Failed to execute 'setItem' on 'Storage': Setting the value of 'xxx' exceeded the quota
1. 에러 로그
- 고객 클레임 개선을 위해 프로젝트 모니터링 중 다음과 같은 에러가 발생하는 경우를 확인하게 되었다.\
ex) console 에서 에러 확인 예시

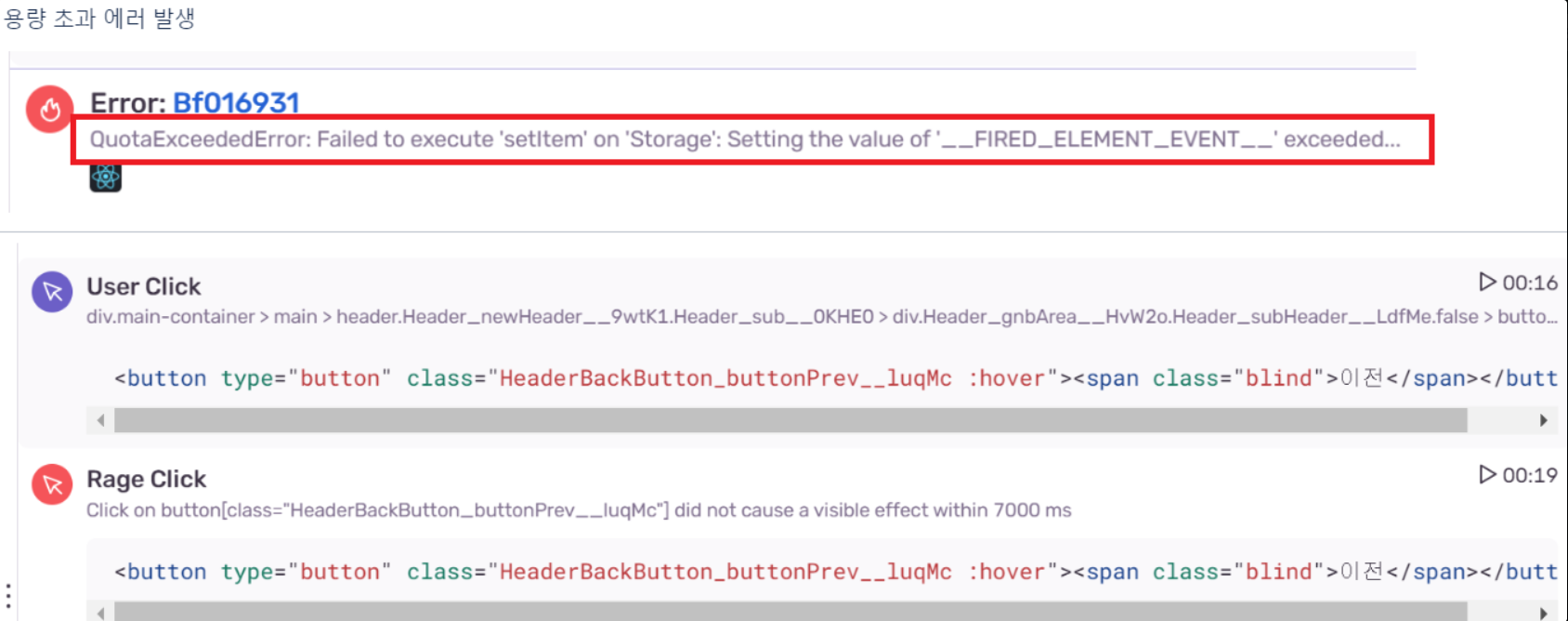
ex) 모니터링 툴로 확인시

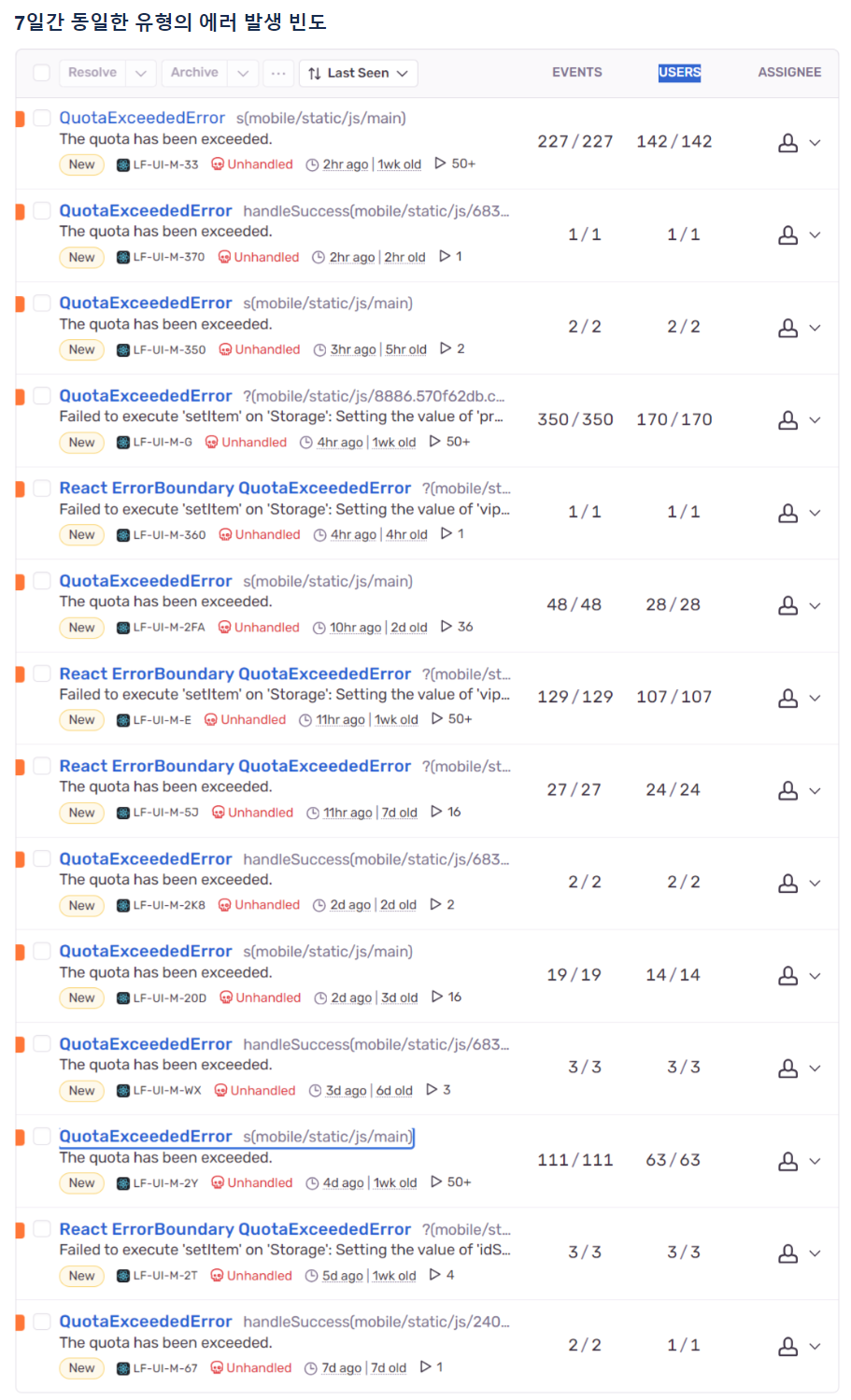
- 먼저 유사한 에러 패턴(발생 위치, 기기)은 어떻게 되는지 확인 해보면 다음과 같다.
( 결론적으로는 특수한 상황에 LocalStorage에 대한 Set을 하는경우 에러가 발생하며, 빈도수는 간헐적 이었다. )
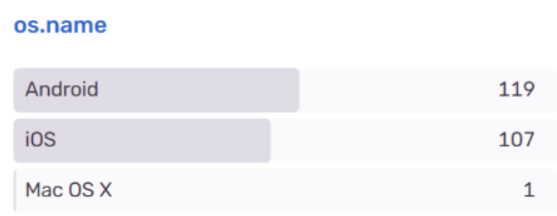
ex) 발생 기기
- 발생 기기를 확인 한 이유는 하기 Browser종류에 따라서 발생 빈도가 다를 것으로 예상되어 확인 해 보았다.
( 참고로 Android 사용 유저가 현 싸이트에서는 80 ~ 90% 수준이기 때문에, 발생 빈도는 IOS에서 훨씬 많이 발생 하고 있었다. )

ex) 발생 위치

2. 에러 발생 원인
- 상기 에러는 "LocalStorage" 의 동작 원리, 한계점 등에 따라 발생 할 수 있다.
★ 용량 제한 ★
| 브라우저 (Browser) | 제한 용량 (Limit Quata) |
| 사파리 (Safari) | 5MB |
| 크롬 (Chrome) 엣지 (Edge) 파이어폭스 (Firefox) 오페라 (Opera) |
10MB |
※ 즉, 용량 문제만 해소 하면 되지만 몇가지 추가로 짚고 넘어 가도록 하자.
★ ETC... ★
- 간단한 데이터를 저장한다면 로컬스토리지가 사용하기에 편하기 때문에 아직 여러 단점, 제약사항에도 많이 사용 되고 있다.
( 하지만, 구글 에서는 더 이상 사용을 권장하지는 않는다. 로컬스토리지보다 캐시API나 IndexedDB를 사용할 것을 권장, 다만 로컬스토리지만큼 편하지는 않다.)
참고 : https://web.dev/articles/storage-for-the-web?hl=ko
- LocalStorage는 동기식이며 메인 스레드를 차단하기 때문에 사용시 조심해야 한다. (성능 이슈 발생 가능)
- 문자열만 포함할 수 있다.
- 웹 워커, 서비스 워커 등 에서는 LocalStorage에 액세스할 수 없습니다.
- browserslist 하기 관련 에러는 Webpack, babel 등을 사용하는 프로젝트, 또는 해당 라이브러리를 사용하는 경우 발생하는 듯 하다.
3. 해결 방법
- 해결방법은 간단하다. 다음 내용들을 참고 요약 하였다.
https://github.com/TanStack/query/issues/1701
- 다음 2가지 방안을 제시 하고 있다.
- option1: empty the react-query's localStorage completely when we git this error.
( 옵션1: react-query이 오류가 발생하면 의 localStorage를 완전히 비운다. ) - option2: evict the oldest entry(s) in react-query's localStorage key AKA until we have space, meaning no more thrown exceptions ... (use LRU eviction strategy)
( 옵션2: 공간이 확보될 때까지 반응 쿼리의 localStorage 키 AKA에서 가장 오래된 항목을 제거합니다. 즉, 더 이상 예외가 발생하지 않는다는 의미입니다... (LRU 제거 전략 사용) )
※ 에러가 발생하면 다음과 같이 취사 선택하여 핸들링 하는 방법을 제안 해 주고 있다.
1) 오래된 녀석들 부터 지우거나
2) LocalStorage를 비우거나
ex) 관련 소스 예시
try {
var count = 100;
var message = "LocalStorageIsNOTFull";
for (var i = 0; i <= count; count + 250) {
message += message;
localStorage.setItem("stringData", message);
console.log(localStorage);
console.log(count);
}
}
catch (e) {
console.log("Local Storage is full, Please empty data");
/* you can handle error here 🔵
- option: empty local storage?
- option: evict the oldest entry(s) until we have space AKA no thrown exception ... (LRU eviction strategy)
*/
}- 관련 소스 해당 github 발췌 ( https://github.com/TanStack/query/issues/1701 )
- 물론 LocalStorage 다이어트, 소스 최적화도 꼭 별도로 진행 하면 좋을 것 같다.
( 여러 WEb용 스토리지를 이해하고 사용하면 좋을 것 같으며, 추후 관련 내용은 자세히 포스팅 해야 겠다.)
https://web.dev/articles/storage-for-the-web?hl=ko