Front-End 모니터링 툴 Rum(Real User Mornitoring) 도입에 대한 고찰(5) - Rum의 국내외 출시된 제품 및 벤더사
Rum의 국내외 출시된 제품 및 벤더사 비교 분석(4) - new relic 편


- 이전 2번째 글 부터는 내가 직접, 간접적(세미나, 웨비나 등)으로 경험하거나 조사했던 RUM들중 인상 깊었던 순으로 작성 중이다. ( ※ ※ ※ 많은 RUM을 접한게 아니기 때문에 지극히 개인적인 사견이다. )
- 이번 포스팅에선 new relic의 주요 기능을 간략하게 살펴보려고한다.
※ 혹시 해당 글 부터 오신 분들은 왠만하면 개요글을 꼭 간단하게라도 살펴보길 권장한다.
2023.11.04 - [2. 웹개발/개발 주저리] - Front-End 모니터링 툴 Rum(Real User Mornitoring) 도입에 대한 고찰(1) - 개요(용어, 목적)
1) new relic
- 사람인 등의 기업에서 Newrelic을 사용하고 있는 것 같다.
- 해외 솔루션이며, 국내 레퍼런스와 한국 관련 지원이 없으면 사용해보지 않으려 했는데, 비교적 최근 한국 지사가 생겼다고 하여 살펴 보려고 한다.
※ 참고


※ 참고

1. 비용
- https://newrelic.com/kr/pricing
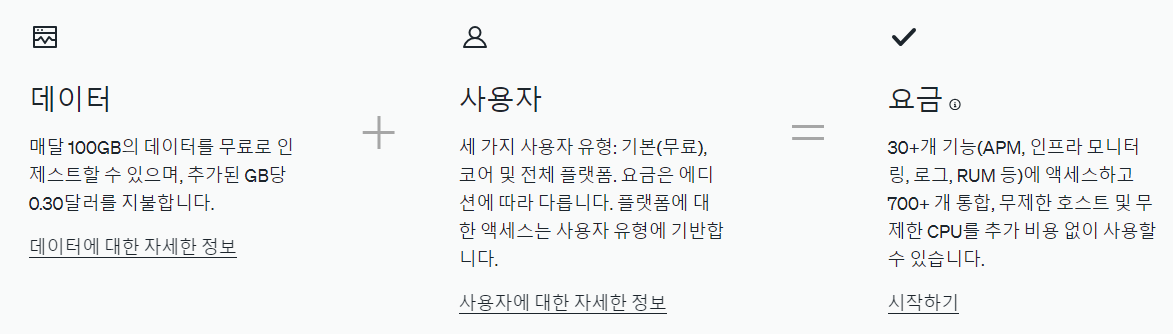
└ 요전 DataDog, Whatap, Sentry(다양한 플랜 존재)으로 비용을 측정 했다면, New Relic은 또 다름 요금 체계를 갖고 있는것으로 보인다.
└ 데이터 수집량(100GB 까지 무료) + 사용자 에 따라 Dynamic하게 요금을 다르게 설정할 수 있는 구조이다.

- 데이터 수집량에 따라 비용이 달라 지는 부분은 실제 new Relic을 활성화 한 후 어느정도 예측 가능하다.
ex) 나의 경우 RUM의 기능만 사용한다고 했을때 다음과 같이 데이터 수집량이 측정 되는것을 볼 수 있다.
- 11월 1일부터 활성화 하지 않았기 떄문에 임의로 구간을 잘라봤을때 4일간 약 1GB가 쌓였다.
- 이와 같은 수치로 봤을때 한달간 많아봤자, 약 8GB 미만으로 쌓일 것으로 보안 무료 Plan으로도 계속 이용 가능함을 추정해볼 수 있다.

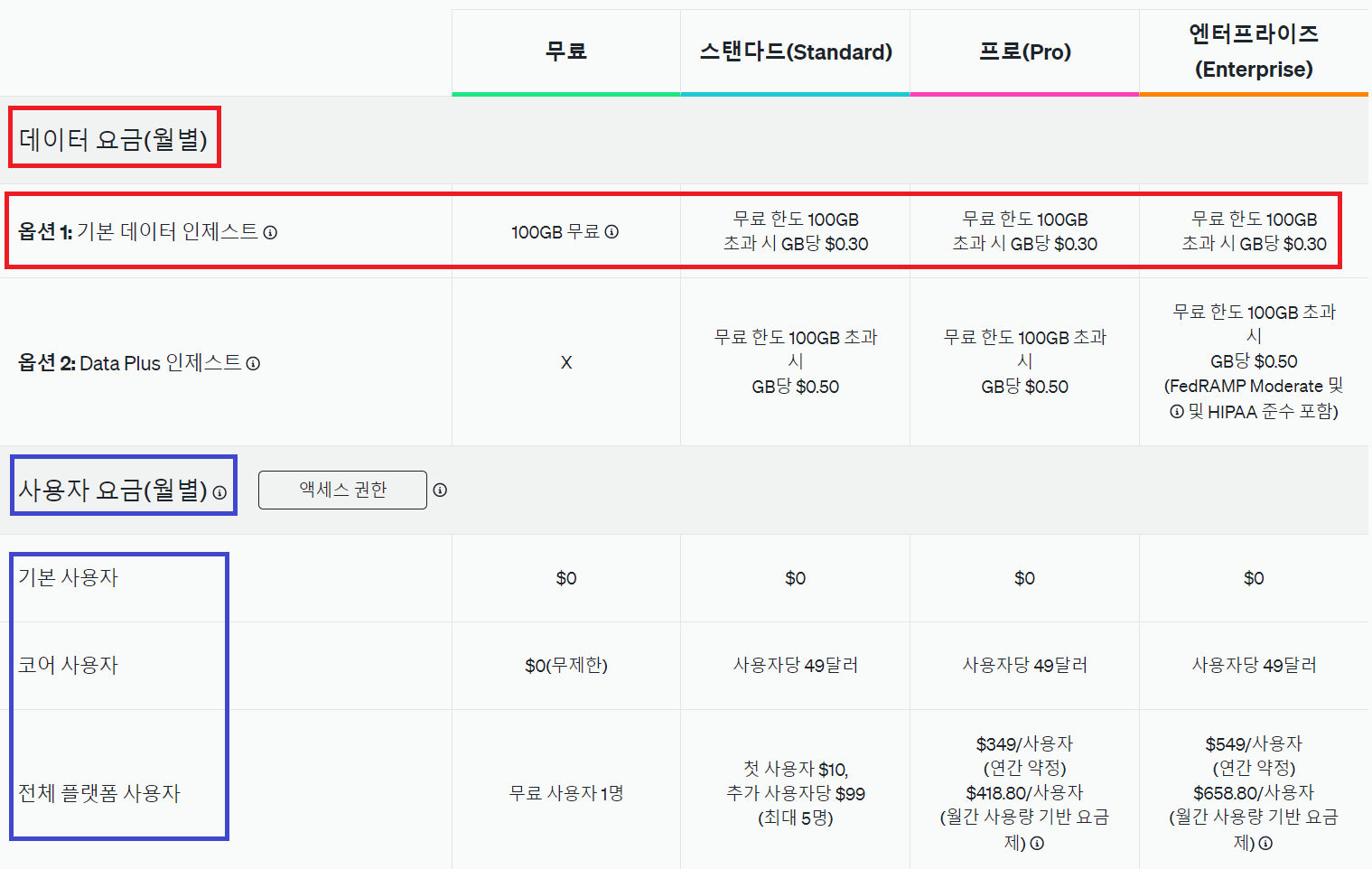
- 다만 사용자에 대해서는 해당 Pricing 탭만 봤을때 한눈에 파악 하긴 힘들다.
(New Relic은 통합 모니터링을 제공하기 때문에 그 기능에 따라 구분 짓는다.)


ex) RUM을 활용하기 위해 나와 같은 경우 개인이기때문에 무료 사용자 1명이기에, 무료Plan으로 충분핟.
ex) 만약 기업인 경우 어떤 기능이 필요하냐에 따라 스탠다드, 프로, 엔터프라이즈 플랜 중 비교 견적을 내어 보는게 나을 것 같다.
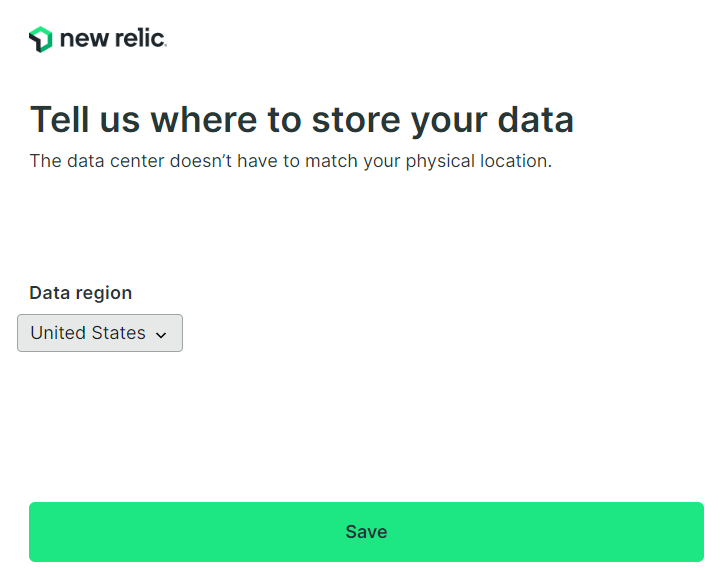
2. 초기 설정 화면 살펴보기
- Region이 아시아 근처에 없어 사용할 때에도 느리게 느껴지는 아쉬운 부분이다. (미국 리전 선택)

- 다양한 Application Type이 제공 된다.

- 설치 방법안내를 하준다. (브라우저 삽입 방식이며, npm or yarn을 통한 설치 방법은 제공되지 않는 것으로 보인다.)
- 타사 제품과 다르게 샘플링 빙율 설정하는게 없다??

3. 제공하는 기능 살펴보기
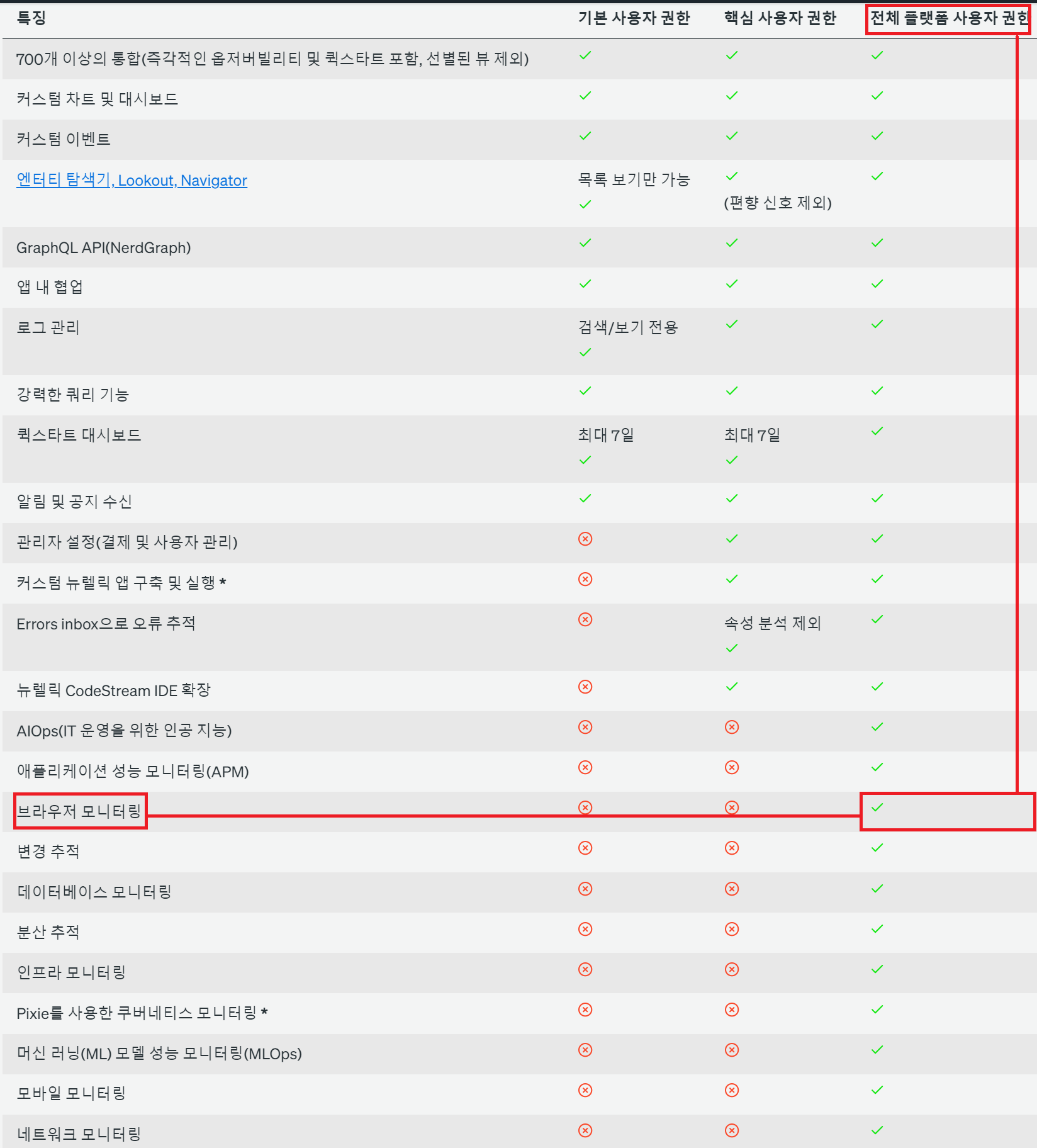
※ new relic은 통합모니터링을 제공하는 UI로 이번 리뷰에서는 주로 Browser 모니터링 기능을 리뷰해보려 한다.

1) 세션 리플레이 기능
- 현 시점에서는 출시 예정으로 보인다. (whatap의 경우 release 예정이 없지만, 다행히 new Relic의 경우 release 예정이라는 부분에서 향후 해당 기능 만큼은 다시 한번 리뷰해 보려 한다. )

2) 세션 탐색
- Session Traces 메뉴 클릭시 특정 기간동안의 Page별 Session목록을 보여주고 있다.
ex) 상대적으로 Error횟수가 많고, Paged Load 가 느린 페이지 하나를 살펴보자.

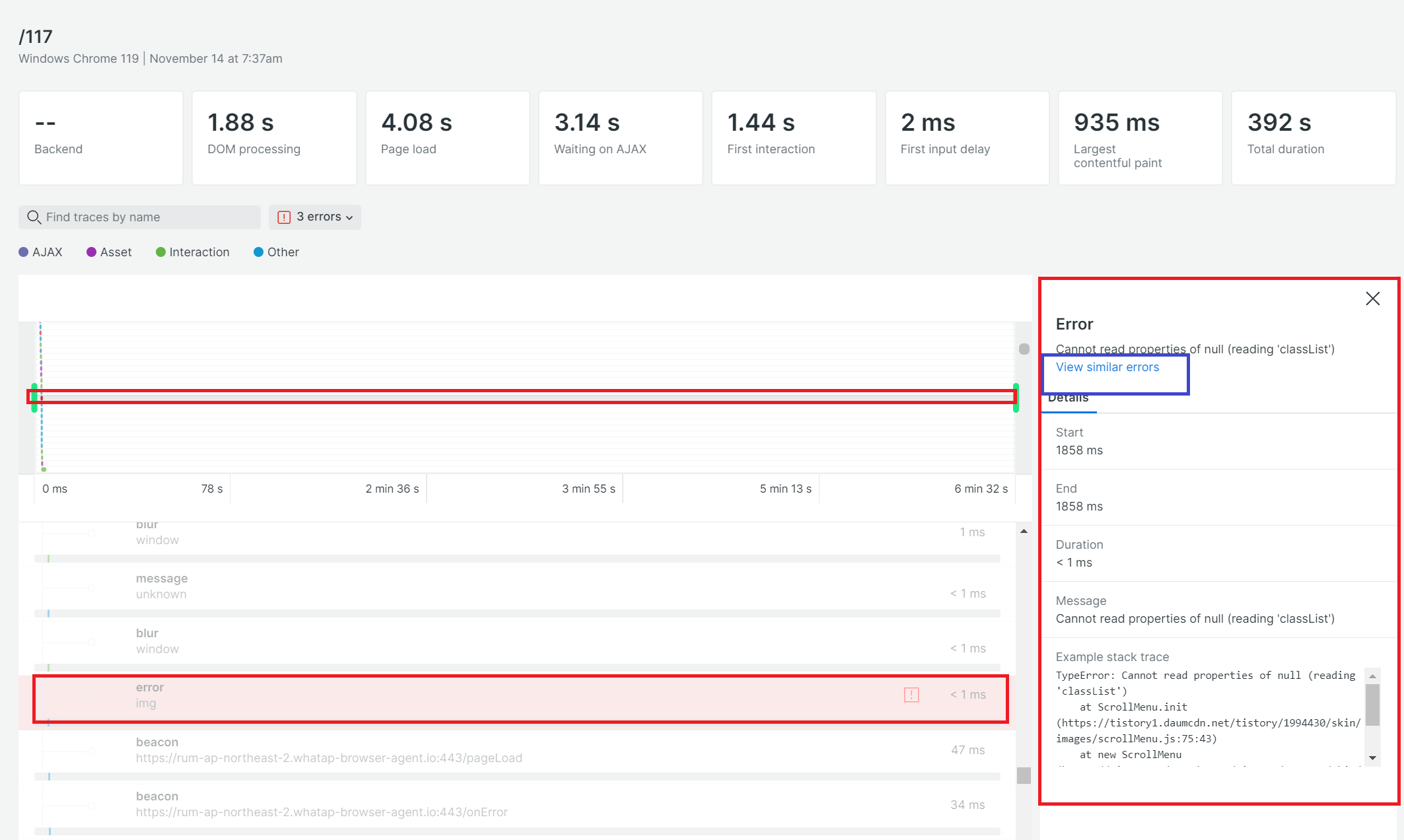
- 상단에는 페이지 성능 요약 및 Timeline 별 리소스 다운롣, Javascript 이벤트를 보여주고 있다.
- 하단에 세션을 살펴보면 Error 추적을 할 수 있다. (타이밍, Error Stack Trace 등을 보여준다. )

- 상기 화면의 "View similar errors"를 클릭 하면 해당 에러를 특정 기간 에러 상세 페이지로 넘어가게 된다. 상세 페이지는 따로 살펴보자.
ex) 이미지 로드시의 오류 예시

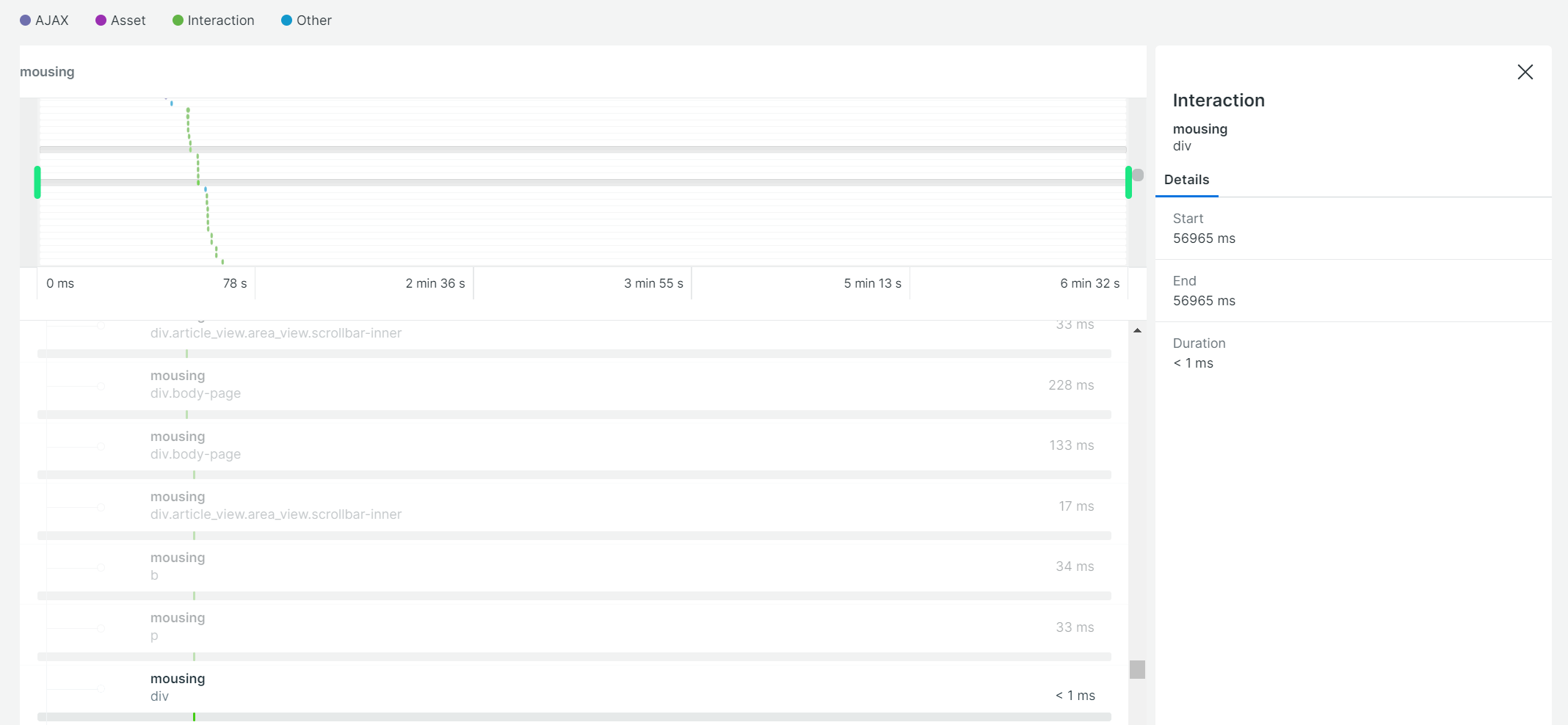
- 마우스, 스크롤링, 클릭 이벤트 등등을 수집하고 있는데, 현 시점에서는 딱히 유용하지 않지만, 이를 토대로 Session Replay로 제공 되면 유용할 것 같다.

3) 에러 탐색
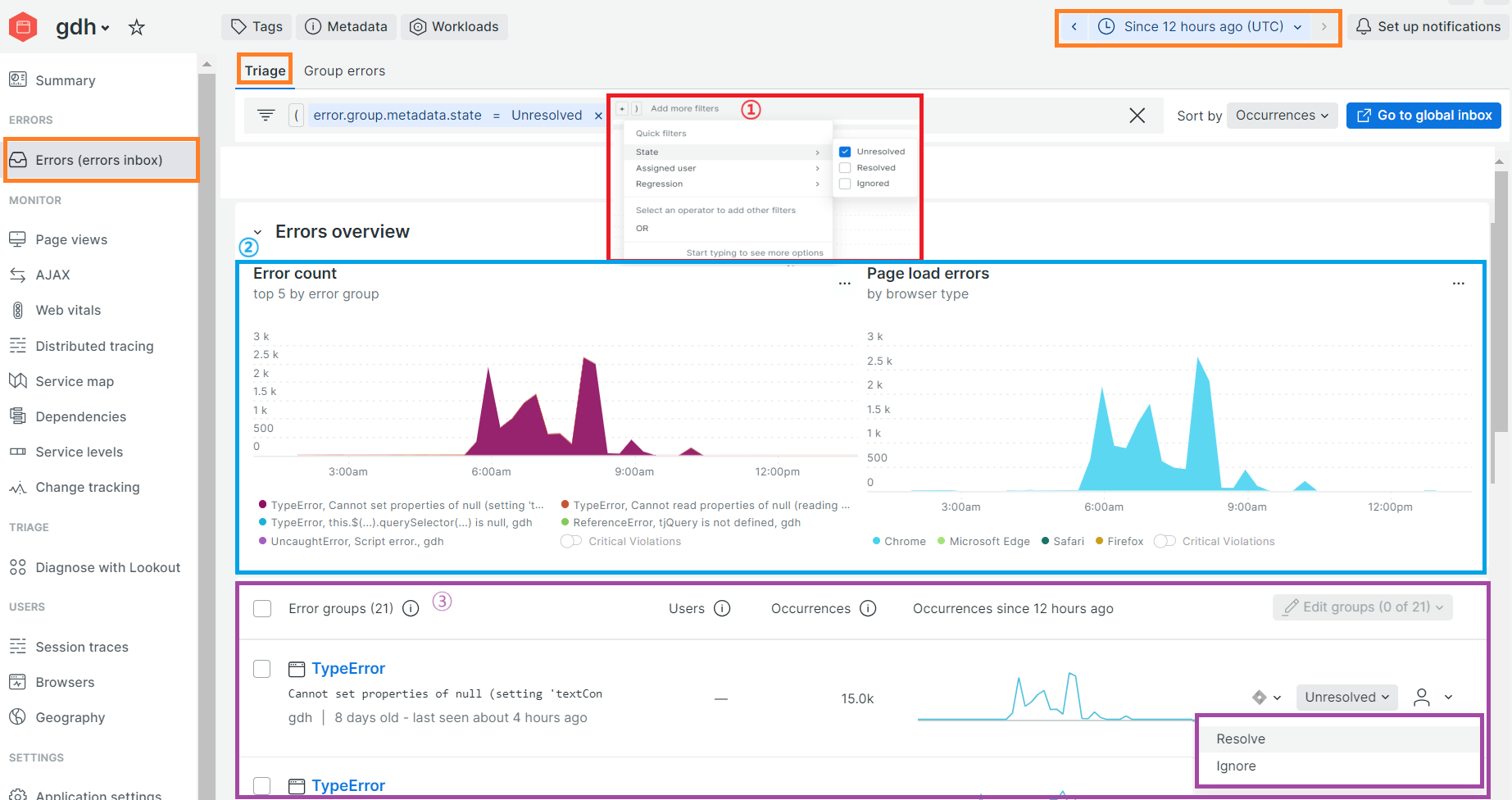
- 에러 탭 > Triage 에서는 먼저 특정 기간 동안 발생한 에러에 대해 몇가지 보여주고 있다..
① 에러 조건 필터
② 에러 발생 횟수 및 Page Load시의 에러 그래프 (변경 구성 가능하다.)
③ 에러를 특정 기준으로 Grouping 하여 보여 주고 있다. (해결 및 무시 상태로 변경 가능)

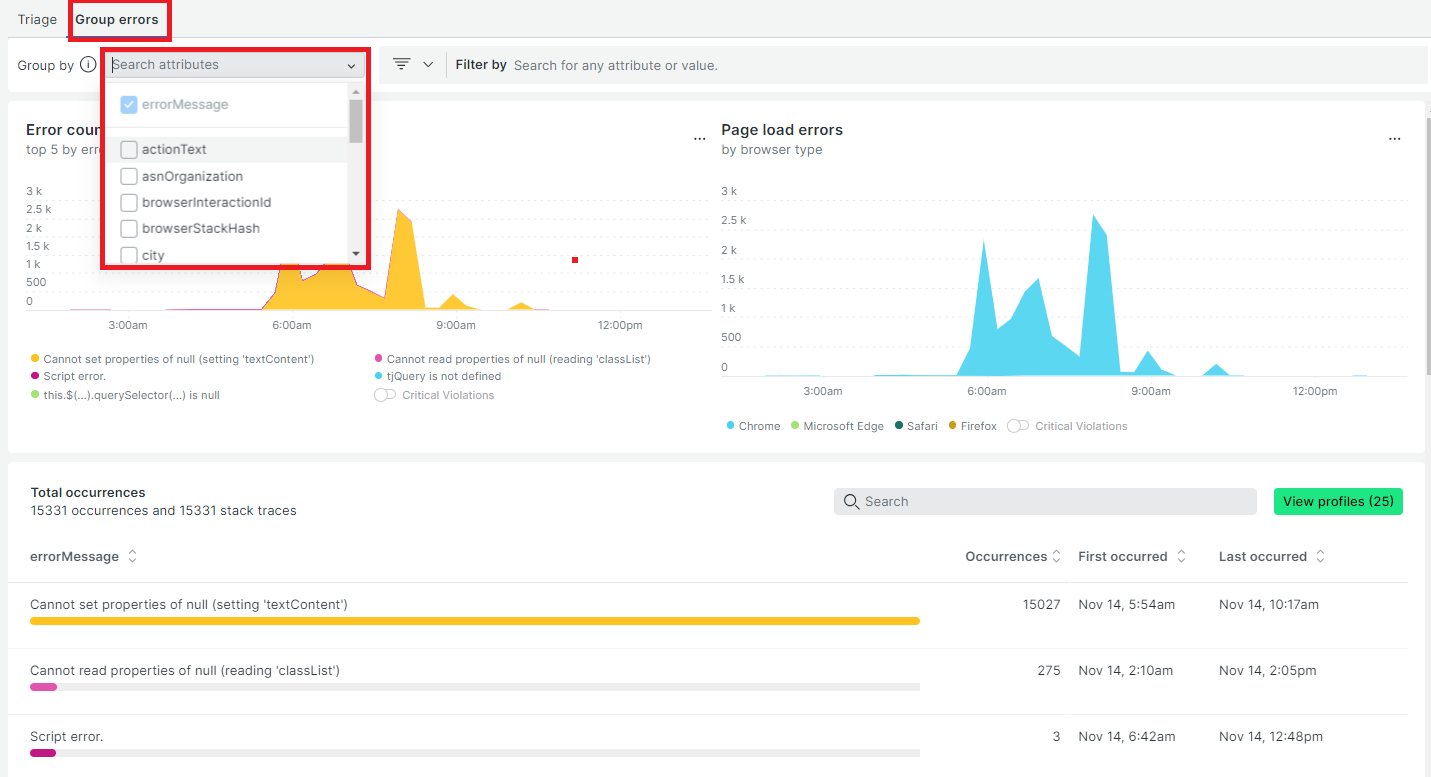
- "Triage" 탭 옆의 Tab인 "Group erros"도 유사한 화면을 보여주고 있다.

- 특정 에러를 클릭하면 해당 에러 상세 페이지를 노출해 준다.
(두 페이지 모두 상세페이지도 유사하기 때문에 에러 상세 페이지는 1개만 살펴보자.)
① 에러 발생관련 Graph, 주요 속성 3가지를 표현해주고 있다.
② Stack Trace 정보 및 Source Map Uplaoad 기능을 제공해주고 있다.
( inline Code의 경우는 SourceMap 파일 업로드가 불가능함을 설명해 주고 있다. )

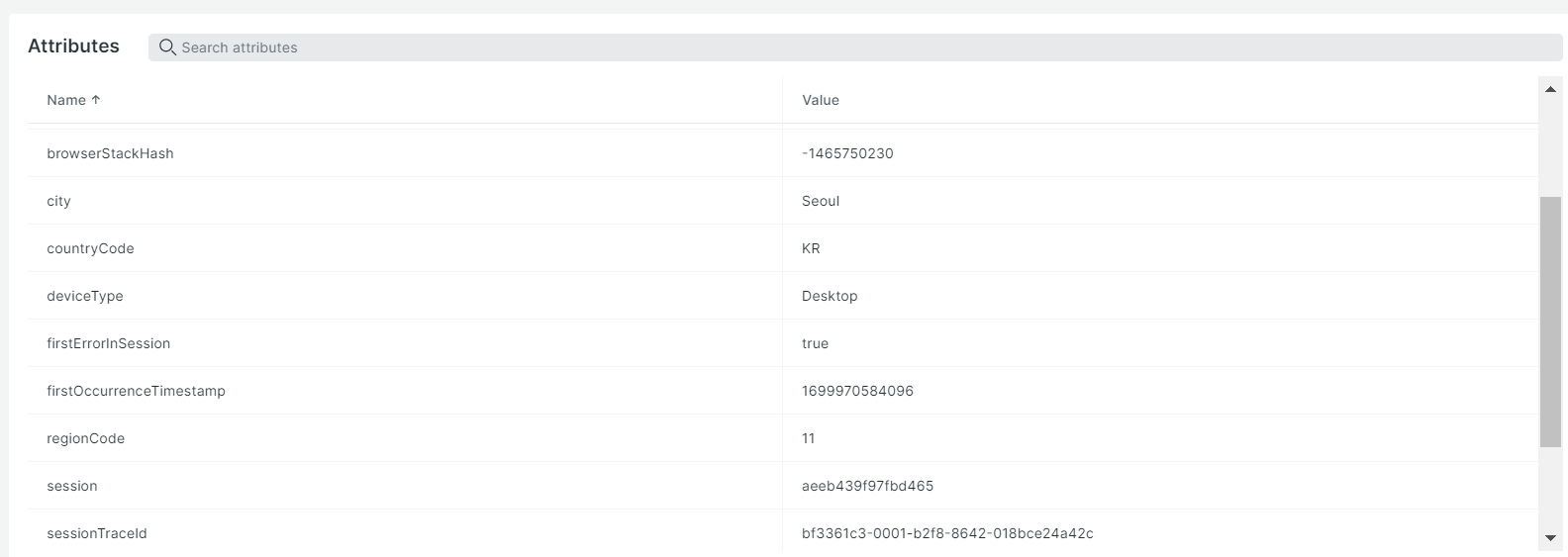
- Stack Trace 하단 영역에서는 Attributes를 보여 주고 있다.

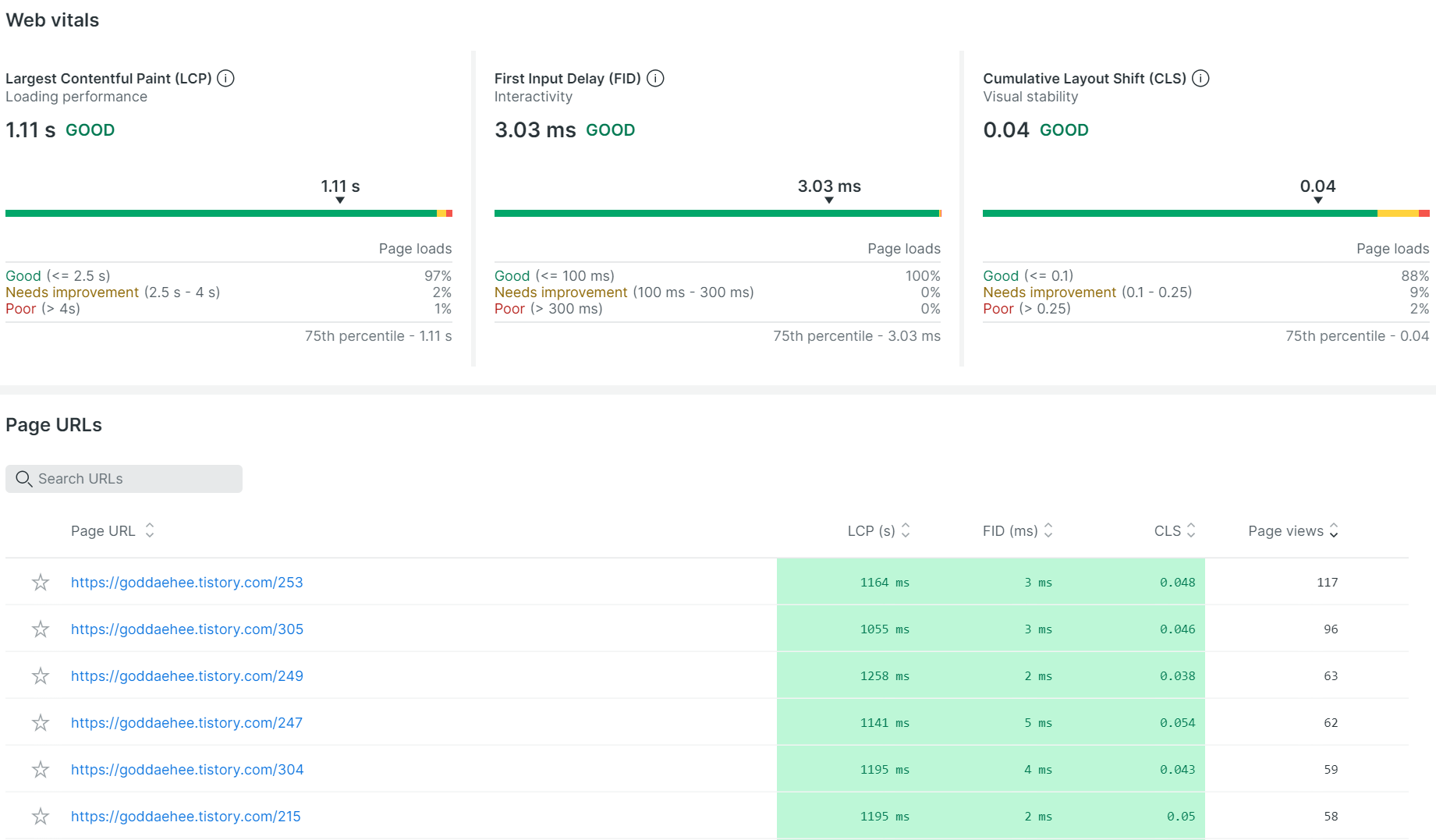
3) 성능 모니터링
- Core Web Vitals에 근거한 수치를 측정 해주고 있다.

- 이외 통계정보들도 제공해 준다.
ex) Geography

ex) Device Type 및 Browser 정

ex) OS 정

4) AJAX 모니터링
- 타사의 fetch 에러 등을 별도의 AJAX 모니터링으로 제공해주는것으로 보인다.
- 이 부분의 통계정보도 한눈에 볼 수 있어 어느정도의 인사이트를 얻어갈 수 있을 것 같다.
ex) Desktop, Mobile, Tablet 별로 통계정보를 따로 볼 수 있으며, Top20 AJAX를 확인할 수 있다.
- 나의 경우 DataDog api가 81%를 차지 하고 있다.

ex) Total AJAX 대비 각각의 AJAX 비중 및 요청 건수에 대해 시각적으로 보여 준다.

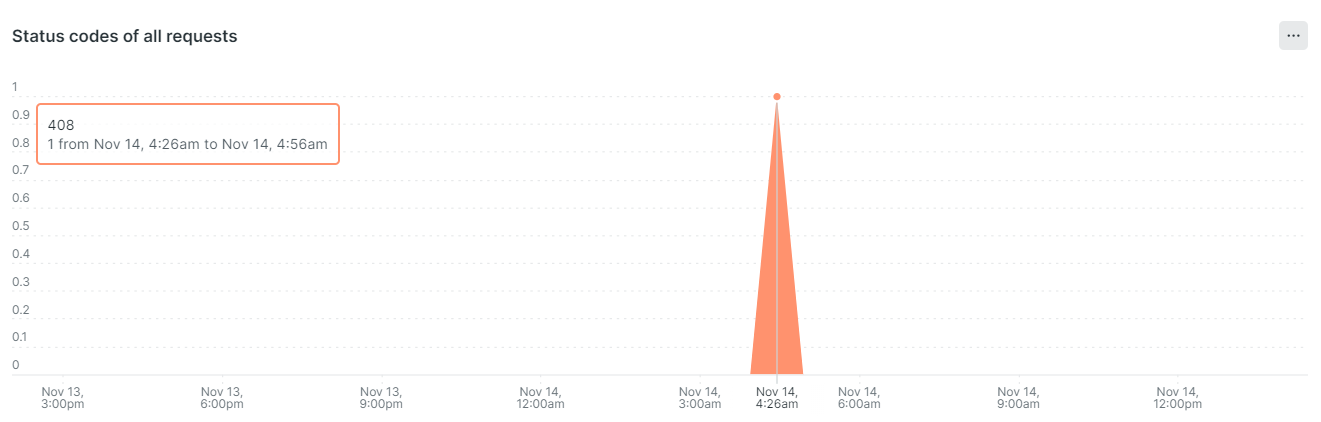
ex) Status Code 통계를 보여주는데 408 에러가 발생했었음을 보여 준다.

ex) 평균 데이터 전송 량을 보여 준다.

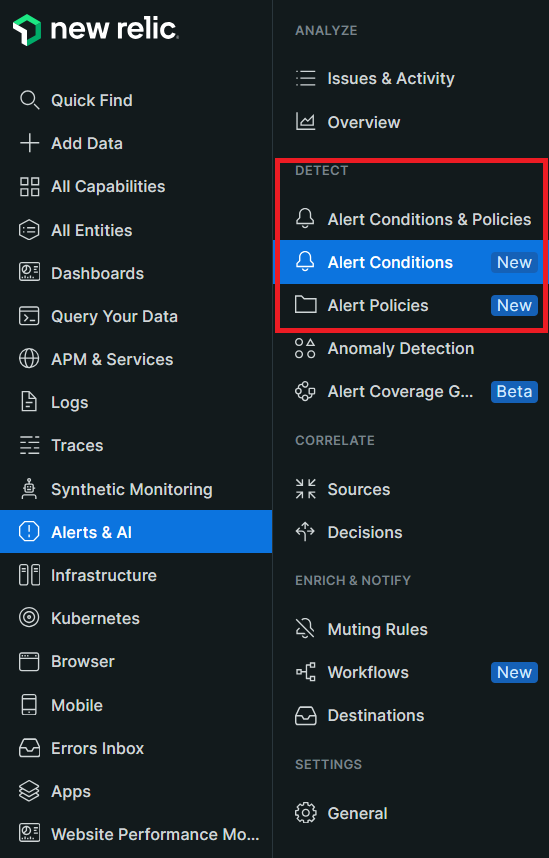
5) 알림 설정
- New Relic도 통합 모니터링을 제공하기 떄문에 별도의 Alert 설정 탭이 존재 한다.

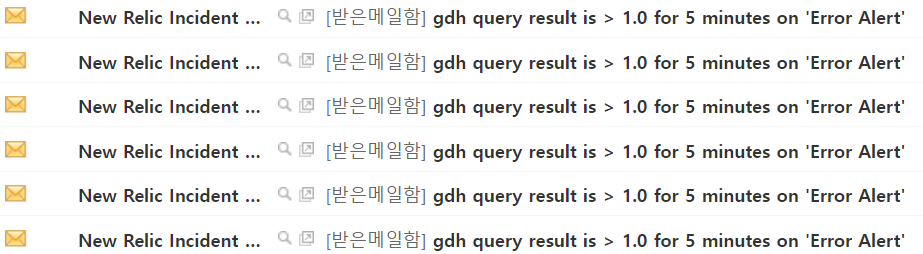
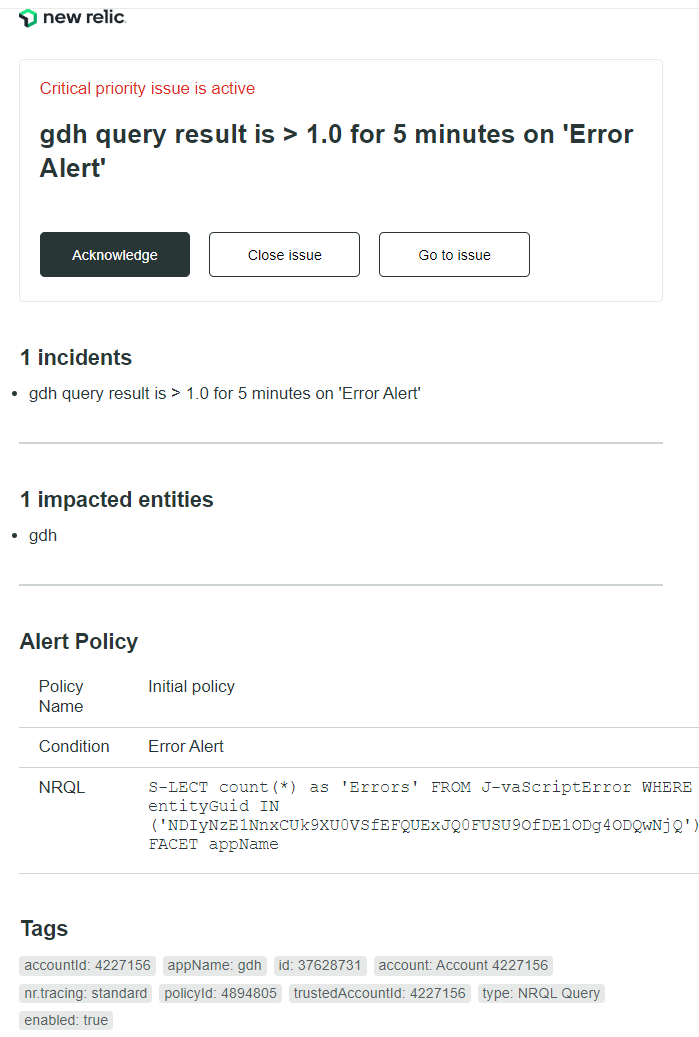
- 해당 Alert 조건을 충족하면 메일로 알람을 주게 되며,

- 클릭을 통해 해당 에러 상세 페이지를 확인할 수 있다.


※ 개인적인 생각...
- 외산 소프트웨어로 속도가 느려 답답함을 느꼈다.
- RUM만 기준으로 봤을땐 아직 타 솔루션보다 약간은 뒤쳐져 있는 것 같다. ( Session Replay기능이 제공되지 않는다는점 (출시 예정이지만) 등등 )
- 하지만 비용정책이 달르기도 하고, 또 다른 플랜을 세워볼 수 있으며, 통합 모니터링을 해볼 수 있다는 점에서 POC 개념에서는 시도해볼 만 한 것 같다.
( DataDog과 가격 비교 Posting을 직접 한 만큼 가격면에서 DataDog이 비싸거나 New Relic이 쌀수도 있다는 생각은 든다 )
ex) https://newrelic.com/kr/competitive-comparison/datadog
- 매우 new relic의 주관적인 입장일 수 있으니 재미로 보자.



- 국내 기업들의 레퍼런스도 거의 없고, 공식 사이트 조차 너무 반응이 느려 테스트 대상에서 제외 하려고 하였지만, 한국 지사가 생겼고 투자하려는 의지가 있지 않을까 하여 간단하게 살펴 보았다.