Front-End 모니터링 툴 Rum(Real User Mornitoring) 도입에 대한 고찰(4) - Rum의 국내외 출시된 제품 및 벤더사 비교 분석(WhaTap 편)
Rum의 국내외 출시된 제품 및 벤더사 비교 분석(3) - WhaTap 편

- 2번째 글 부터는 내가 직접, 간접적(세미나, 웨비나 등)으로 경험하거나 조사했던 RUM들중 인상 깊었던 순으로 작성 하려고 한다. ( ※ ※ ※ 많은 도구들을 접한게 아니기 때문에 지극히 개인적인 사견이다. )
- 이번 포스팅에선 WhaTap의 주요 기능을 간략하게 살펴보려고한다.
※ 혹시 해당 글 부터 오신 분들은 왠만하면 개요글을 꼭 간단하게라도 살펴보길 권장한다.
2023.11.04 - [2. 웹개발/개발 주저리] - Front-End 모니터링 툴 Rum(Real User Mornitoring) 도입에 대한 고찰(1) - 개요(용어, 목적)
1) WhaTap
- 현재 근무중인 싸이트에서 APM으로 와탭을 사용하고 있었고, 담당자를 통해 Rum을 2023년까지 POC 개념으로 사용하게 되었다.
- WhaTap은 스타트업기업으로 쿠버네티스, 로그, Front-End, Network 모니터링을 제공한다.
- 와탭 보도자료에 의하면 2020년 B2B 서비스로 손익분기점을 넘겼다고 한다. (2015년 SaaS 기반의 모니터링 서비스 출시 후 약 6년만) https://brunch.co.kr/@leedongins/159
- WhaTap 교육도 다녀와 보니 젊은 개발자분들이 직접 개발과, 사용자 교육을 도맡아 하고 있었다.

- DataDog, Sentry와는 다르게 기존 APM과 유사한 화면 Layout을 제공하기 때문에 사용자 입장에서 장, 단점이 있을 수 있을것 같다.
- 다만, Session Replay등의 기능을 제공할 예정이 있는지 여부에 대해 문의 했을 때, 현재까지는 출시 계획이 없다는 점에서 아쉬운 부분으로 느껴 졌다.
1. 비용
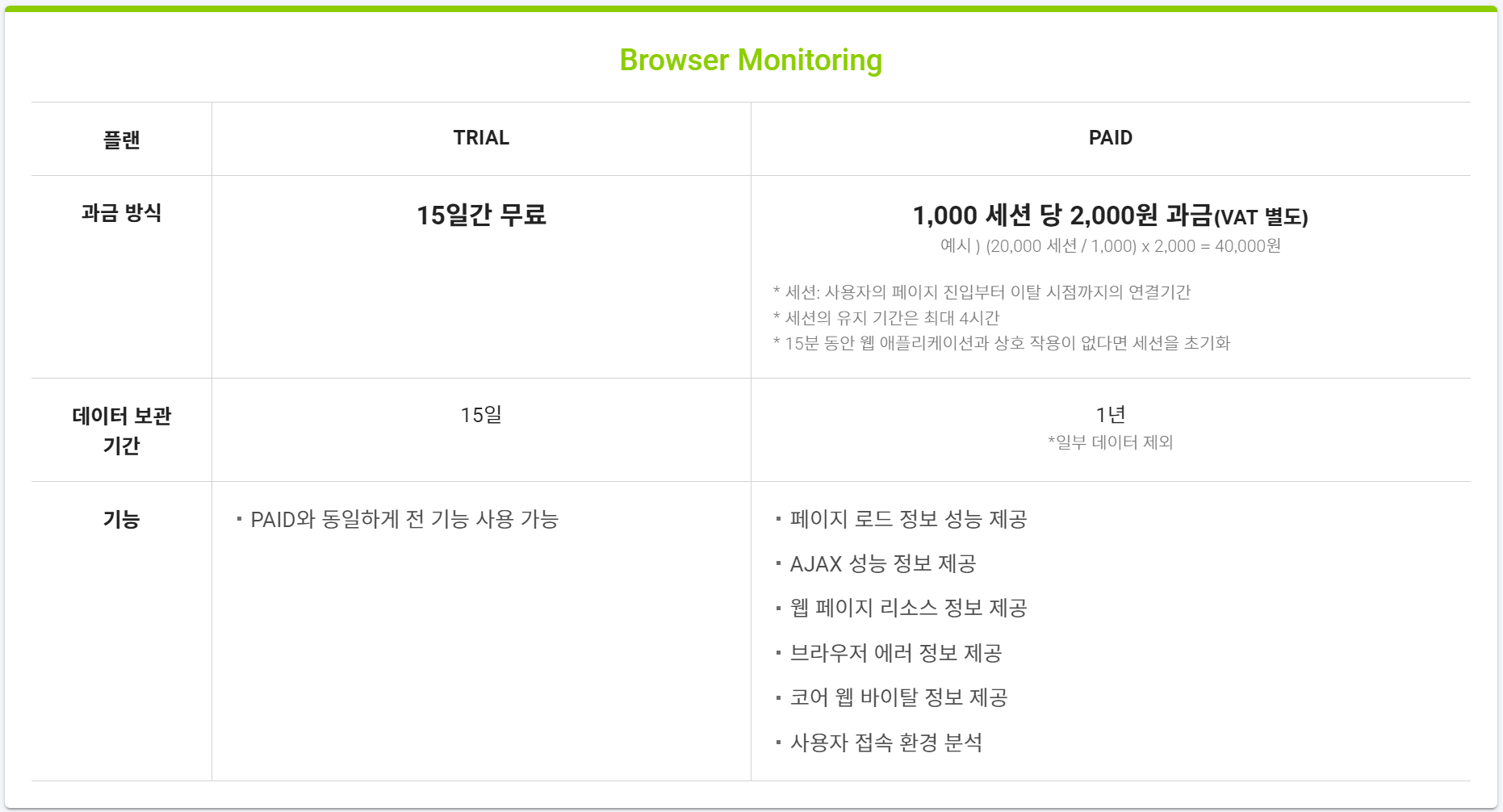
- https://www.whatap.io/ko/pricing/

└ 1,000 세션 당 2,000원 으로 안내 되고 있다. ( DataDog이랑 비슷한 과금 방식)
└ 물론 기업의 경우 월별 가격을 견적내 볼 수 있다.
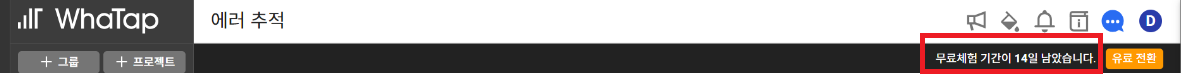
- 15일간 무료 라고 써있긴 하지만, 실제 테스트 진행 시 14일간 무료로 사용해 볼 수 있는 것으로 보니다.

2. 초기 설정 화면 살펴보기

- 프로젝트 이름, 지역, 타임존 등만 설정하면 된다.
- 타 벤터와 같이 제공 가능한 Application 지원에 대한 안내가 따로 있진 않다.
- 하기 타 벤더와 비교해 보았을때 아마 App Base의 추적이 현재 불가능 하지 않나 라고 추정해 볼 수 있을 것 같다.
( React 등의 CSR은 추적 가능한 부분을 안내 받았다.)
ex) Sentry

ex) DataDog

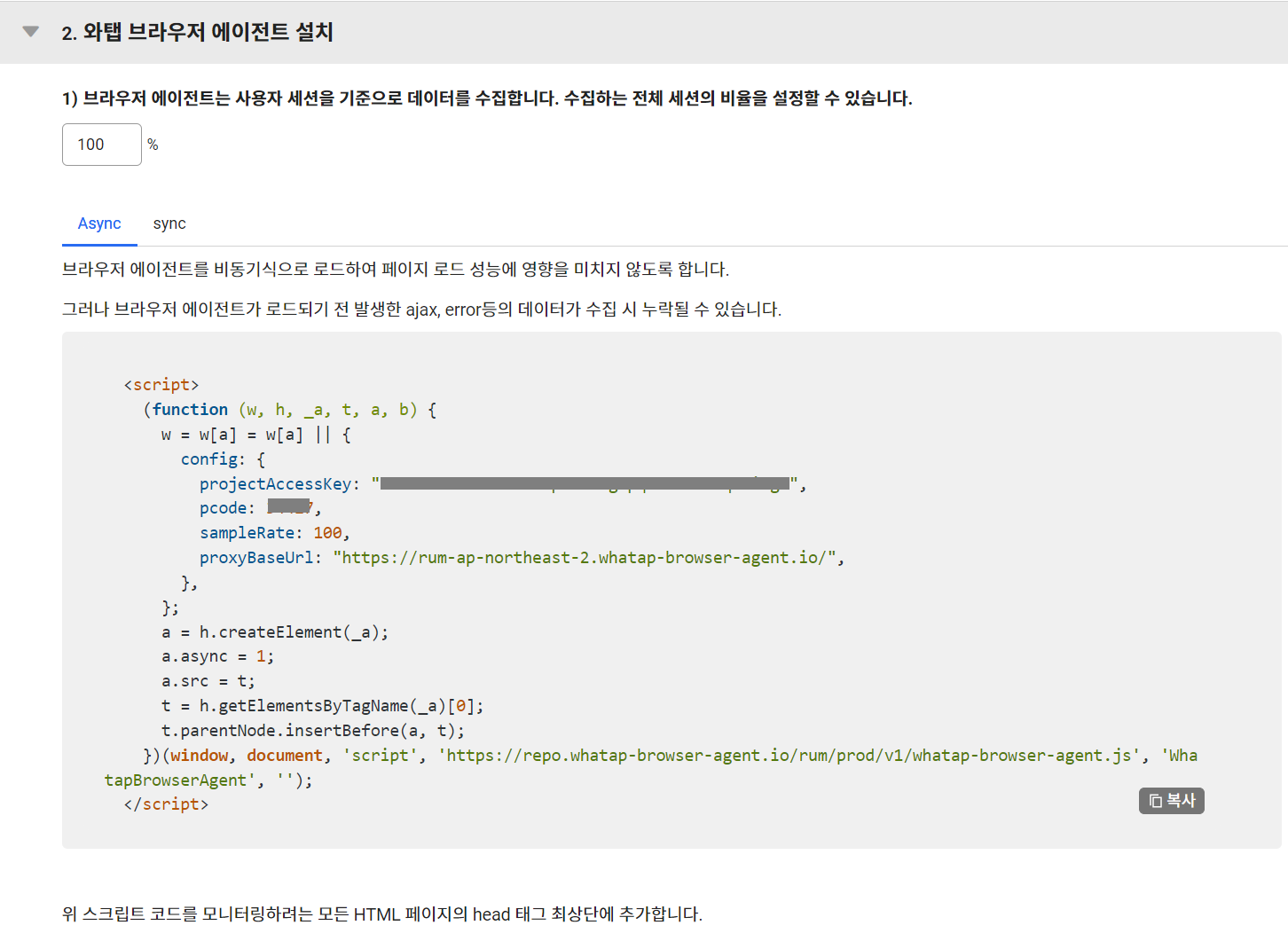
- CDN Async, Sync 방식이 지원된다.
( 설치 방식은 NPM을 통한 설치 방식은 아직 지원되지 않는 것 으로 보인다. )

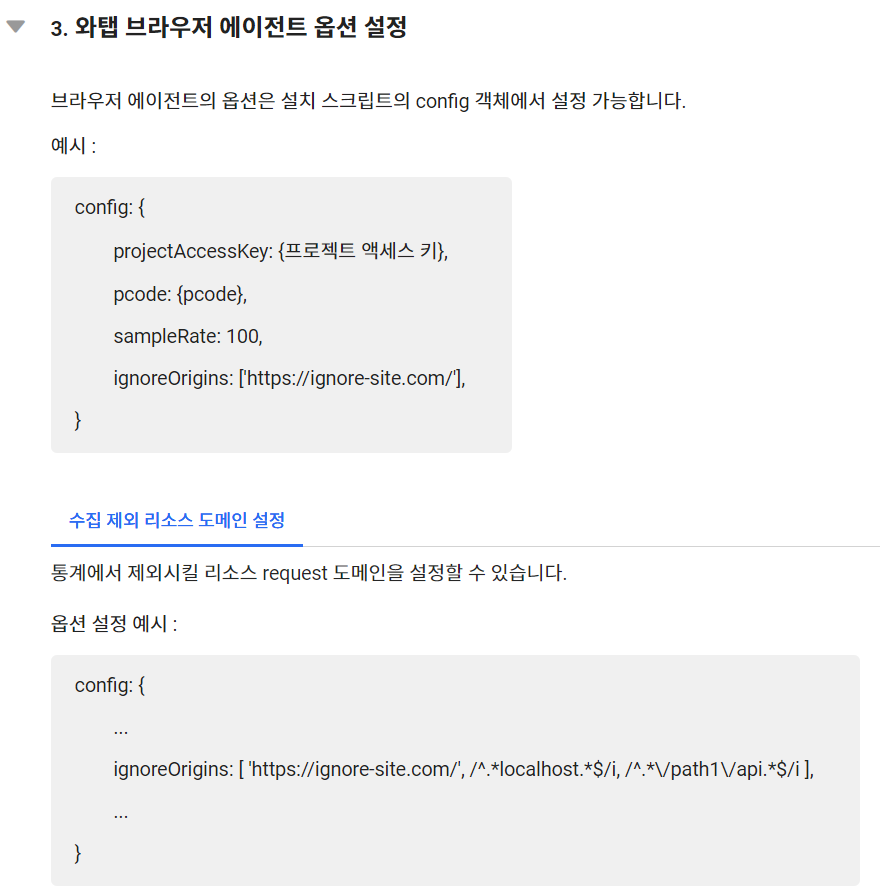
- 특정 origin에서의 데이터는 수집하지 않도록 설정 가능하다.

3. 제공하는 기능 살펴보기
- 상세 기능설명 : https://docs.whatap.io/browser/dashboard
1) 세션 리플레이 기능(DataDog, Sentry에서 제공되는 기능)은 제공되지 않았다.
( 현재까지 향후 Release 예정도 없는것으로 알고 있다. )
2) 대시보드가 타 벤더사(DataDog, Sentry)제품보다 시각적이고, 우리가 익숙한 APM의 모습과 유사한 형태로 제공된다.



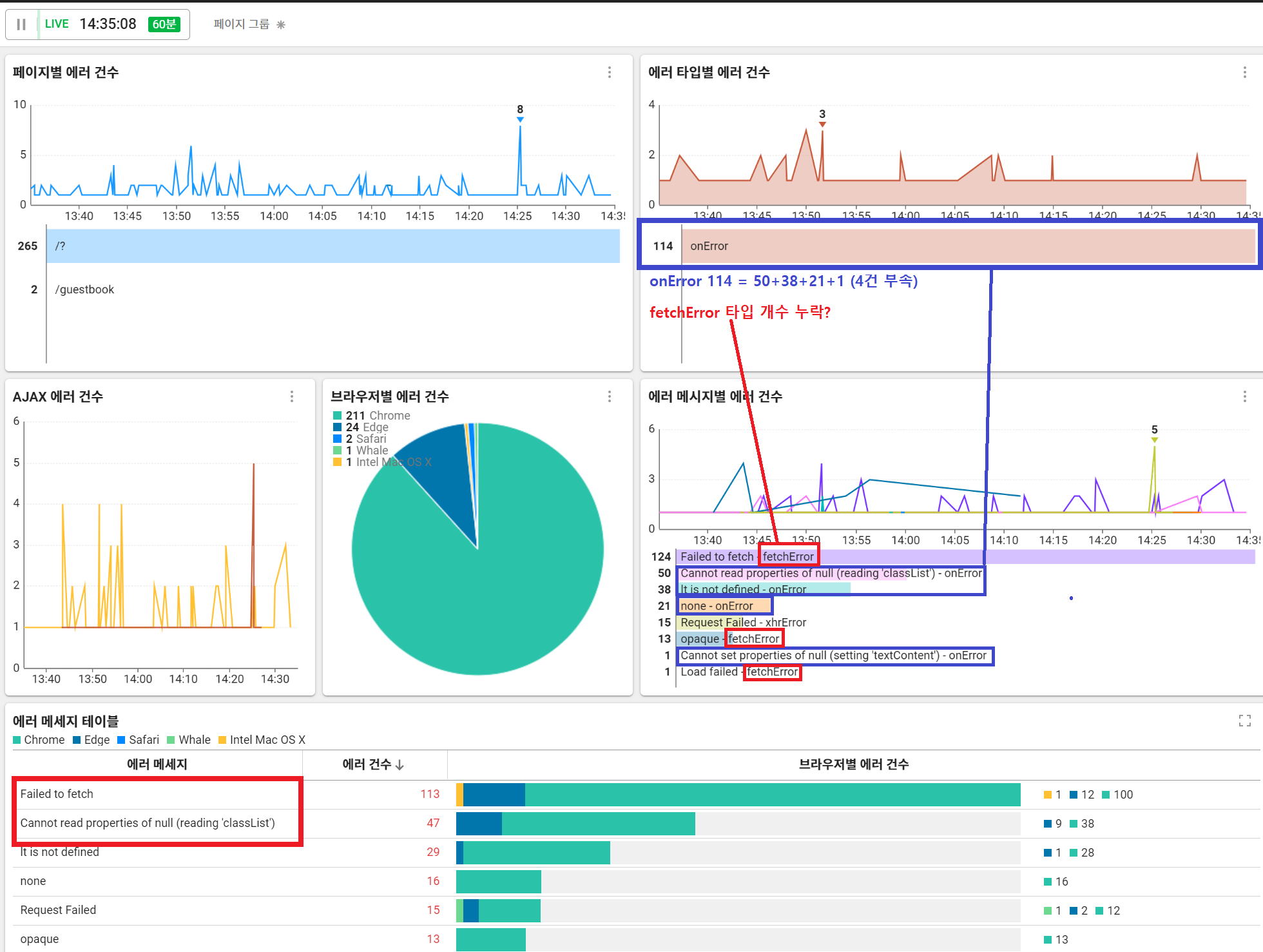
3) 대시보드 > 브라우저 에러

- 에러 Type, 건수등을 시각화하여 준다. 다만 아직 Dash보드에 섬세한 부분까지는 맞지 않아, 오류가 있어 보인다.
ex) onError의 갯수는 표현되지만, fetchError, xhrErorr Type의 갯수는 표현 되지 않는다.
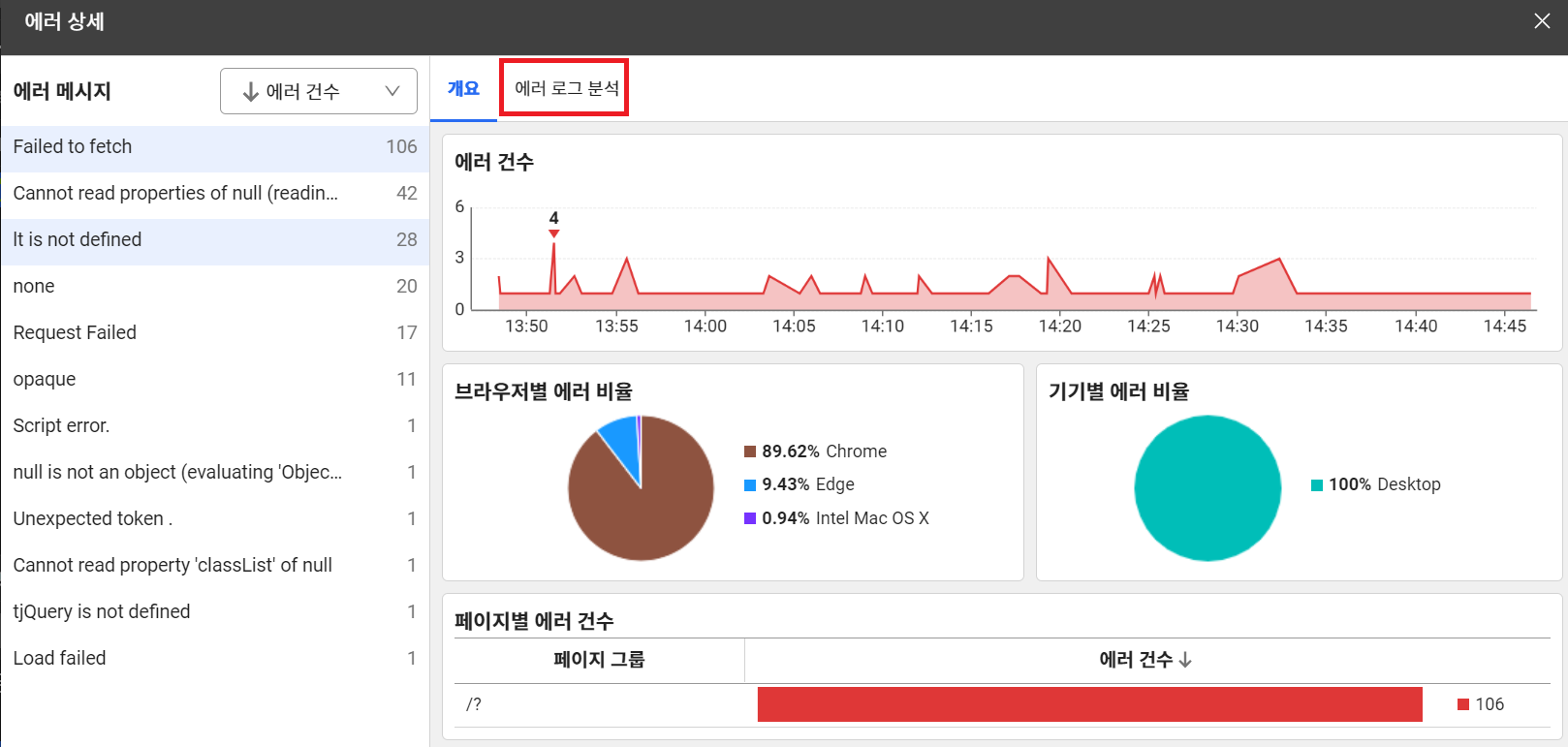
- 하기 Failed to fetch 등 에러 메세지를 클릭하여 상세 페이지로 에러 내용을 확인 가능 하다.

- 에러 메세지 별 간단한 통계 정보를 확인할 수 있다.

ex) Failed to fetch
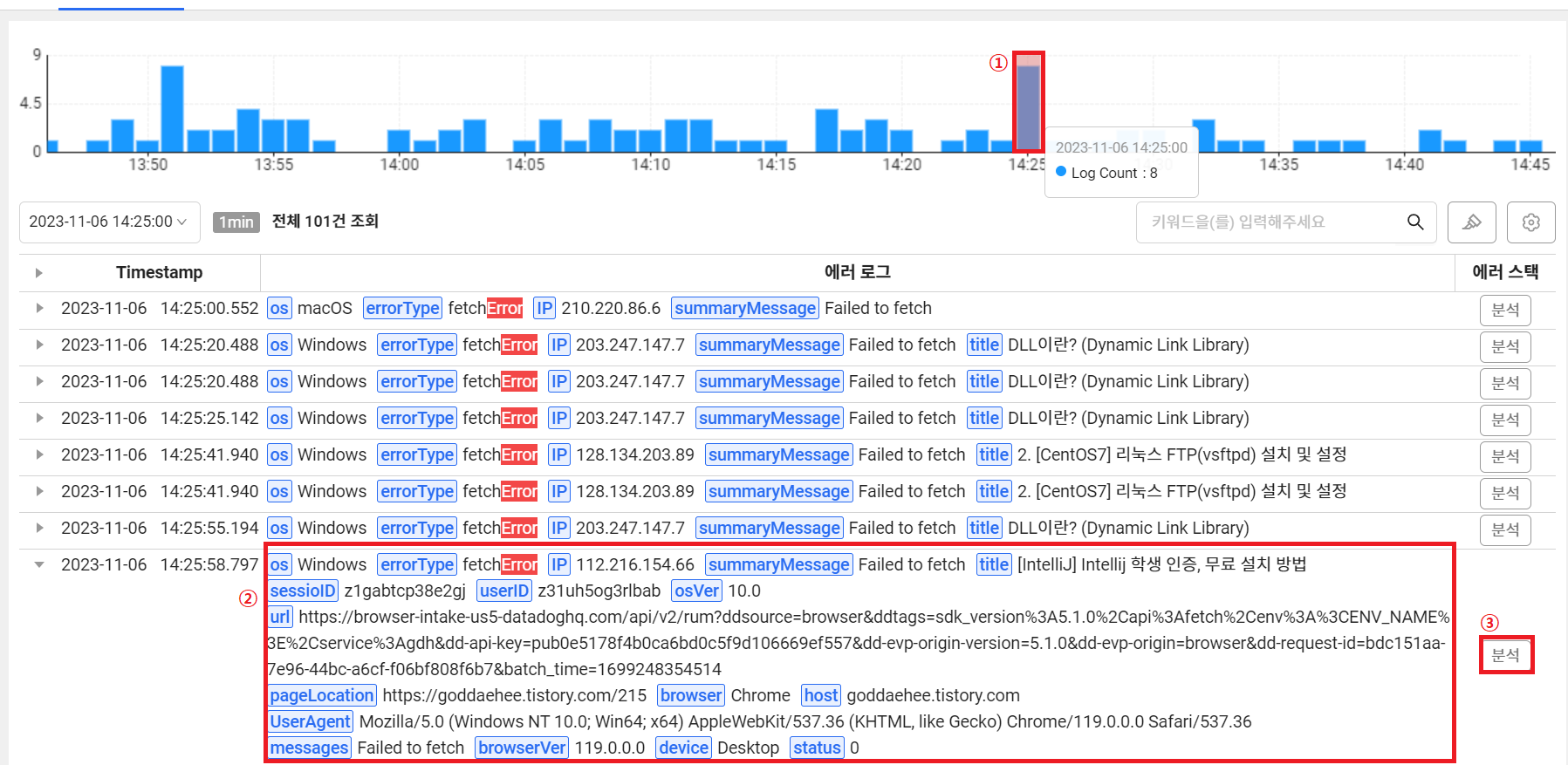
① 특정 구간으로 구분되어있으며 선택시 해당 시간대의 에러리스트를 하기에 보여 준다.
② 에러 요약 (os, errorType, IP, summaryMessage 등등)
ex) 해당 케이스는 https://browser-intake-us5-datadoghq.com/api 쪽으로 fetch 요청이 실패하였다.
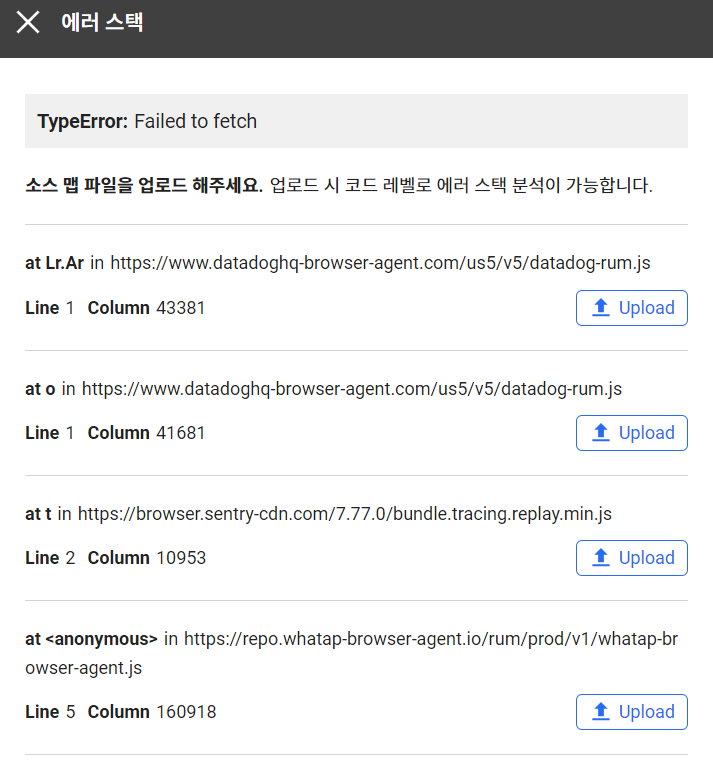
③ "분석" 버튼을 클릭 해보면 에러 스택과 관련된 내용, SourceMap 업로드 가능한 Layer를 노출 시켜 준다.

- 현재 버전(2023/11월)기준으로 SourceMap은 해당 버튼을 통해 건건이 업로드 하게 되어 있다.
( 추후 타 vender 사(DataDog, Sentry 등)와 유사하게 cli를 통해 업로드 하는 기능 제공 )

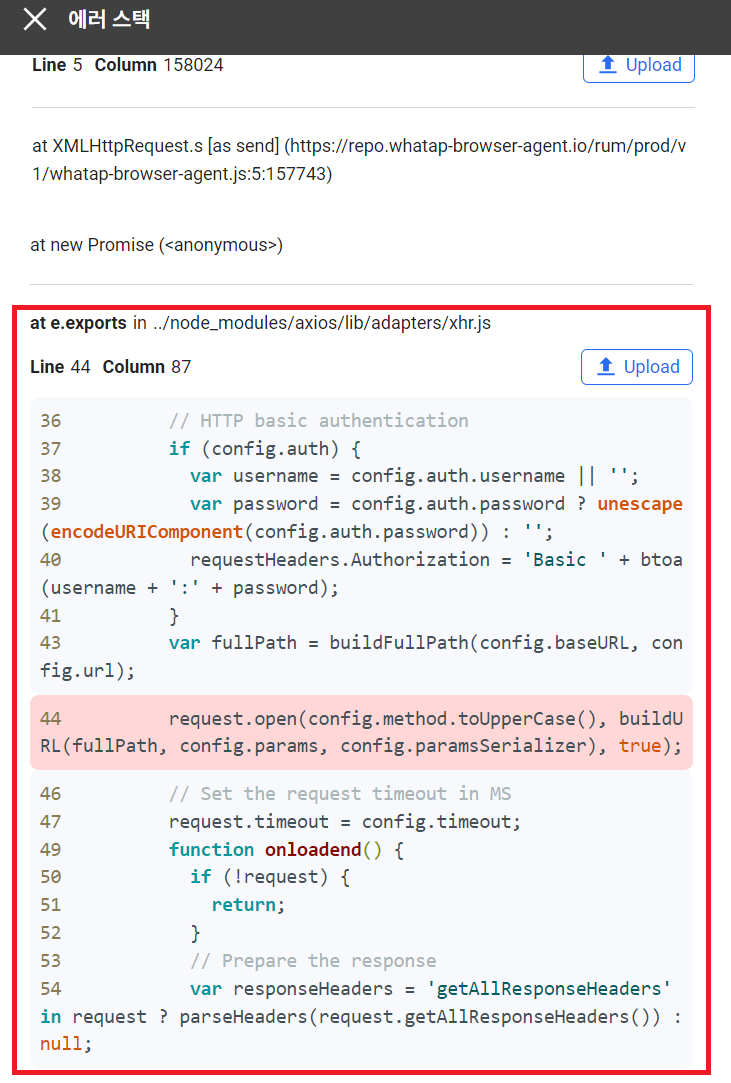
- SourceMap Upload 성공 시 소스레벨에서의 확인이 가능 하다.

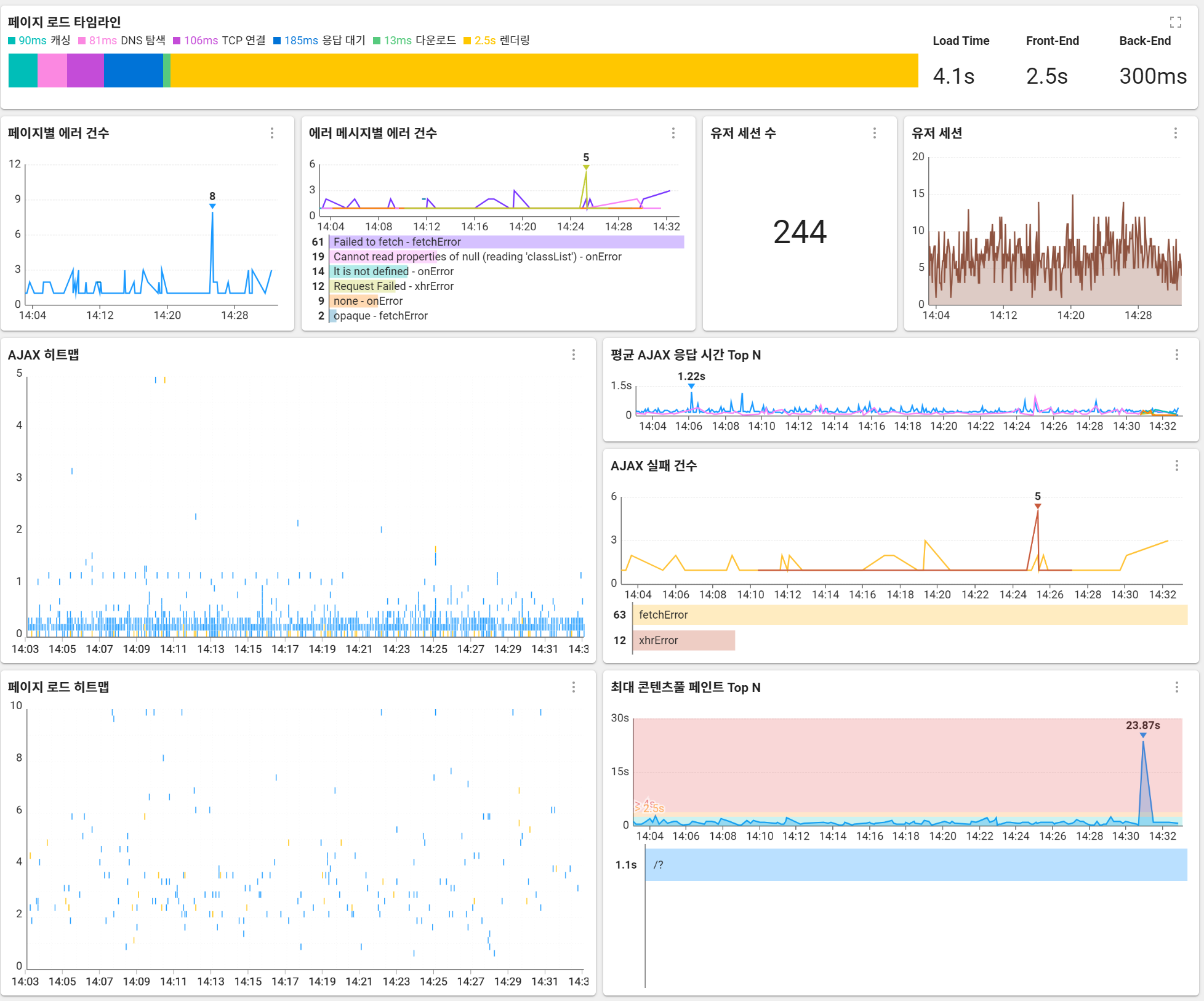
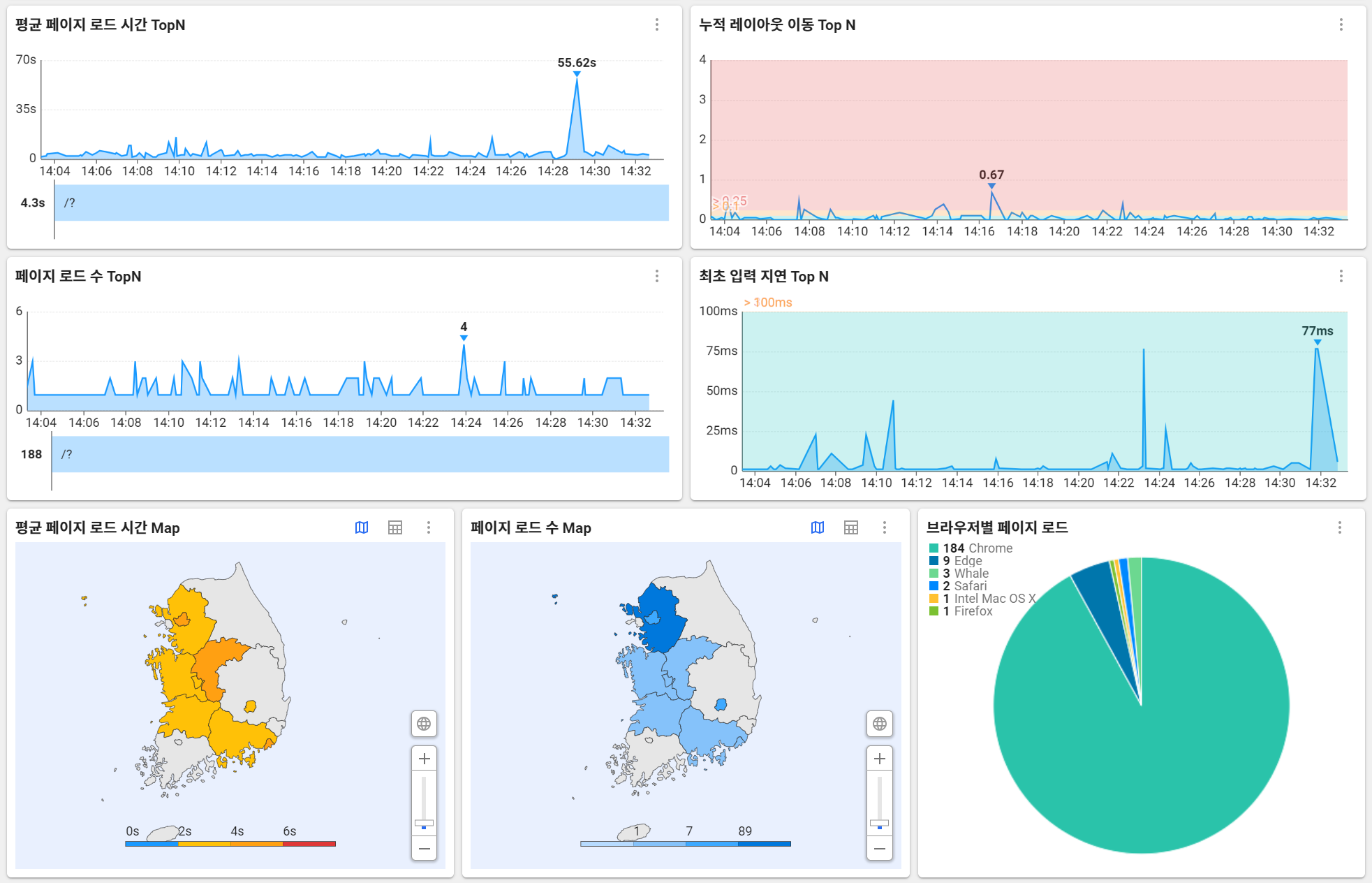
4) 대시보드 > 페이지 로드

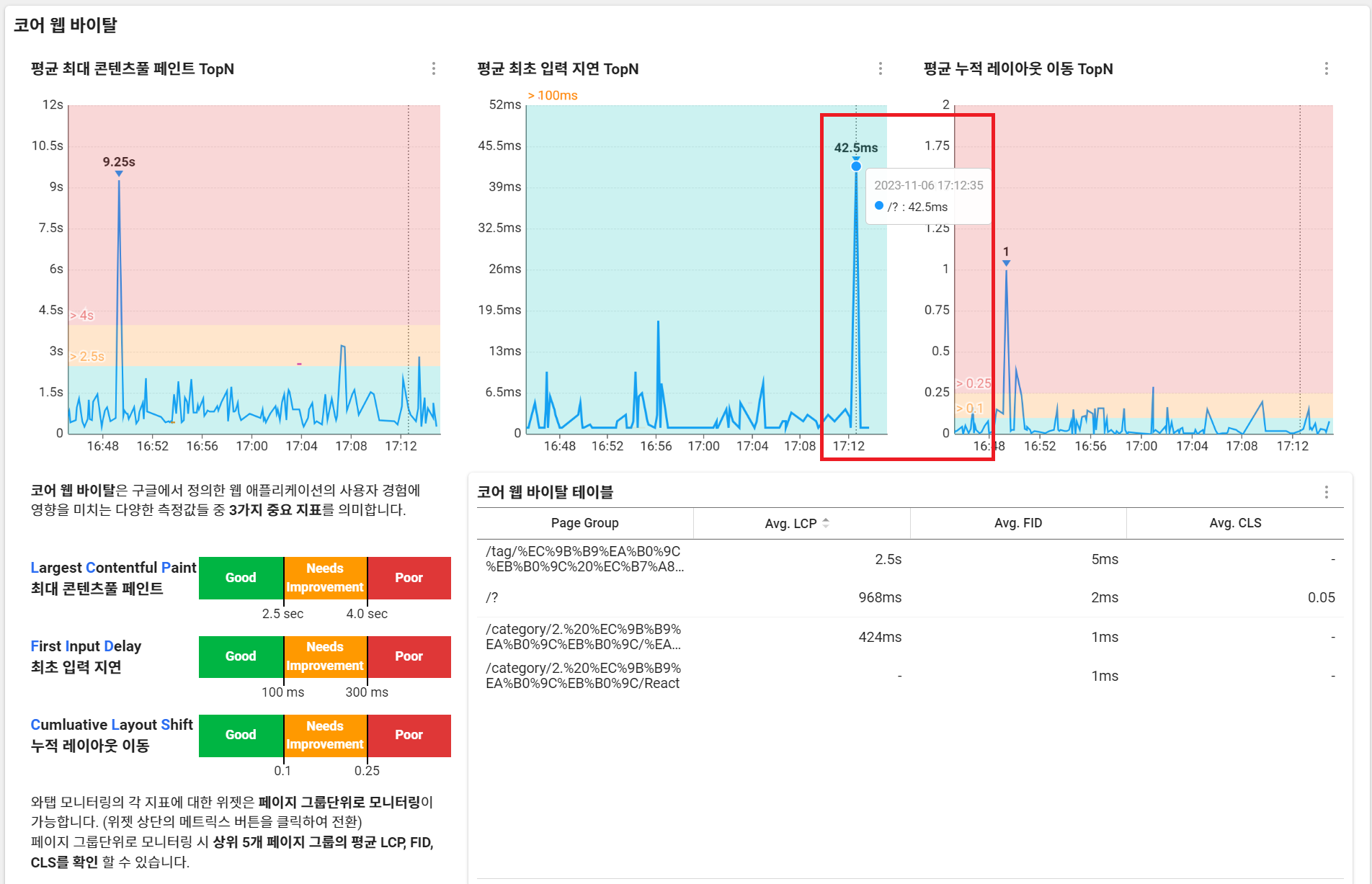
- 웹 바이탈즈에 근거한 성능관련 대시보드를 제시해 주고 있다.

ex) 페이지 로드 시간이 오래 걸린 부분에 대한 인사이트를 얻을 수 있는지 기능을 살펴 보자.
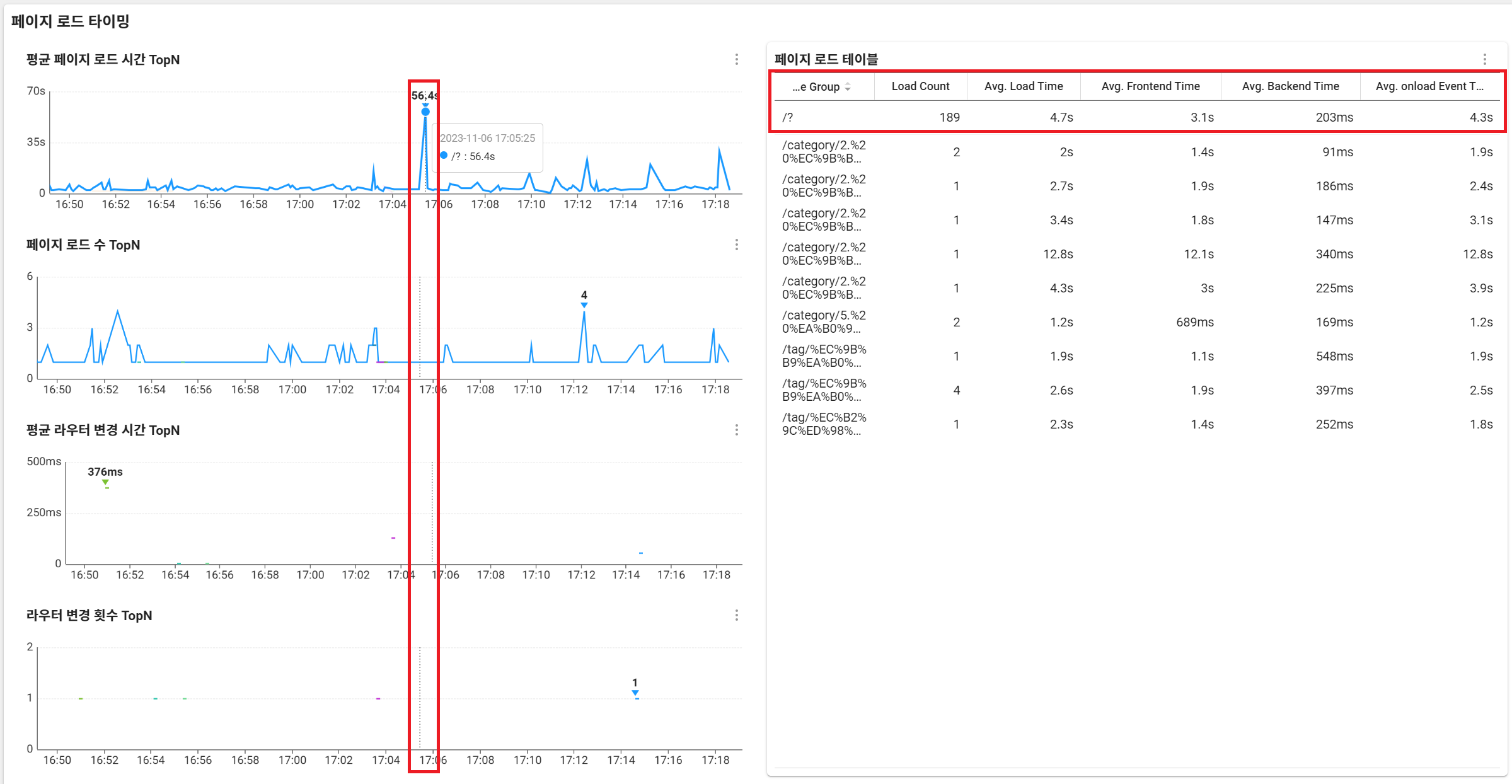
- 페이지 로드 타이밍 관련된 chart 및 표에서는 오래 걸렸다는 사실 이외 별다른 인사이트를 얻을 순 없었다.

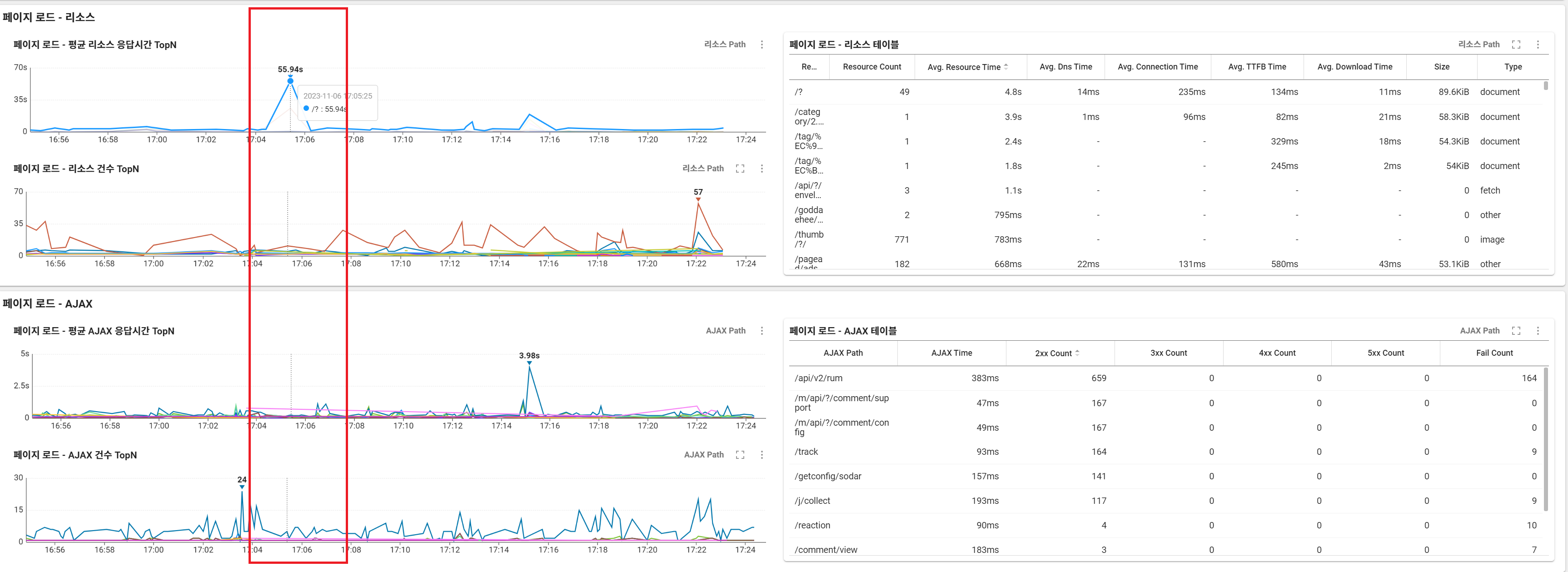
- 페이지 로드 - 리소스, AJAX 탭에서도 특별히 관련도를 찾을 순 없었다.

- 말 그대로 대시보드 이기 떄문에 UI를 참고 하고(특정 상세 페이지로 이동할 수 있는 링크는 따로 없어), 다른 탭을 통해 원인 또는 개선 포인트의 분석이 필요할 것 같다.
( 이런 경우 "분석 탭의 페이지 로드 히트맵" 을 통해 분석 할 수 있다. 해당 분석을 이어가기 위해 미리 해당 메뉴를 살펴 보도록 하자.)
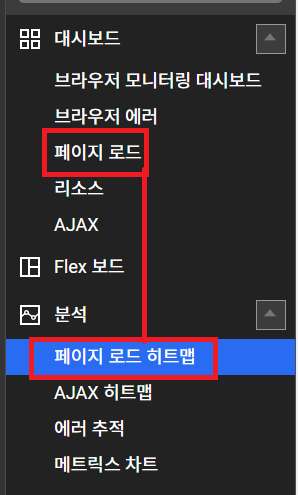
5) 분석 > 페이지 로드 히트맵
ex) 해당 메뉴를 통해 이전 17:05분경 왜 페이지 로드가 오래걸렸는지에 대한 분석을 해보자.

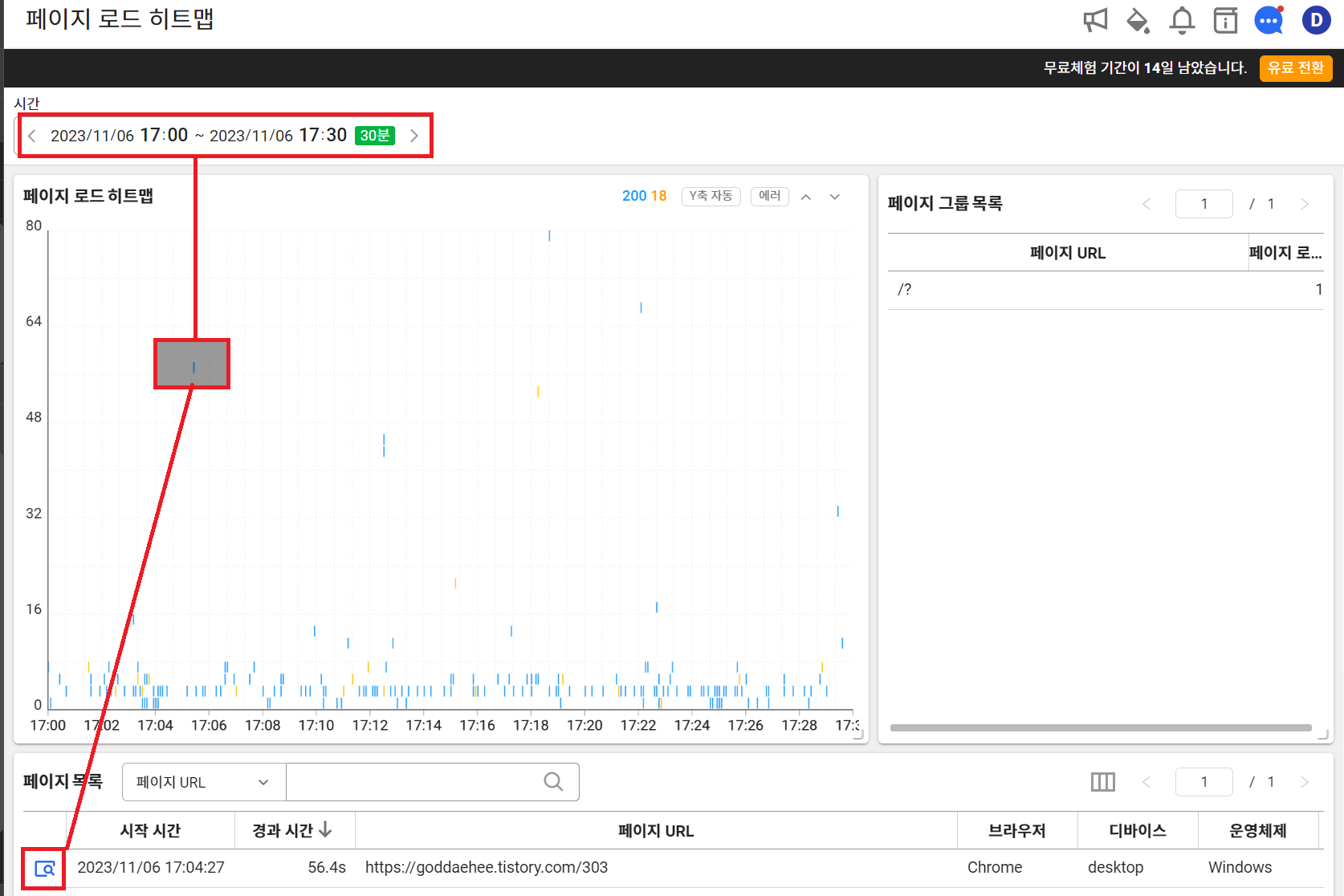
- 시간 지정 > 17:05분경 오래 걸린 Point 사각형으로 드래그 > 상세 보기 클릭

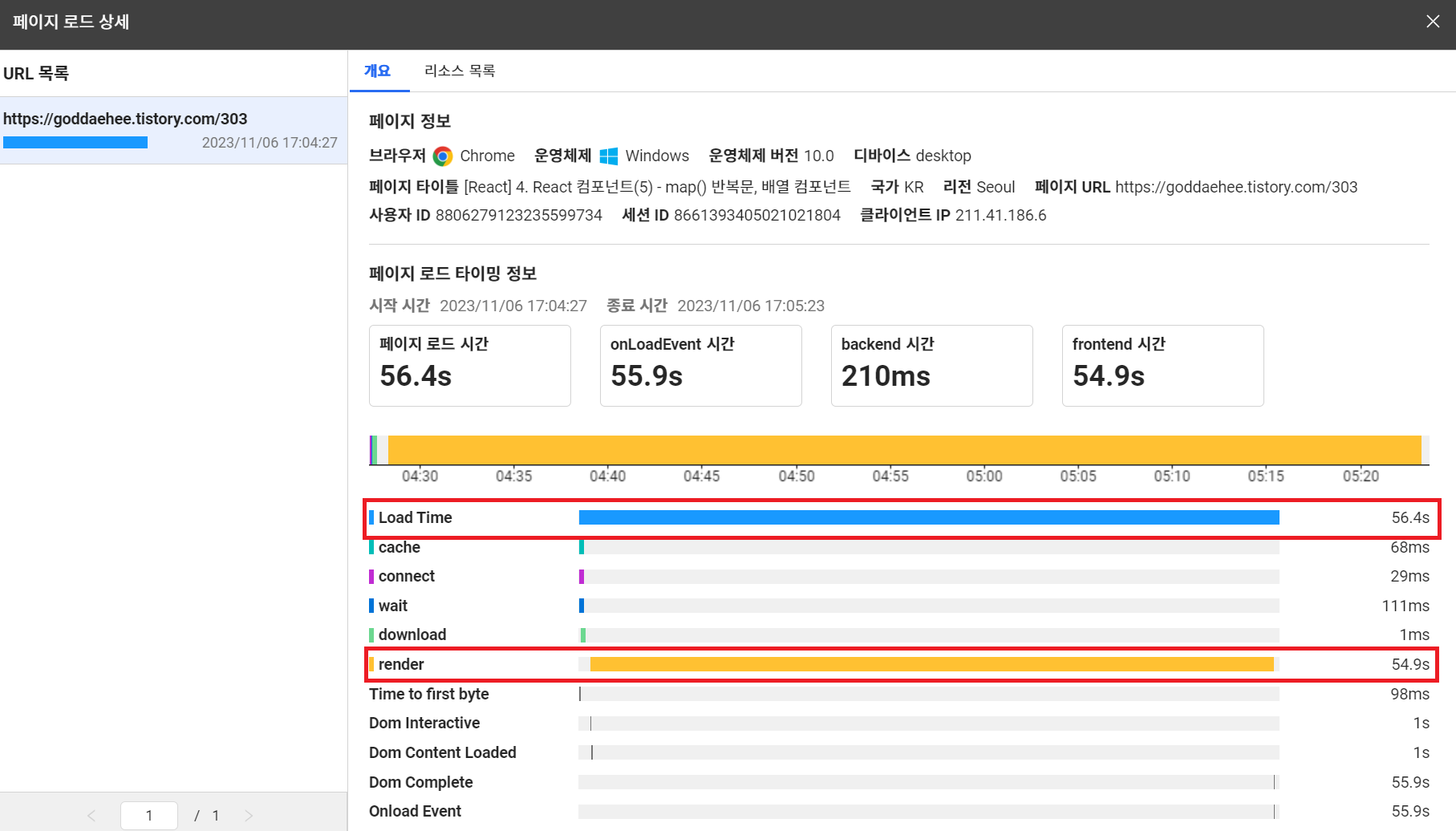
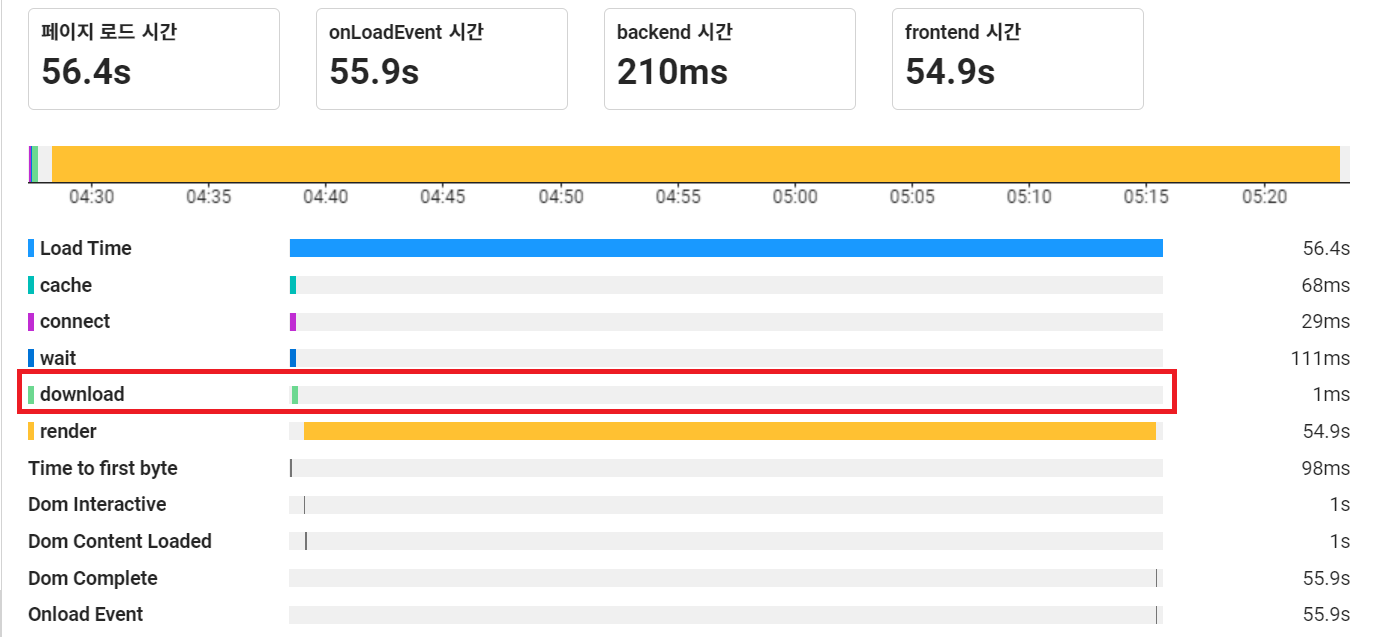
- "페이지 로드 상세 " Layer가 호출되면 "개요"를 나타내어 주고 있다.
ex) render 영역에서 54.9s를 잡아 먹었다고 나타내어 주고 있다.

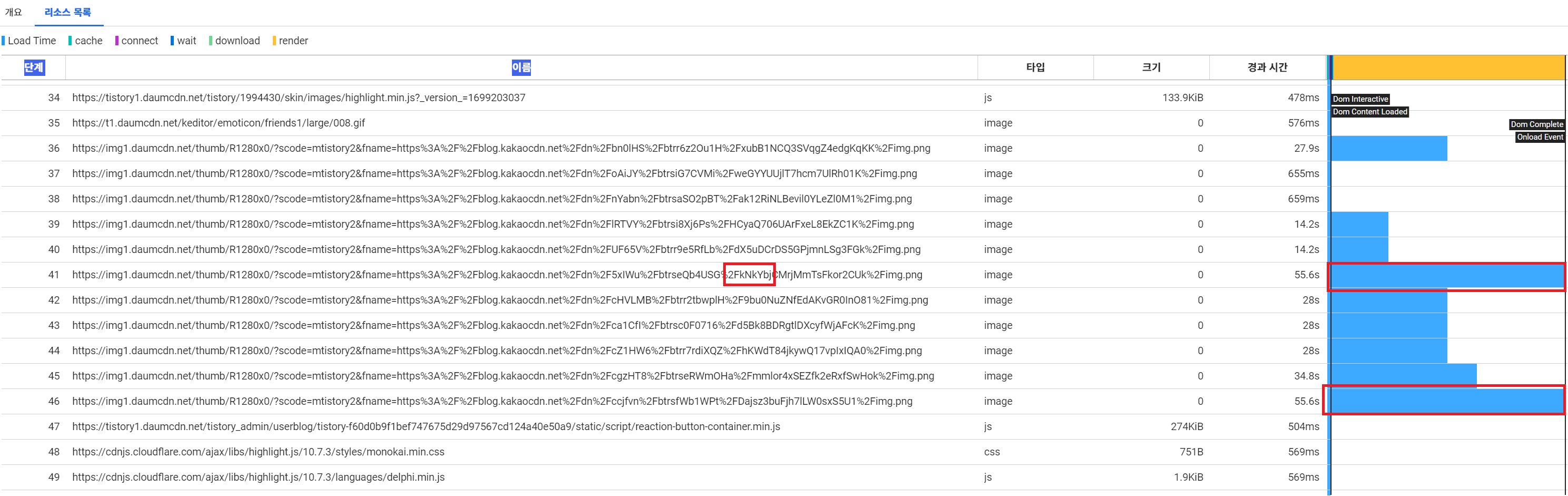
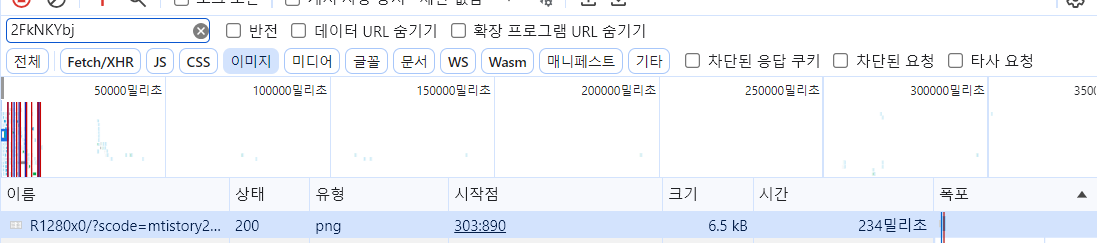
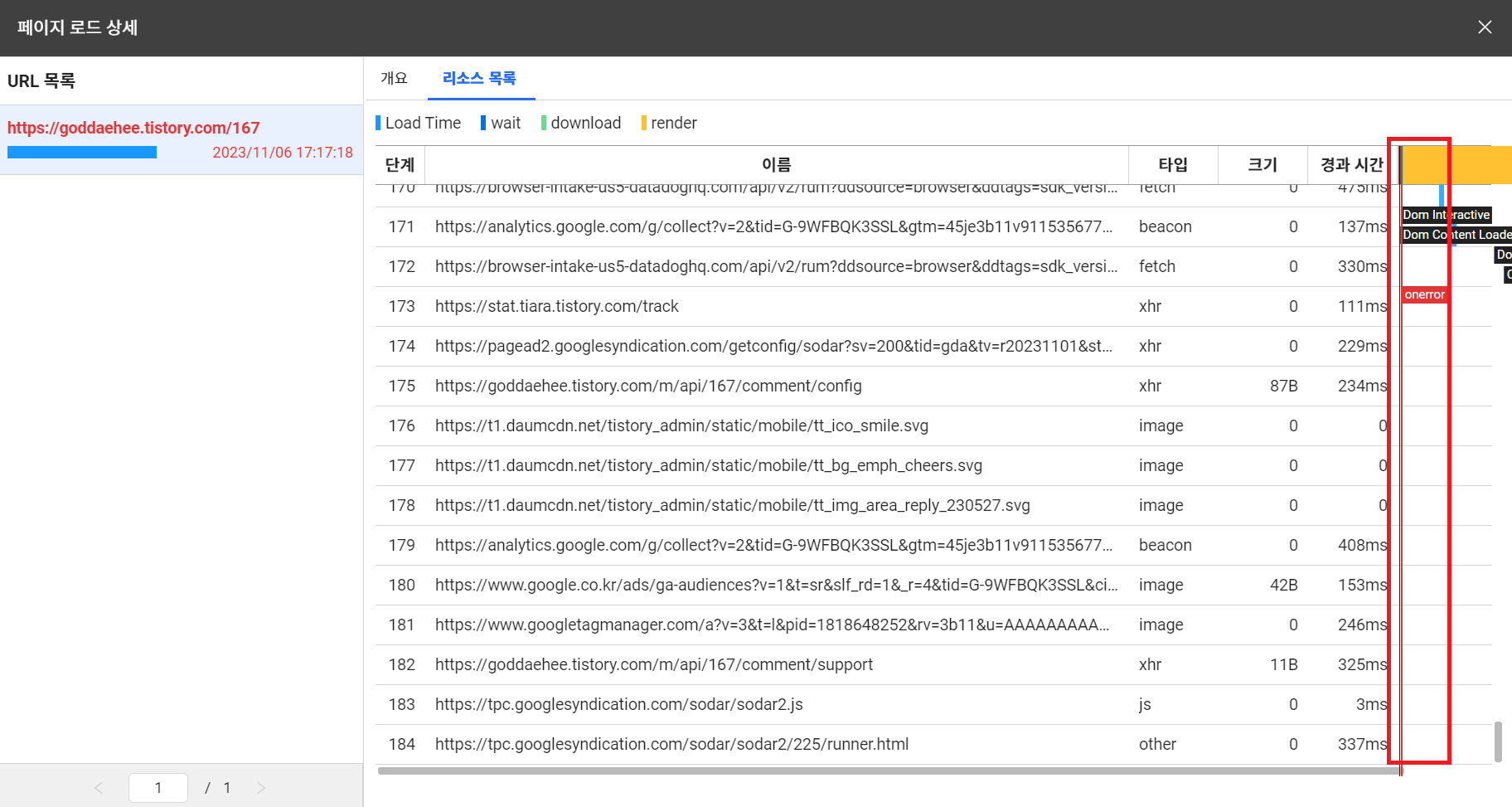
- "리스소 목록" 탭을 클릭하여 실제 리소스별로 소요 시간을 확인할 수 있다.
ex) 해당 고객의 이미지 다운로드 속도가 느렸을것으로 보이고 똑같이 느렸던 페이지에서 테스트 해보자.

ex) 동일한 이미지 로드 시간이 나의 경우 0.234초밖에 걸리지 않아,
아마 해당 고객의 네트워크 등 어떠한 요인에 의해 일시적으로 느렸을 것으로 추정 해 보았다.

ex) 다만 이 부분을 이미지 다운로드 시간이 아닌, Render시간으로 표현한 것이 조금 의아하긴 하다.
- 많은 수의 js, 이미지 등이 있는데 다운로드 속도가 1ms로 너무 적게 나온게 아닌가? 해당 부분은 추후 고객센터에 문의 해보려고 한다.

- "히트맵"에서는 에러만 필터링 할 수 있다. 상세 페이지를 확인해보자.

ex) 에러가 발생한 타이밍 이외 다른 Insight는 얻을 수 없다.

( 이런 경우 "분석 탭의 에러 추적" 을 통해 분석 할 수 있다. 해당 분석을 이어가기 위해 미리 해당 메뉴를 살펴 보도록 하자.)
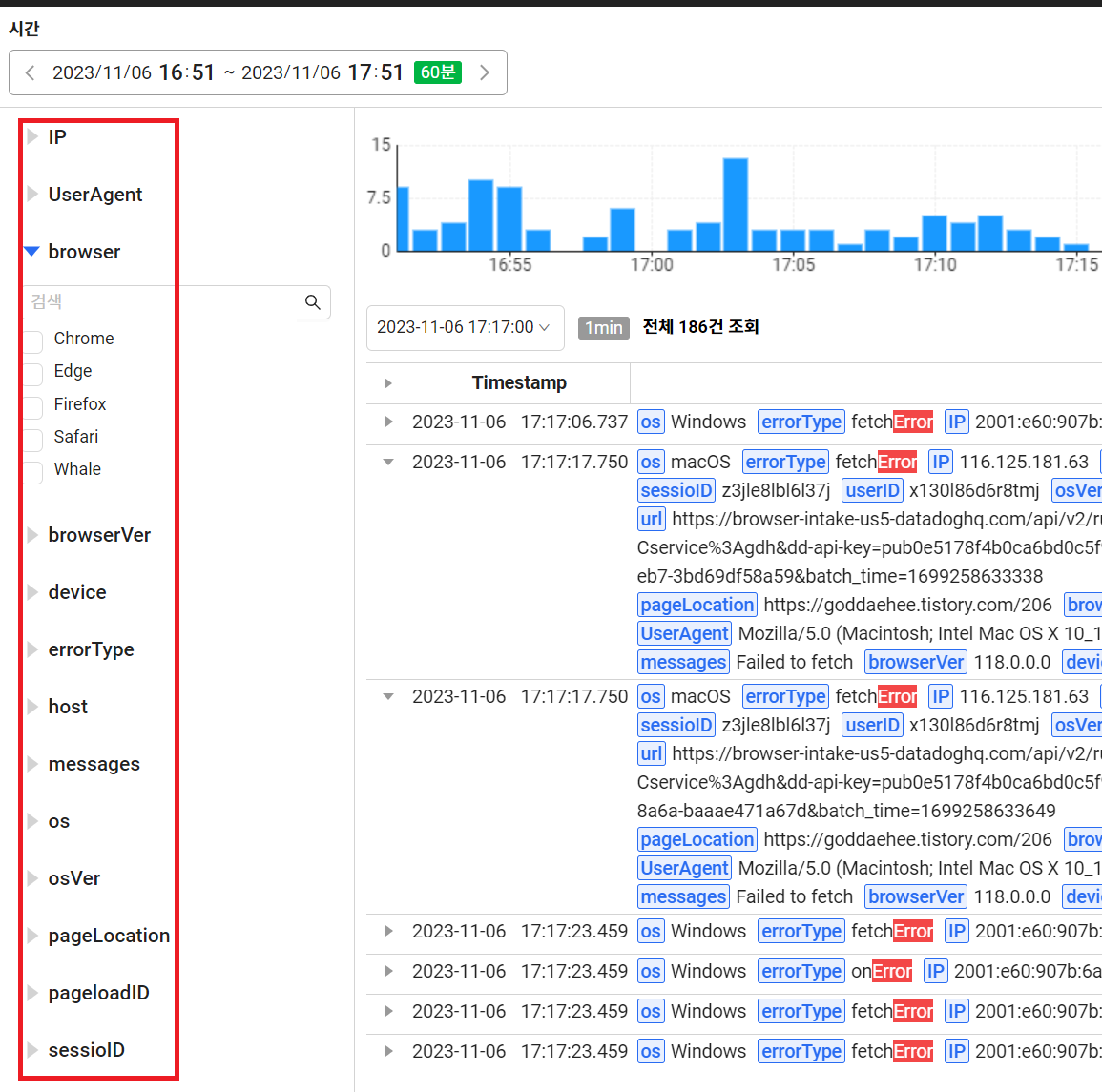
6) 분석 > 에러 추적
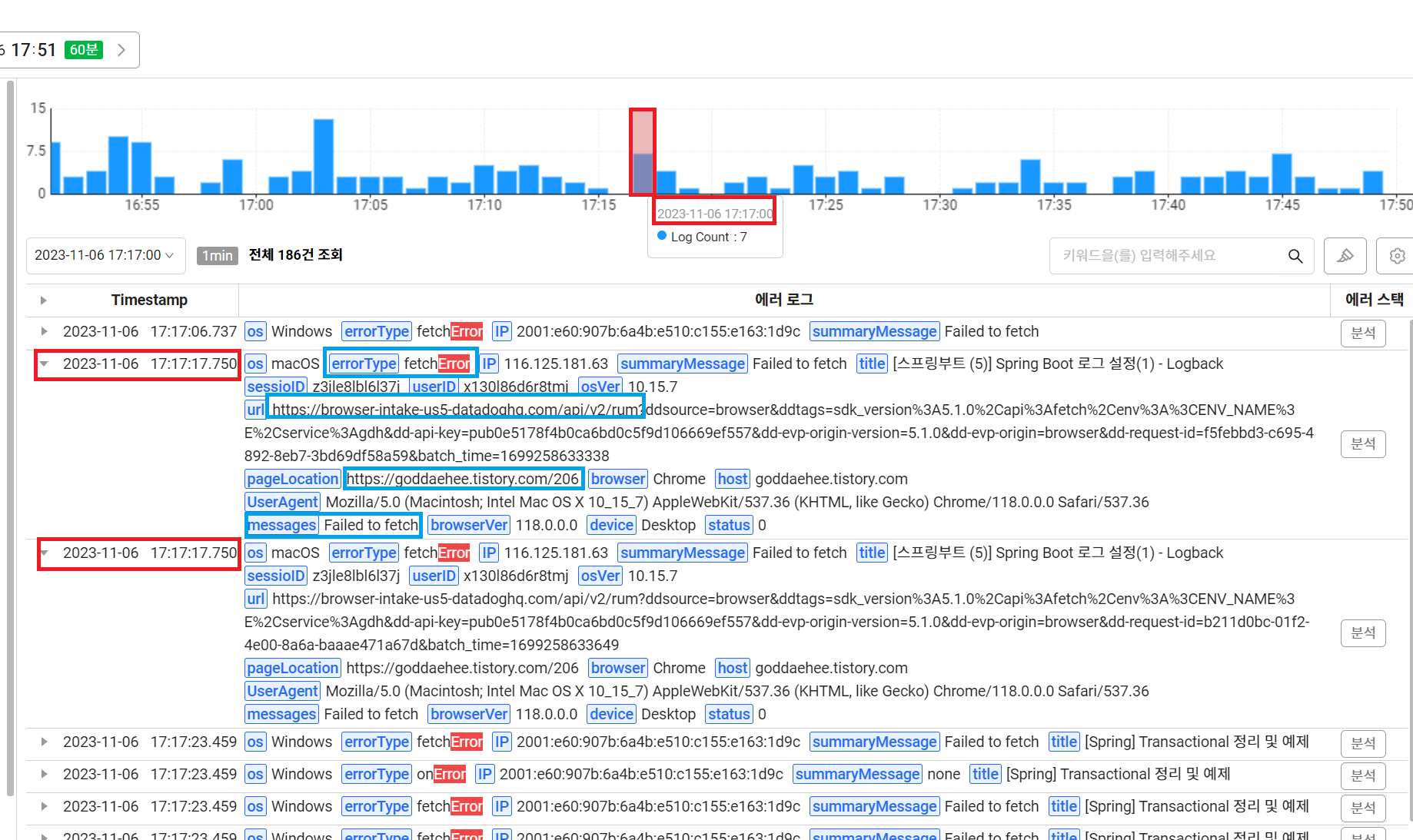
ex) 위의 오류는 17:17분 18초경 발생 하였다. 해당 시간대의 에러만 필터 해보자.
- 페이지 : goddaehee.tistory.com/206 에서
- fetch to API(https://데이터독API) 통신 시도하였으나
- 실패하였다라는 부분을 확인할 수 있었다.

- 지금은 특별한 필터 없이 확인 가능하였지만, 좌측 필터 기능을 사용하여 범위를 좁힐 수도 있다.

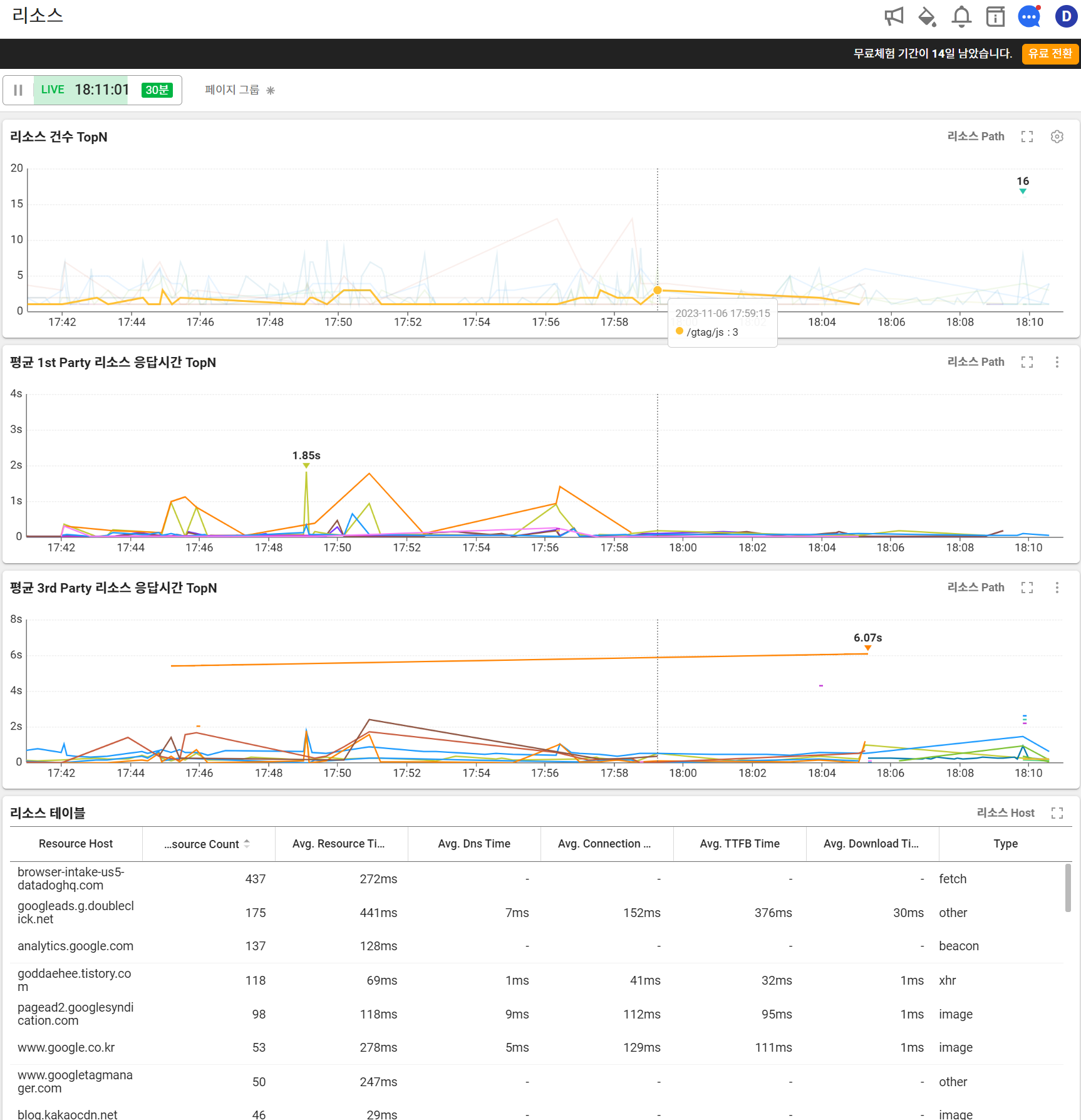
7) 대시보드 > 리소스

- 리소스 호출이 많은, 1st or 3st Party 리소스의 Top 그래프를 보여준다.
( 호출 Count, 및 평균 데이터 테이블도 볼 수 있다.)

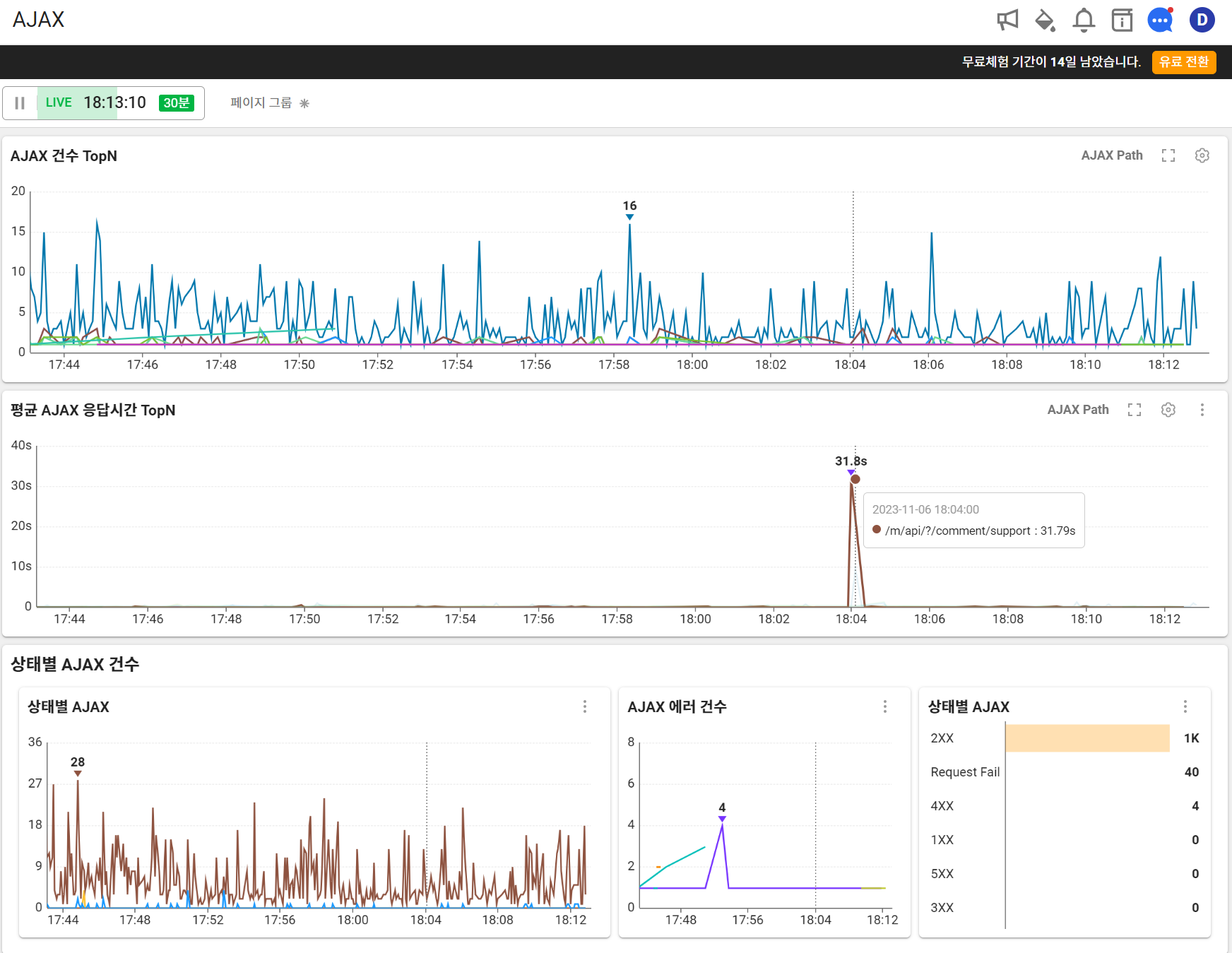
8) 대시보드 > AJAX

- AJAX( 비동기 자바스크립트와 XML(Asynchronous JavaScript And XML) )와 관련된 대시보드정보를 간략히 볼 수 있다.

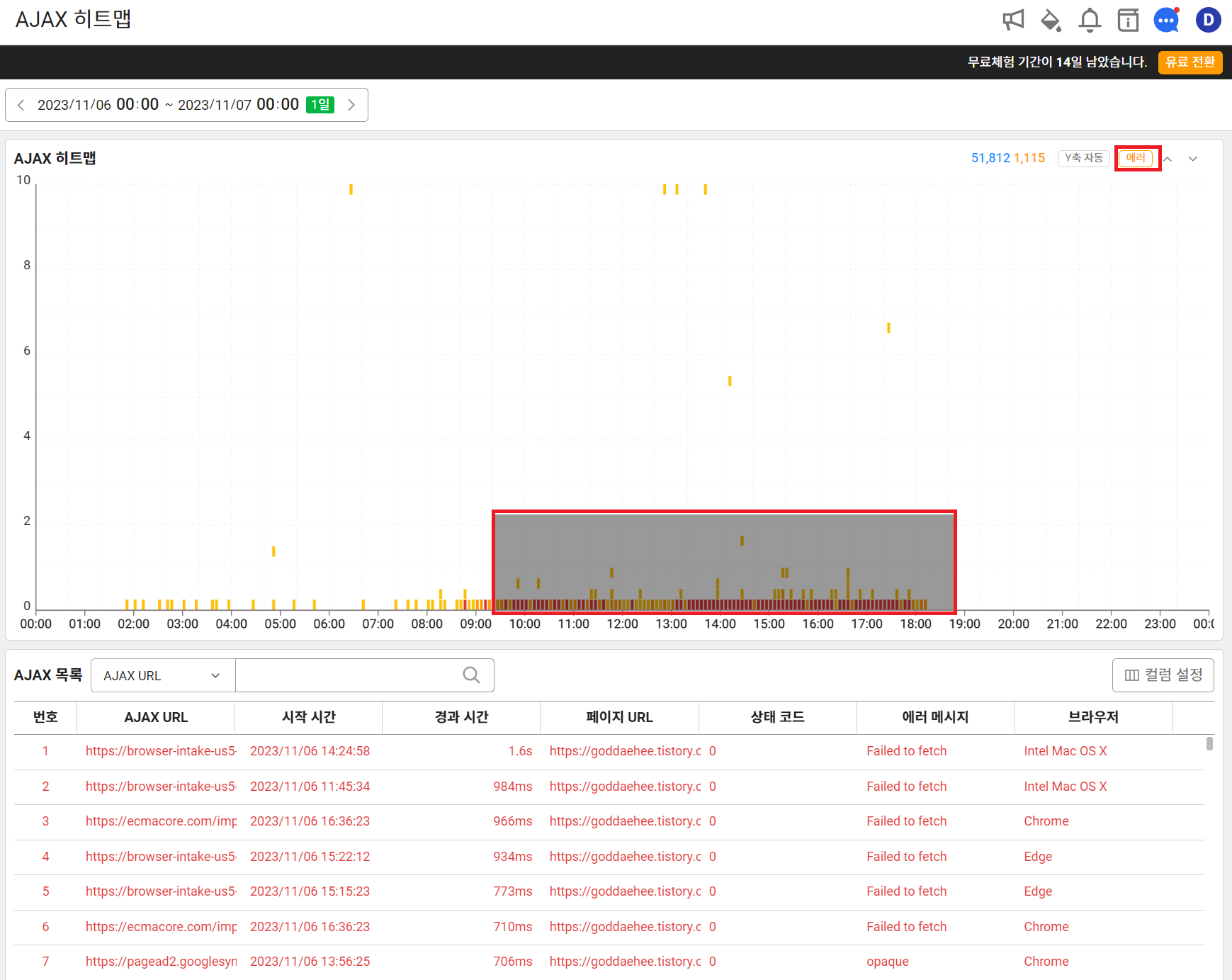
9) 분석 > AJAX 히트맵
- 위의 AJAX 대시보드를 분석할 수 있는 탭으로 보인다.
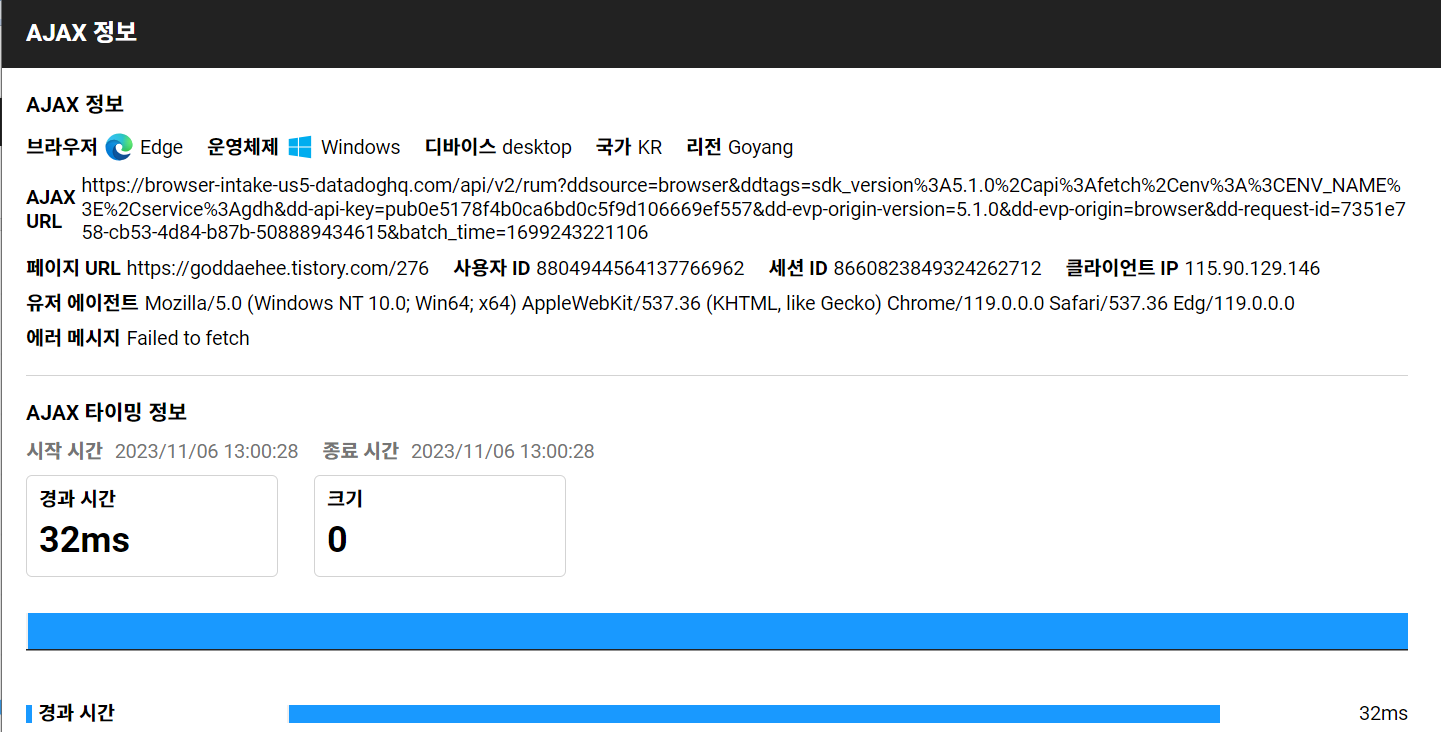
ex) 탐색 시간 지정 후, 원하는 히트맵을 지정하면 하기에 AJAX 목록이 노출 되며 클릭시 상세 페이지 탐색이 가능하다.

- 이번 예시는 특별한 인사이트를 얻을 부분은 없다. ( 단순 통신 오류로 추정 )

- 에러만 필터링 할 수 있다.

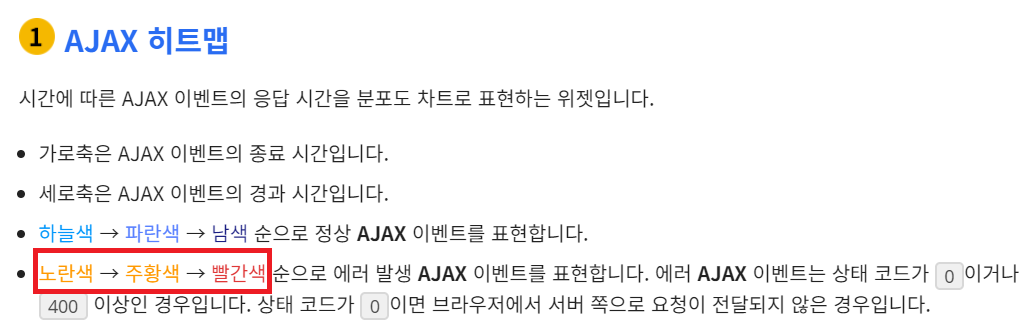
※ 히트맵의 온도에 따라 의미가 있지만, 정확한 의미는 파악이 어려워 문의 할 예정이다.
( 나의 경우 시력이 나빠서 그런지 노란색과 주황색이 잘 구분이 되지 않는다. 이 부분도 문의를 해볼까? )

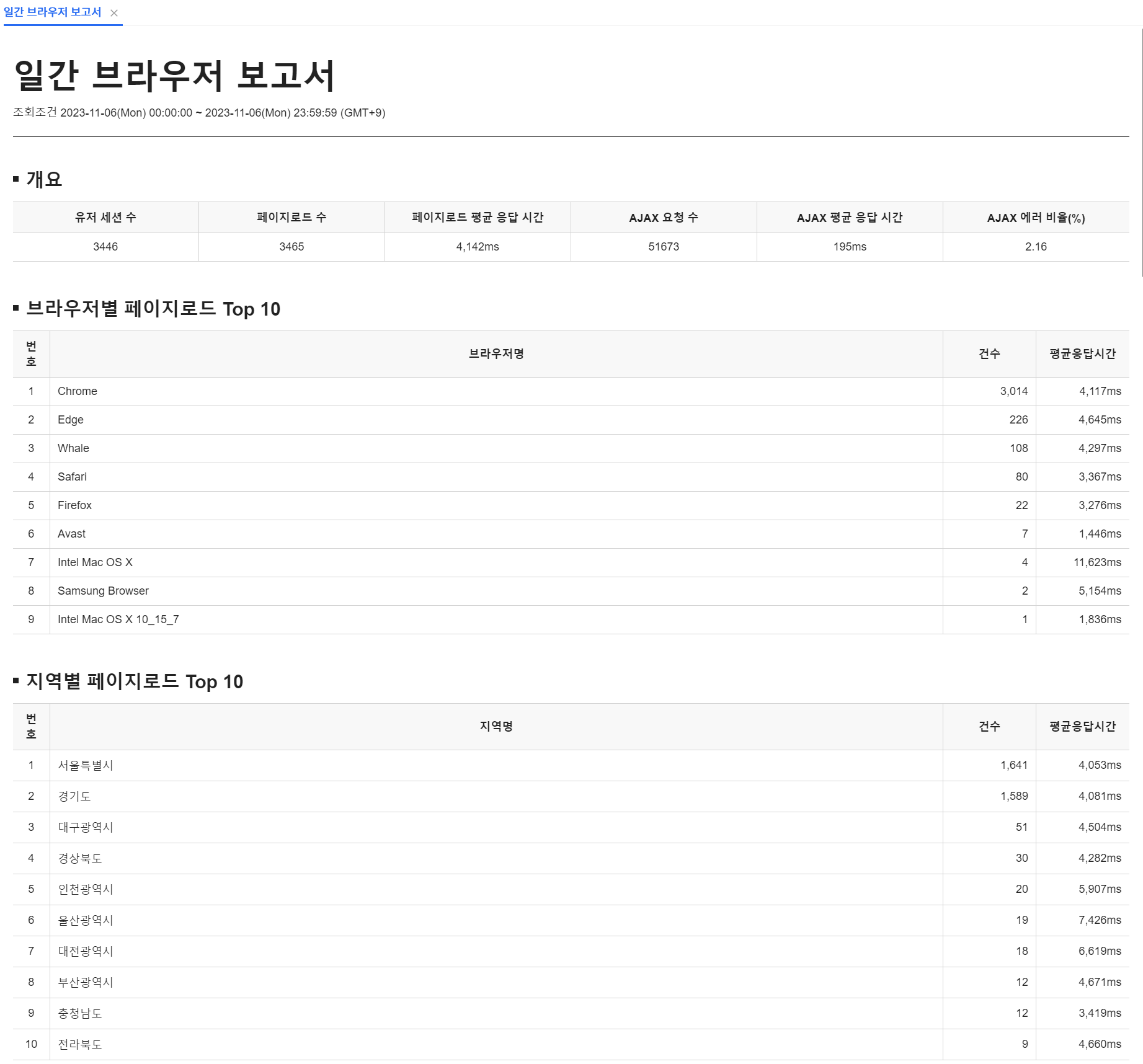
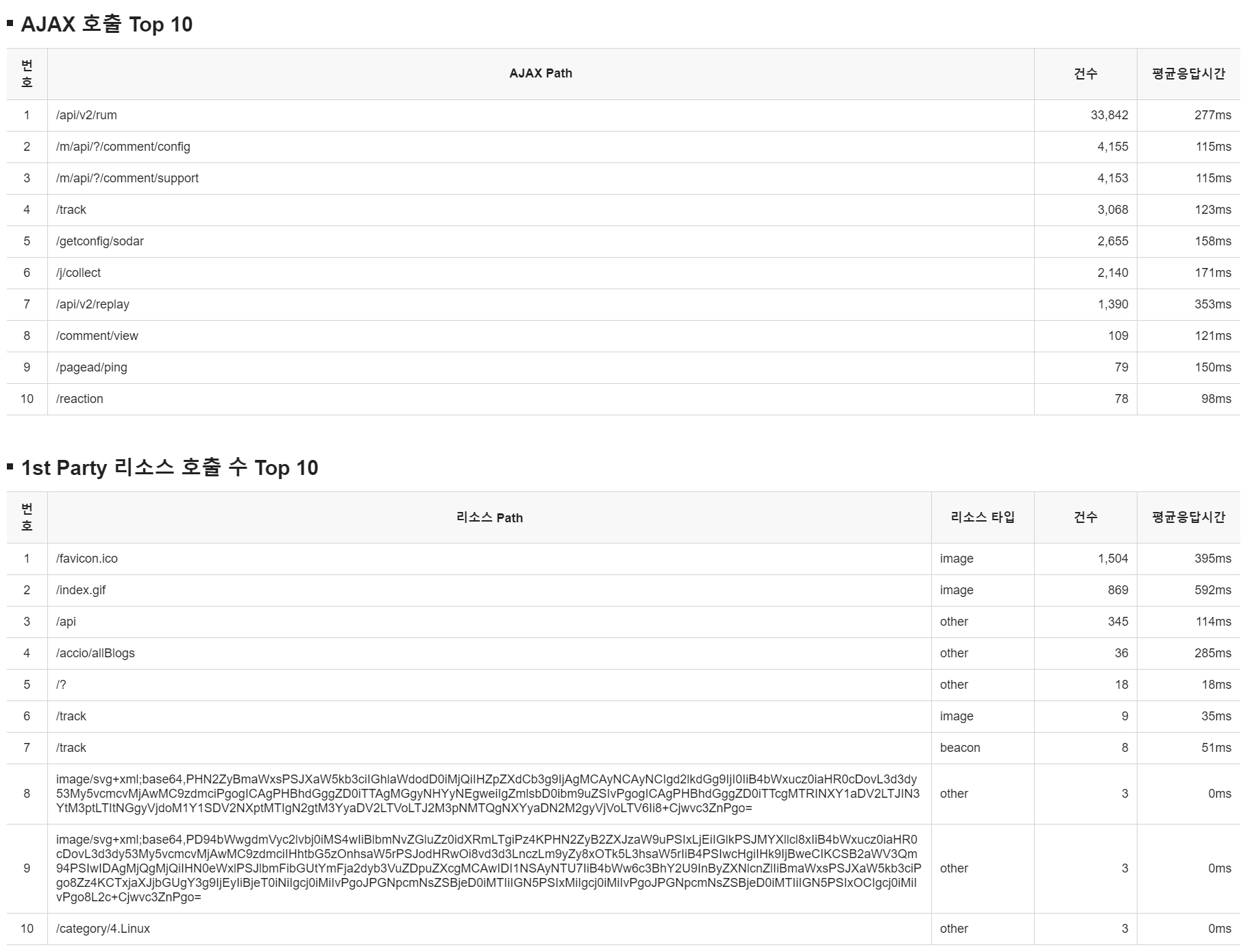
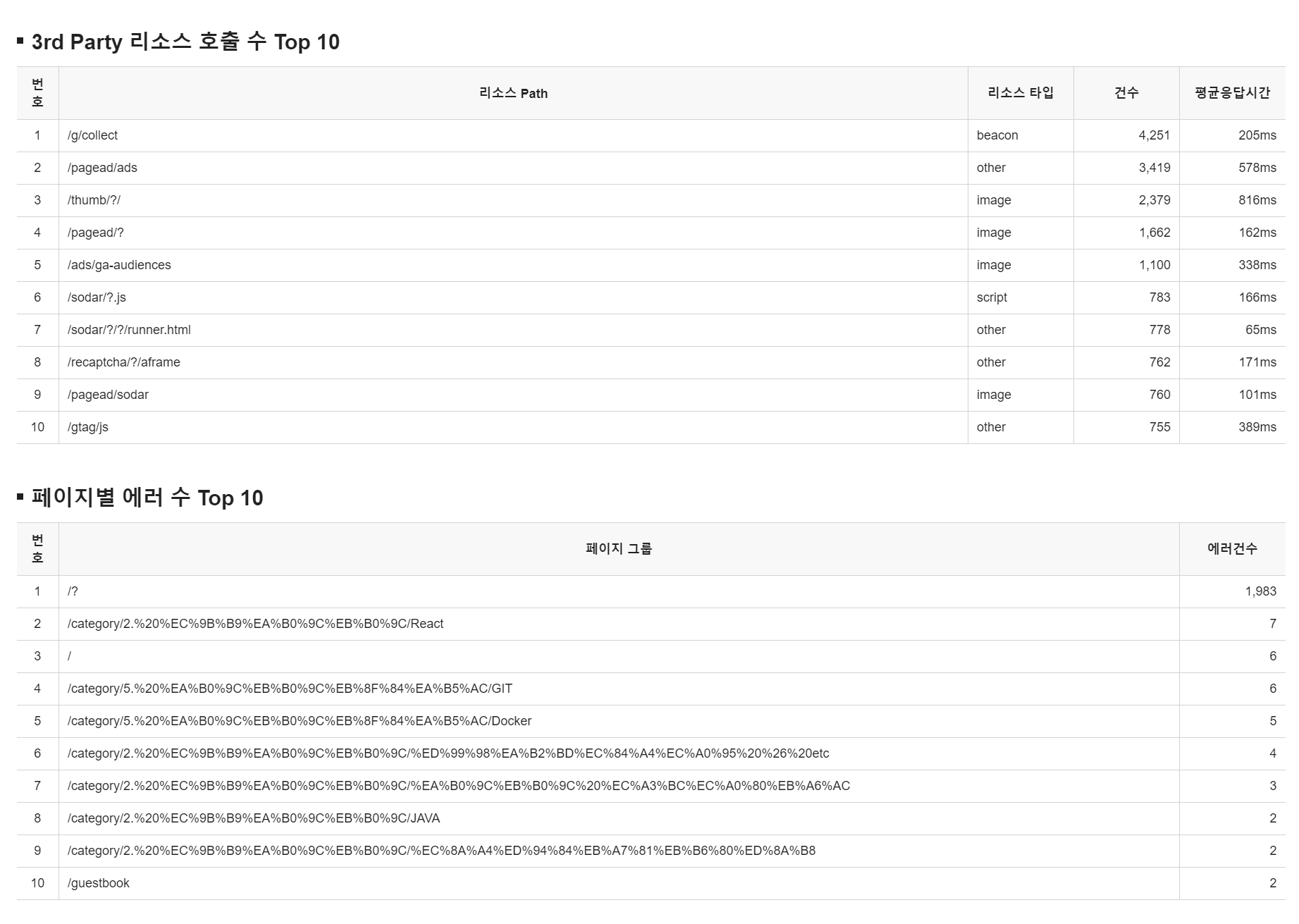
10) 보고서

- 일간 요약 보고서를 레포팅 해준다.





11) 알림
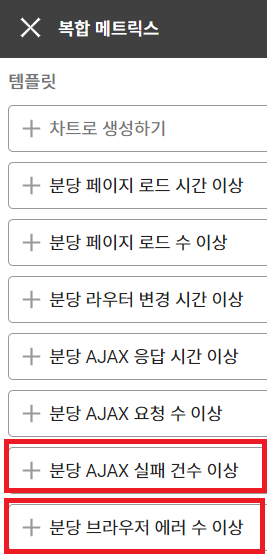
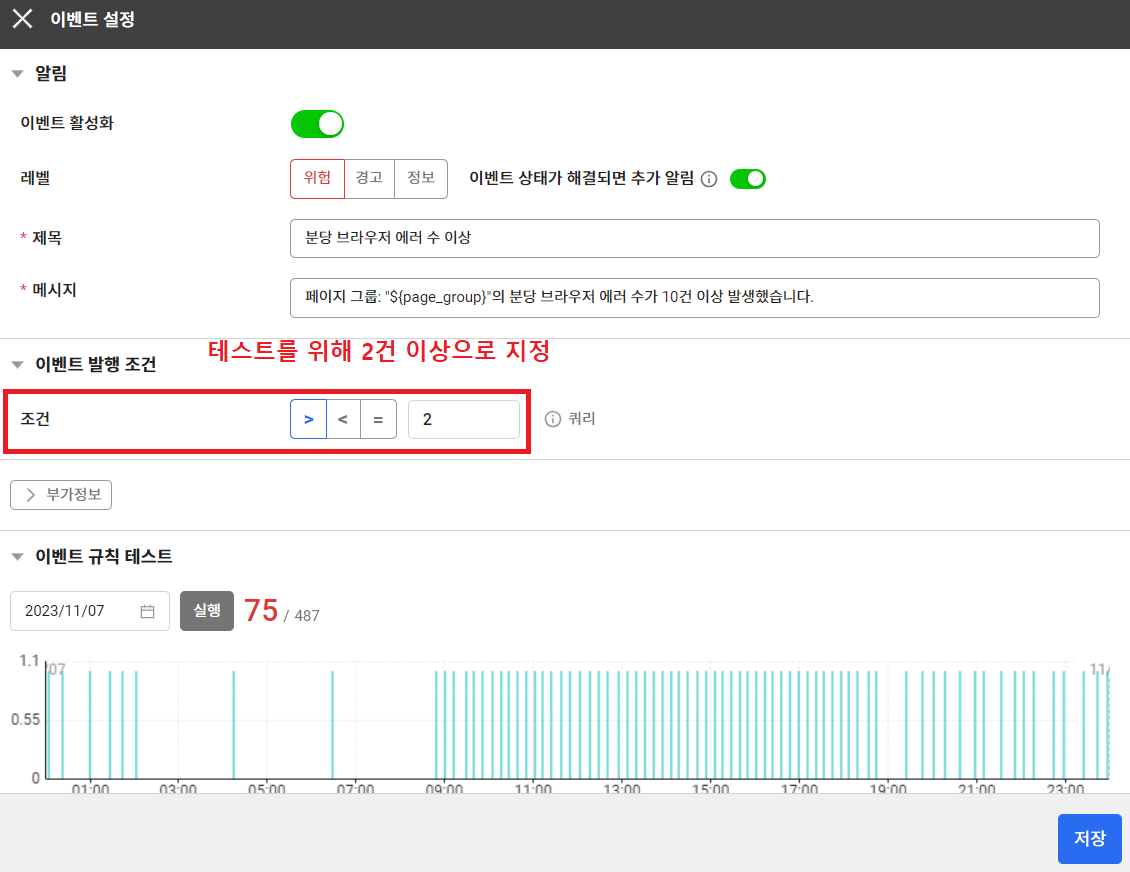
- 알림 설정도 디테일 하게 할 수 있지만 이번 리뷰에는 제공되는 템플릿을 활용하여 간단하게 설정만 해보려 한다.
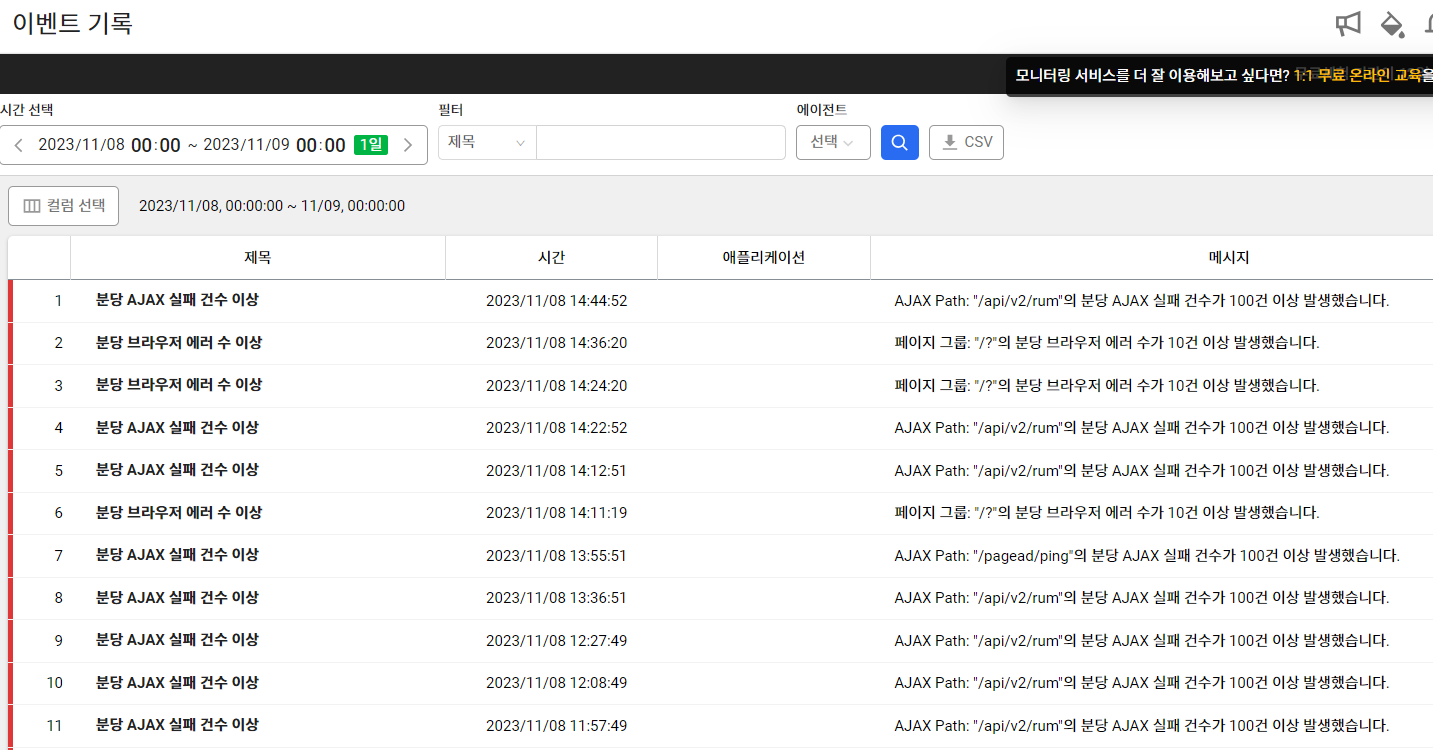
- 이벤트 추가

- 분당 AJAX or 브라우저 에러 수 기준으로 설정 해보았다.



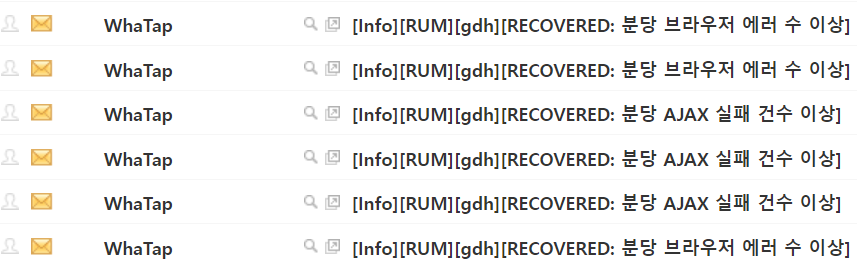
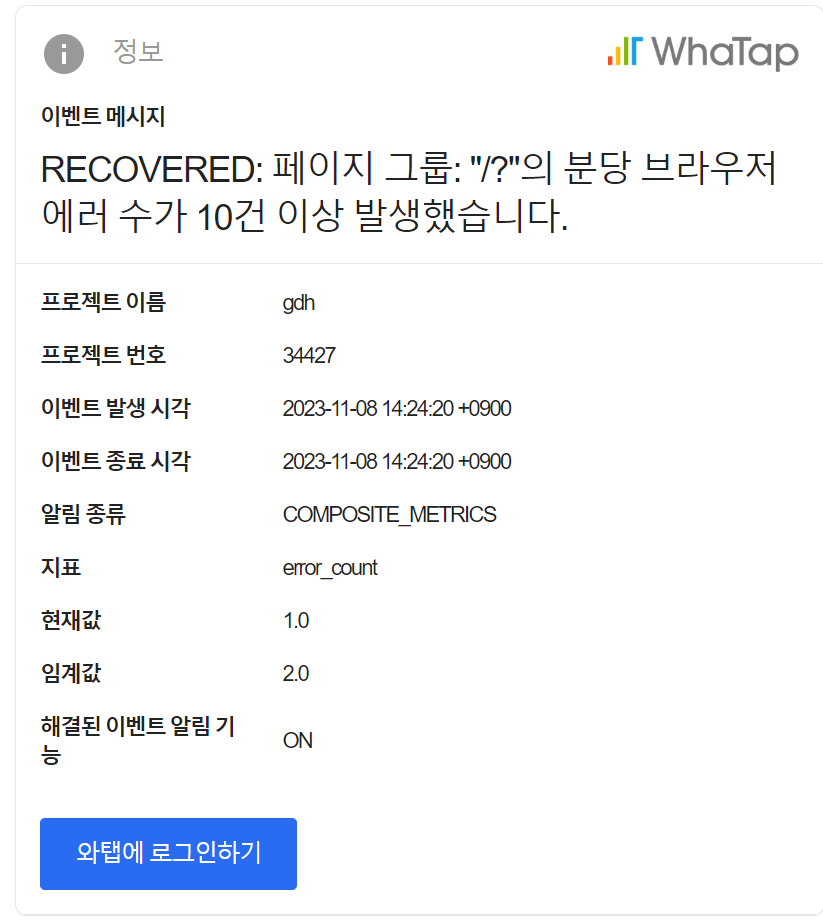
- 실제 알림 예시


- 이벤트 로그 확인도 가능 하다.

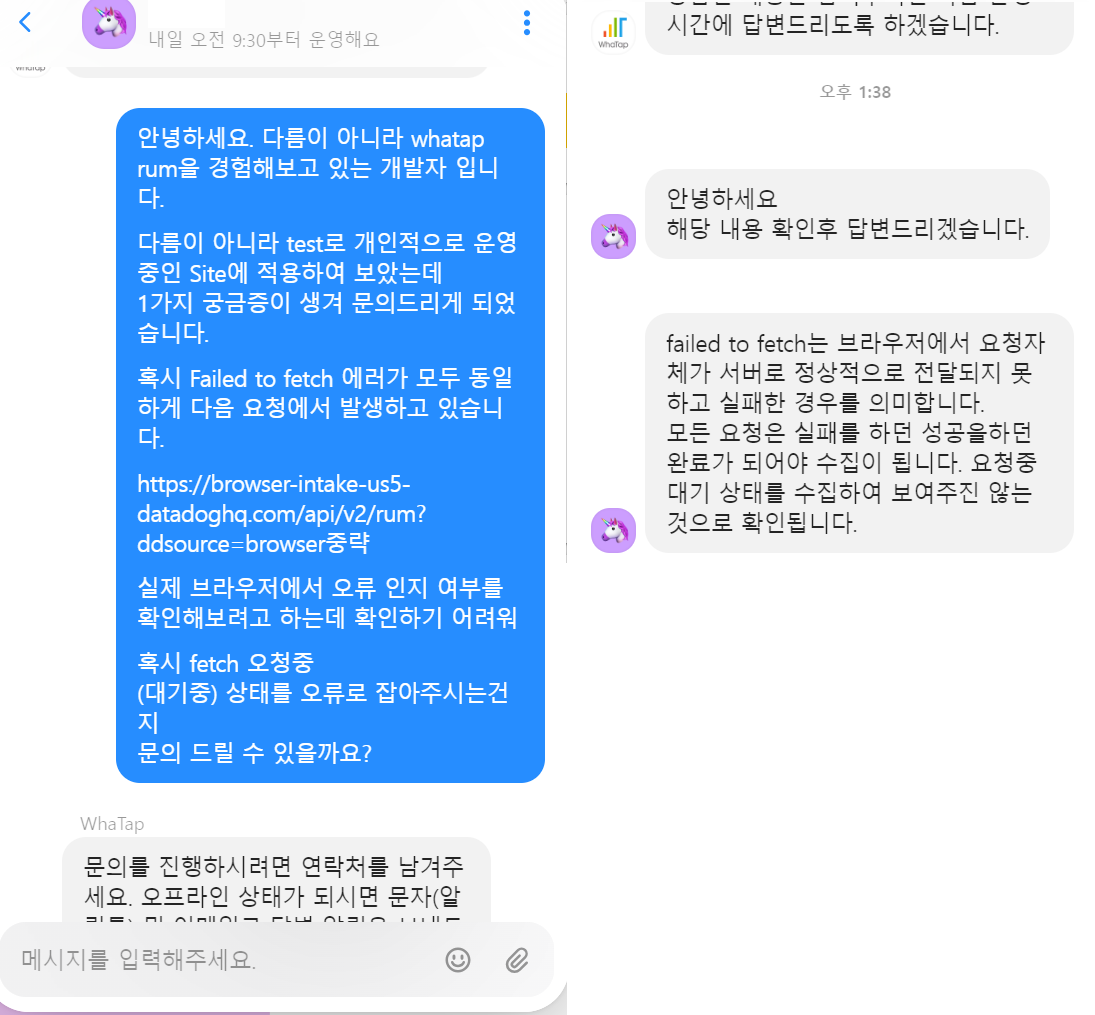
※ 개인적인 생각...
- 타 벤더사와 비교했을때 유지보수의 경쟁력이 있지 않을까 싶다.(국산 Software이며 빠른 응답 등)
ex) 실제 문의사항 및 답변 예시

- 비용은 DataDog의 비용 체계와 비슷하다면 많이 발생할 수도 있을 것 같다.
- 기능적으로는 대시보드 기능(실시간 그래프), 시각적인 부분, UI적으로는 더 많은 신경을 썼다는 점 에서 대략적으로 현재 현황을 파악하기엔 좋아 보인다.
- 이후에 비교글에서 자세히 살펴보겠지만, page성능 개선을 위한 부분은 타 벤더사보다 강력한 기능이 탑재 되어 있다.
- 다만, 타 벤더사에서 제공하는 에러 추적 기능과 비교했을때, 에러 추적기능면에선 약해 보인다.
(ex1, 특히나 강력하게 느껴졌던 기능인 Session 리플레이, 히트맵, 에러 통합 기능 등등 에 대적할만한 기능의 부재 )
(ex2, 동일한 fetch 에러를 발생 시켰을때 비교시 에러 추적을 위한 정보가 부족하며, 아직은 whatap은 실제 1명의 고객 session 동선 기준으로 추적이 불가능 하다는 점. )
- 현재 계속 Release를 출시해 나가는 모습(약 3개월간 회사에서 Test 진행하며 보완 요청을 하였고, 이를 수행 또는 Release 일정 또는 Release 계획의 유무 등을 빠르게 회신 해 주었다.)을 통해 검토해볼만한 RUM이라고 생각한다.