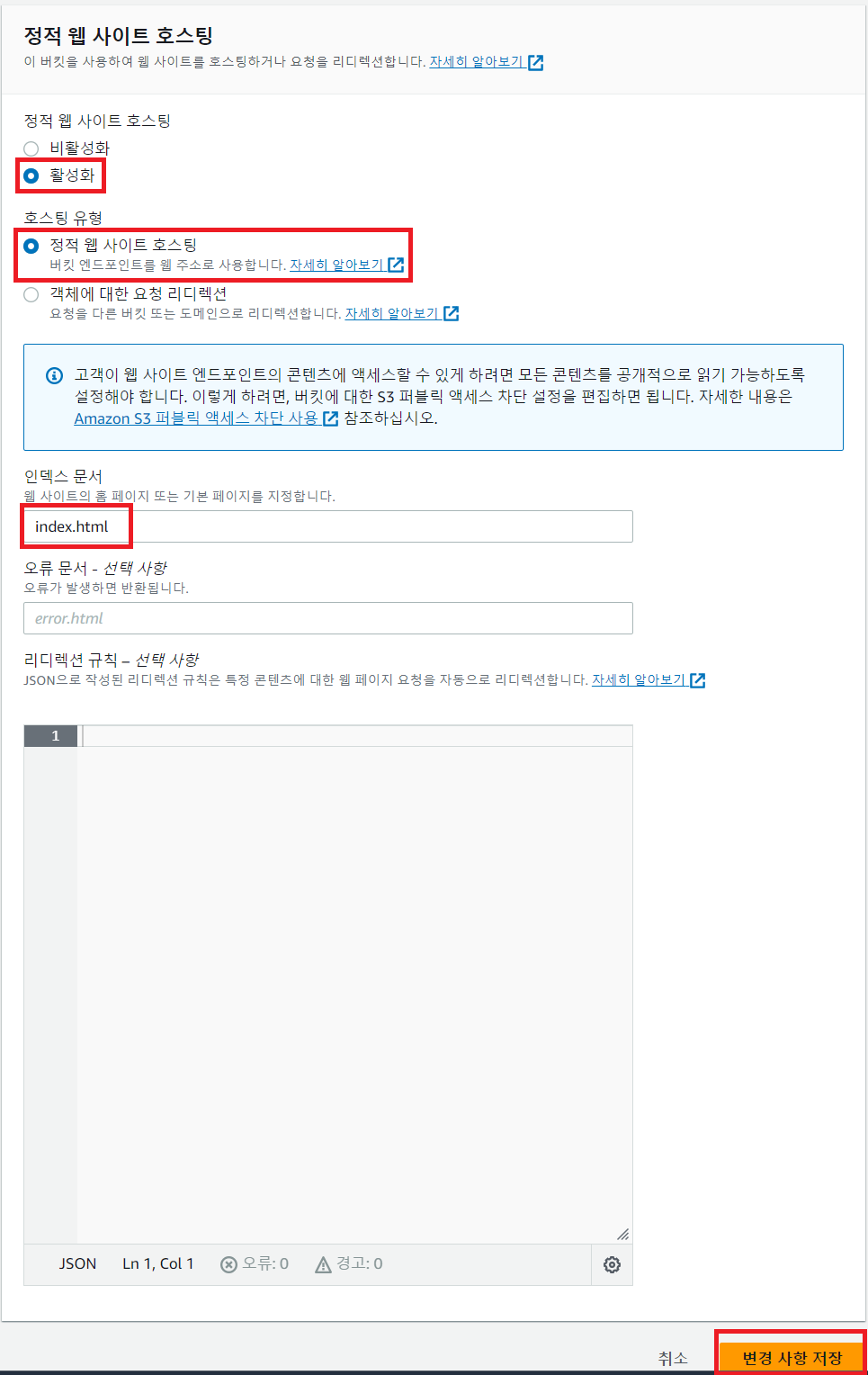
- 여기서 하기와 같이 선택 하도록 한다.
- "정적 웹 사이트 호스팅" : 활성화
- "호스팅 유형" : 정적 웹 사이트 호스팅
- "인덱스 문서" : index.html 입력
- "오류 문서" : 오류가 발생하였을때 보여줄 페이지, 이번 포스팅에선 해당 내용은 생략 하였다.
- 이후 "변경 사항 저장"을 클릭하여 주자.

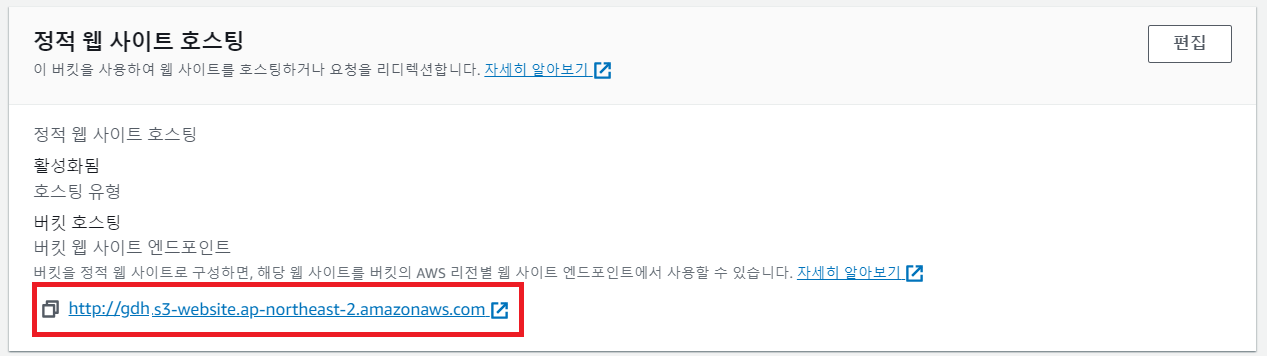
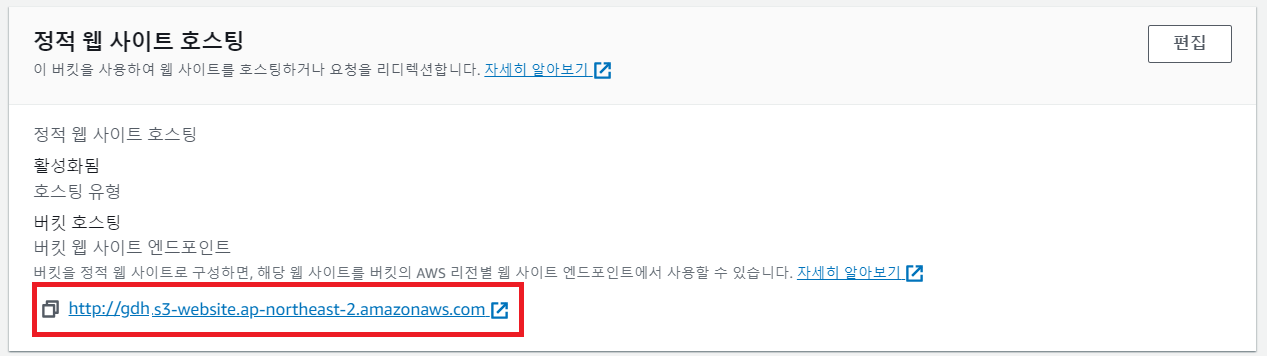
- 다음과 같은 안내문구를 확인 할 수 있으며, 변경 사항이 반영 되었을 것 이다.

- 하기 접속 가능한 url이 보일 것 이다.
(현재 index.html을 업로드 하지 않았으니, 다음 step인 index.html을 업로드 한 이후 확인 해 보자.)

2.1) index.html 파일 생성 및 업로드
- 하기와 같이 index.html 파일을 만든다.
<!doctype html>
<html lang="kr">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta name="description" content="갓대희의 작은 공간" />
<meta property="og:title" content="갓대희의 작은 공간" />
<meta property="og:description" content="갓대희의 작은 공간" />
<title>갓대희의 작은 공간</title>
</head>
<body>
<div>
<h1>안녕하세요. 갓대흽니당. :-)</h1>
</div>
</body>
</html>- 파일을 열어보면 다음과 같이 나올 것 이다.

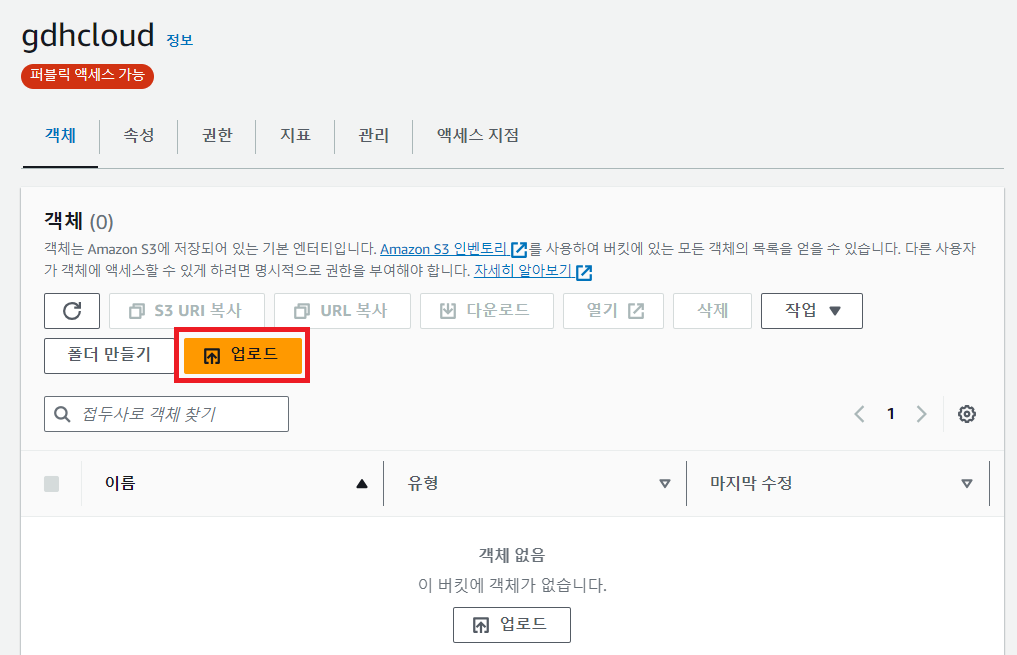
- AWS Console에서 아까 만든 버킷 상세 페이지로 이동하여 "업로드"를 클릭 하자.

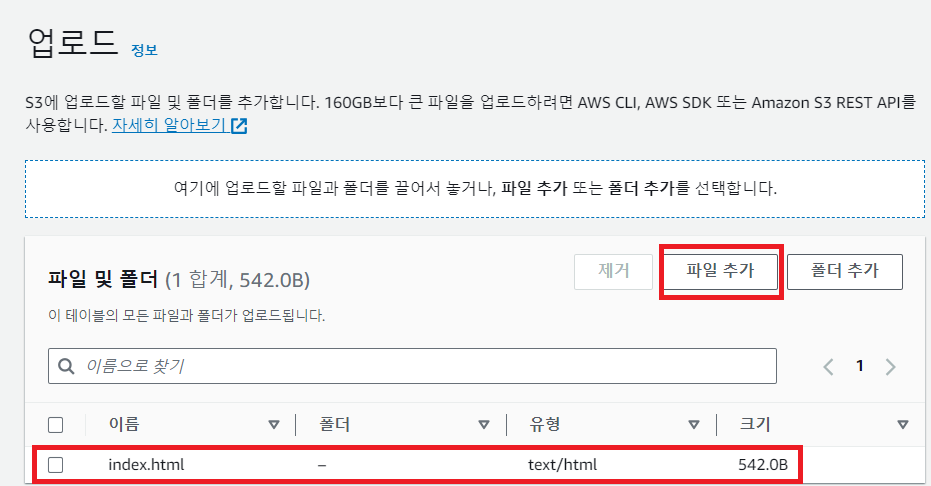
- "파일 추가"를 클릭하여 아까 생성한 "index.html"파일을 선택하여 업로드 한다.

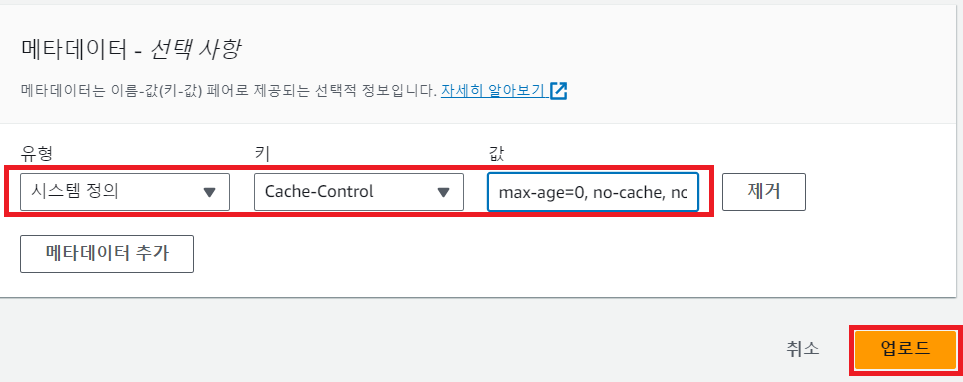
- "속성" 을 클릭하여 펼쳐보자.

- 나의 경우 index.html 파일에 대해서는 캐시를 타지 않게 설정 하고자 하기와 같이 입력 하였다. 그릭 "업로드" 클릭.
(조금더 자세한 Cache-Control 헤더에 대해선 다음 포스팅을 참고 하자)
2023.08.09 - [2. 웹개발/웹개발 기본] - 웹 Cache(웹 브라우저 캐시) & 헤더 다루기

- 정상적으로 업로드 되었을 것 이다.

- 위에서 "속성" 편집 후 확인하였던 url로 접속 해 보자.

- 정상 접속이 되는 경우도 있겠지만, 이전 포스팅을 따라오지 않고 해당 포스팅과 동일하게 진행했다면 다음과 같이 Access Denied 오류가 발생했을 것 이다. 이 경우 하기 내용과 같이 버킷 정책 설정을 해 줘야 한다.

2.2) 버킷 정책 설정하기
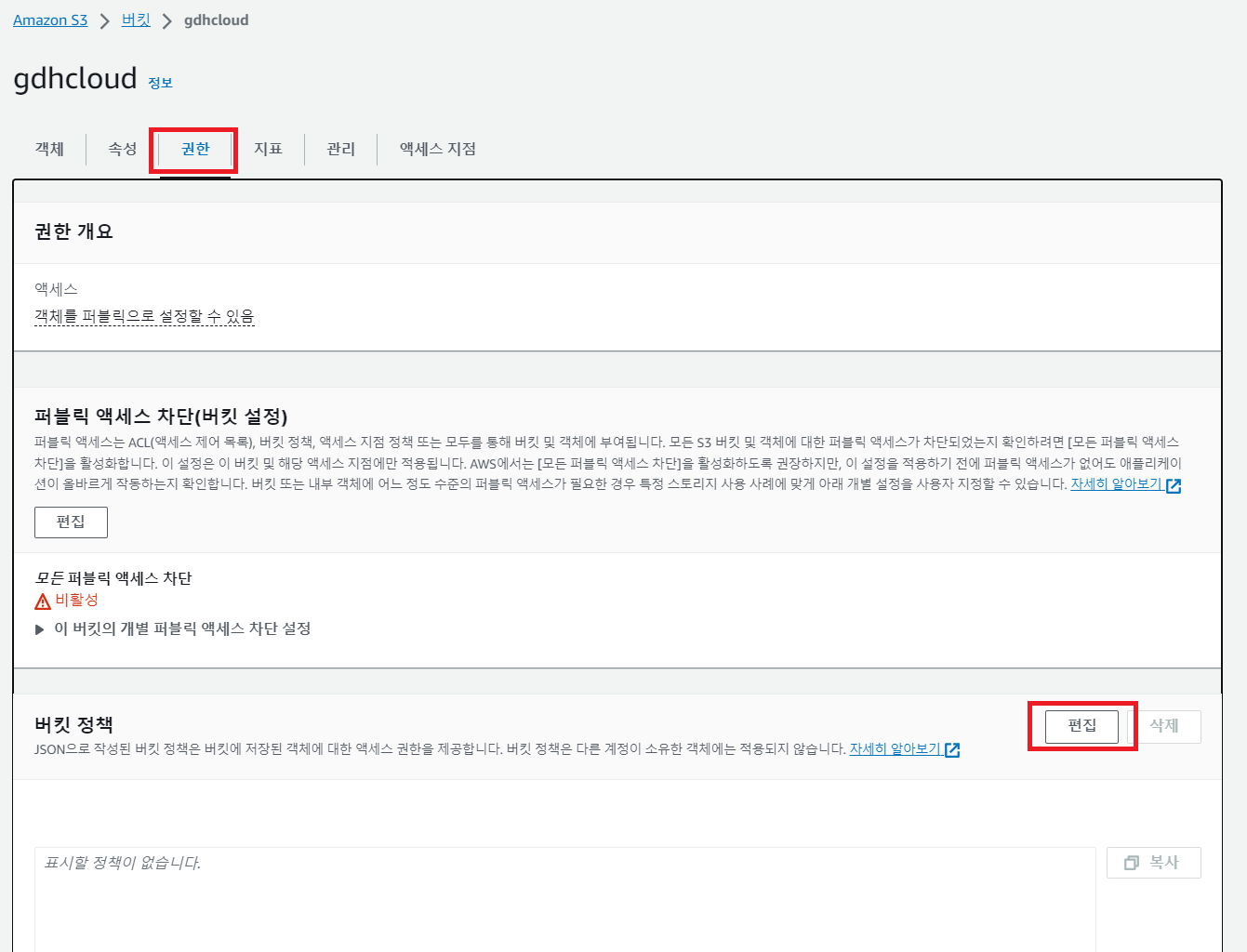
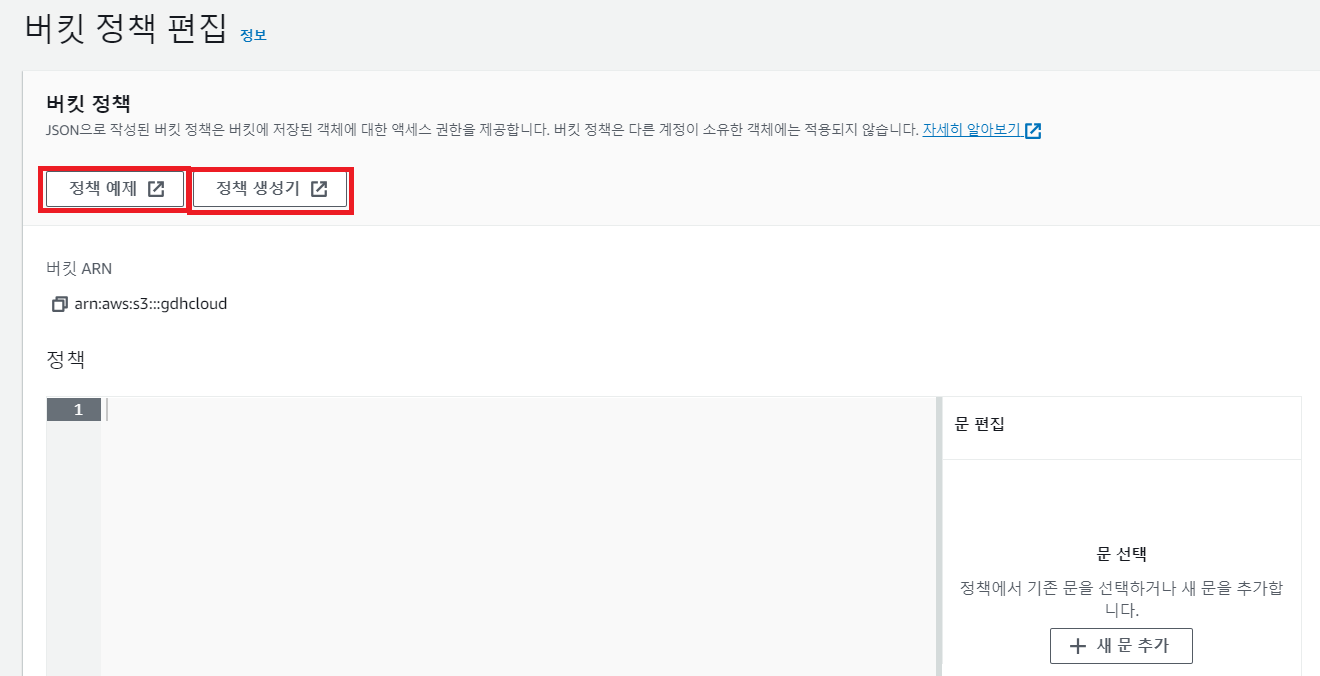
- 외부에서 해당 버킷에 접근 가능하도록 버킷 정책을 수정해야 한다. "권한"탭을 클릭하여 보면 하단 "버킷 정책"이 비어있음을 볼 수 있다. "편집" 을 클릭 해보자.

- "정책 예제"는 꼭 한번 시간 날 때 확인 해보도록 하자. "정책 생성기" 클릭.

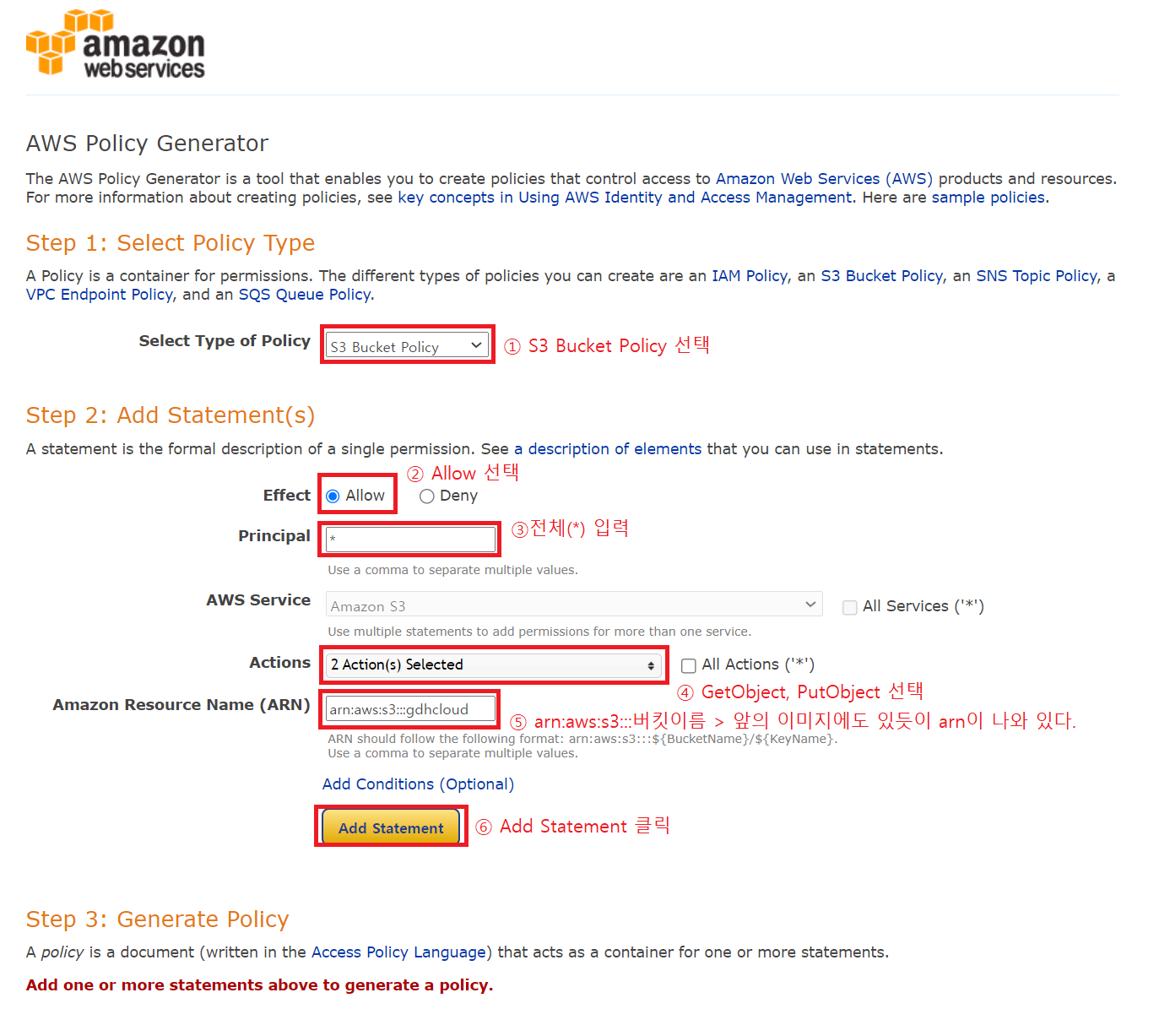
- 다음 항목들에 대해 본인의 환경에 맞게 수행 하자.

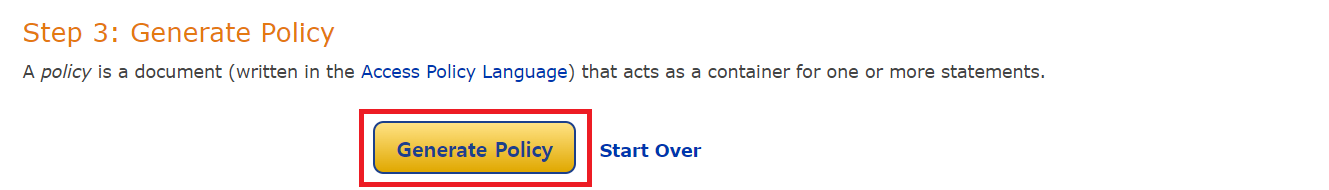
- "Generate Plicy" 버튼이 활성화 됨을 볼 수 있다. 클릭 한다.

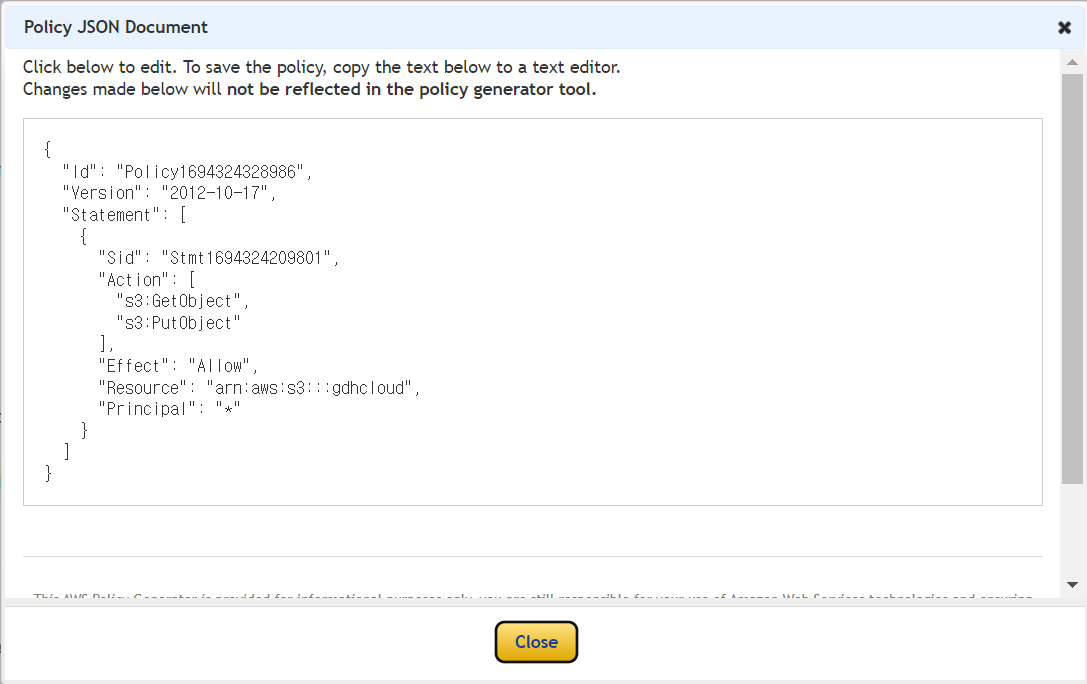
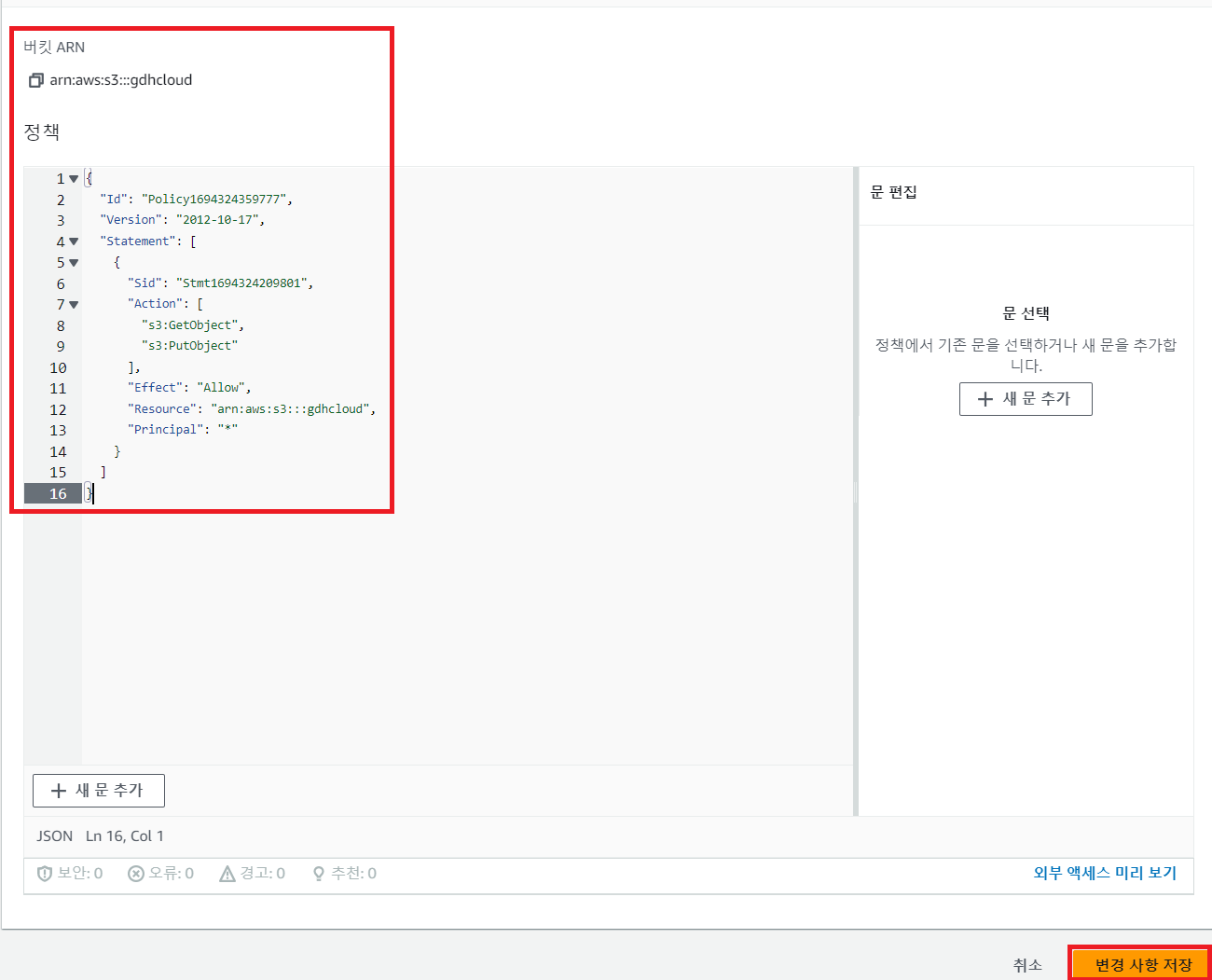
- 생성된 json 내용을 복사 하도록 한다.

- 내용을 정책 편집기에 붙여 넣고, "변경 사항 저장" 을 클릭 한다.

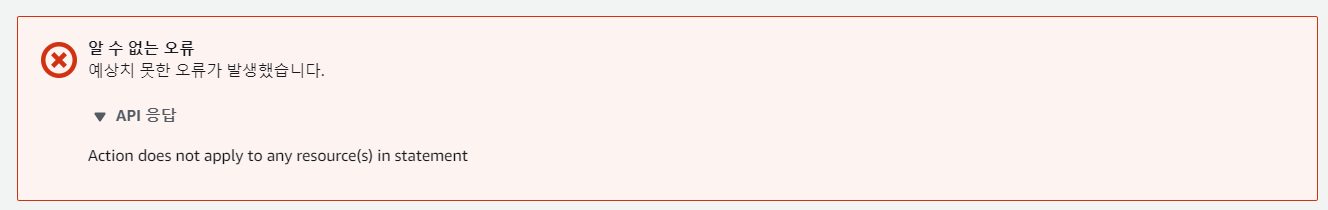
- 에러발생. 접근할 수 있는 resource의 경로를 지정해주지 않아 발생하는 에러 이다.

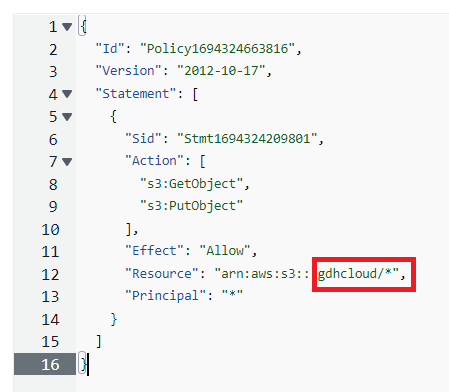
- Resource의 맨 뒤에 /*를 달아준다.
(혹시 특정 폴더만 접근 가능하게 하고 싶으면 /폴더이름 을 입력하면 된다.)

- 다시 접속하면 다음과 같이 내가 만들었던 index.html이 정상적으로 노출 되는 것을 확인할 수 있다.


이로써 간단하게 S3를 통한 정적 웹 호스팅 방법에 대해 실습해 보았다.
etc..
S3를 cdn(cloud-front)와 연동하여 주로 사용하였었던 터라 , S3를 Route 53과 연동하여 사용하진 않았지만..
시간이 나면 관련 내용을 하기에 추가 할 수 있다록 해야 겠다.