Front-End 모니터링 툴 Rum(Real User Mornitoring) 도입에 대한 고찰(1) - 개요(용어, 목적)
- -
안녕하세요. 갓대희 입니다. 이번 포스팅은 [ Front-End 모니터링 툴 Rum(Real User Monitoring) 도입에 대한 고찰 ] 하려 한다. : )
정말 오랜만에 주저리주저리 일기 개념의 글을 쓰는 것 같다.
RUM을 도입함에 검토하고 고민했던 내용들을 기록 해보고, 혹여나 다른 분들의 도움을 얻을 수 있을까 싶어 시작해보려 한다.
0. 들어가기 앞서
불과 몇년전까지는 운영시 2개의 툴 APM(제니퍼, 인터맥스, 와탭, 스카우터 등), DB 모니터링(MaxGuage, 셀파 소트프 등)으로 충분하였다.
주로 프론트엔드에서 발생한 트랜잭션이 서버까지 갔다가 돌아오는 응답시간, 에러, 지연 포인트 등등 서버 사이드의 모니터링에 집중 했었다.
최근 근무중인 사이트에서도 React도입을 하게 되고 CSR을 도입하게 되며 기존에 사용하던 APM만으로는 한계점이 있음을 느끼게 되었고, Front-End 모니터링에 대한 필요성을 많이 느끼고 있다.
ex) React 운영 환경에서 소스 코드를 압축하고 난독화 하기 때문에, 소스 어느 부분에서 에러가 발생했는지 쉽게 찾기 어렵기도 하였다.
이런 니즈 때문인지 최근 Front-End 모니터링, 즉 RUM(Real User Monitoring) 솔루션을 제공하는 기업들이 눈에 띄게 많아진 것 같다. 특히 코로나 이후, 많은 성장을 했지 않았나 싶다.
오늘은 Front-End 모니터링과 관련하여 고민 했었고, 조사했던 내용을 기록 하려고 하는데, 대부분 벤더사의 홍보 자료 및 개인적인 경험을 토대로 작성 해보려고 한다.
※ 개인적인 사견을 토대로 쓰기 때문에 혹여 잘못된 내용이거나, 다른 관점에서 생각하신 분들이 있다면 언제든 댓글로 말씀 주시면 좋겠습니다!
1. Front-End Monitoring 관련 몇가지 용어
웹 성능과 비즈니스의 상관 관계에 대한 내용을 살펴보자.
- 웹사이트 로드 시간이 1초 증가될 때마다 사용자 수가 10% 감소(BBC)
- 웹사이트 로드 시간이 1초 감소할 때마다 서비스 전환율 2% 증가(Walmart)
- 모바일 사이트 로드 시간이 3초 이상 소요될 경우 53%의 사용자가 이탈(Google)
- 사용자 인지 대기 시간(perceived wait times) 40% 감소시 사용자 수 15% 증가(Pinterest)
Core Web Vitals
- 구글에서는 사용자 경험을 판단하는 가장 중요한 Core 지표 3가지를 선정 하였다.
https://support.google.com/webmasters/answer/9205520?hl=ko
- Chrome의 DevRel 에서는 Web Vitals라는 사이트를 운영중이다.
1) LCP(Largest Contentful Pain - 최대 콘텐츠 렌더링 시간 )
- 상세 내용 : https://web.dev/articles/lcp?hl=ko#what_is_lcp
- 가장 큰 콘텐츠가 표시되기까지 걸린 시간을 뜻한다.

1) 2.5초 이하 : 좋음, 양호함
2) 2.5초 이상, 4.0초 이하 : 개선 필요
3) 4.0 이상 : 나쁨
2) FID(First Input Delay - 최초 입력 반응 시간)
- 상세내용 : https://web.dev/articles/fid?hl=ko
- 사용자가 최초로 웹과 상호작용이 가능하기까지 걸린 시간을 말한다. 즉, 사용자가 어떤 버튼이나 링크를 눌렀을 때 이벤트 처리가 시작될 수 있는 시점이라고 볼 수 있다.

1) 0.1초 이하 : 좋음, 양호함
2) 0.1초 이상, 0.3초 이하 : 개선 필요
3) 0.4초 이상 : 나쁨
3) CLS(Cumulative Layout Shift - 누적 레이아웃 이동 수)
- 상세내용 : https://web.dev/articles/cls?hl=ko
- 위 영상은 안좋은 CLS와 관련된 안좋은 경험에 대한 예시이다.
"No, go back " 버튼을 클릭하려고 했지만, 갑자기 상단에 팁이 생성되며 레이아웃이 이동되었고, 의도치 않게 "Yes, place my order" 버튼이 클릭된 것을 볼 수 있다.
- 즉, 사용자가 예측하지 못한(혹은 의도하지 않은) 화면의 움직임 지표라고 볼 수 있다.

1) 0.1초 이하 : 좋음, 양호함
2) 0.1초 이상, 0.25초 이하 : 개선 필요
3) 0.25초 이상 : 나쁨
4) 그리고 그 지표와 비즈니스 상관 관계에 대해서도 다음과 발표 하였다.
1) 코어 웹 바이탈 기준점을 충족하면 사용자가 페이지 로드를 중단할 가능성이 24% 더 낮았다.
2) 최대 콘텐츠 렌더링 시간(LCP)이 100ms 감소할 때마다 Farfetch의 웹 전환율은 1.3% 증가다.
3) Yahoo! 재팬의 레이아웃 변경 횟수(CLS)가 0.2 감소하자 세션당 페이지 조회수가 15% 증가했고, 세션 시간은 13% 늘었으며, 이탈률은 1.72%포인트 감소했다.
4) Netzwelt에서 코어 웹 바이탈을 개선한 결과 광고 수익이 18%, 페이지 조회수가 27% 증가했다.
5) CLS를 1.65에서 0으로 낮춘 redBus는 전 세계적으로 도메인 순위가 크게 상승했다.
성능 측정의 기준
웹 성능을 측정하고 분석 및 모니터링하는 방식은 크게 Real User Monitoring과 Synthetic Monitoring, 그리고 간간히 Digital Experience Monitoring 을 제시하는 곳도 있었다.
1) RUM(Real User Monitoring)
RUM은 페이지에 스크립트를 삽입하여 실제 사용자의 웹 페이지를 탐색하는 동안 페이지 로드, 사용자 상호작용 등을 모니터링하는 방식으로 성능을 측정한다. 크게 다음 3단계를 거쳐 성능측정을 하게 된다.
└ 수집: 스크립트 실행을 통해 사용자 장치, OS, 지역, 브라우저, 로드 시간, 상호작용 등 데이터 수집
└ 처리: 수집된 데이터가 측정 플랫폼으로 전송 된 후 사용자 세션에 매핑 후 추적
└ 보고: 처리된 데이터에 대한 결과 도출 및 전달
- RUM 기반의 성능 측정 도구 예시
ex) CrUX
- 사용 방법 참고 : https://developer.chrome.com/docs/crux/dashboard/


- 모질라 에서는 다음과 같이 RUM을 정의 하고 있다.(https://developer.mozilla.org/ko/docs/Glossary/Real_User_Monitoring)
- 실제 사용자의 기기에서 페이지의 성능을 측정한다.
(RUM measures the performance of a page from real users' machines.)
- 일반적으로 타사 스크립트는 각 페이지에 스크립트를 삽입하여 이루어진 모든 요청에 대한 페이지 로드 데이터를 측정하고 보고한다.
(Generally, a third party script injects a script on each page to measure and report page load data for every request made.)
- 이 기술은 응용 프로그램의 실제 사용자 상호 작용을 모니터링한다.
(This technique monitors an application's actual user interactions.)
- Rum을 통해 실제 사용자의 브라우저에서 경험한 성능 지표를 수집할 수 있다.
(In RUM, the third party script collects performance metrics from the real users' browsers.)
- RUM은 사용자의 지리적 분포와 해당 분포가 최종 사용자 경험에 미치는 영향을 포함하여 응용 프로그램이 사용되는 방식을 식별하는 데 도움이 된다.
(RUM helps identify how an application is being used, including the geographic distribution of users and the impact of that distribution on the end user experience.)
2) Synthetic Monitoring(종합 모니터링)
특정 테스트 환경( 지역, 네트워크, 브라우저, 장치 등)을 설정하고, 사용자 시뮬레이션 스크립트를 통해 웹 성능을 측정하는 방식이다.
로그인, 검색 등의 시나리오 기반의 테스트를 통해 사용자보다 먼저 성능 이슈를 파악하고 대응할 수 있다.
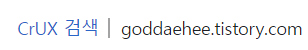
ex) Synthetic Monitoring기반의 성능 측정도구(ex https://www.webpagetest.org)를 통해 내 블로그의 성능 측정을 해보면 다음과 같은 내용을 제공하여 준다.
※ 해당 성능 측정도구의 지리적 위치가 국내에 있지 않아서 안 좋게 표현 되었다.
( Real User Monitoring 기반이 아닌, Lab Data, 실험실 데이터이기 떄문에 발생할 수 있는 사례이다. )

- 약 5초가 지나야 헤더의 모습을 볼수 있다고 표현 되어 있다.

- 3번의 실험 결과를 요약 해주며 동영상으로도 확인 가능 하다.
(링크는 유효하지 않게되면 삭제 하도록 할 예정. https://www.webpagetest.org/video/view.php?tests=231103_BiDc32_3MR-r:1-c:0)

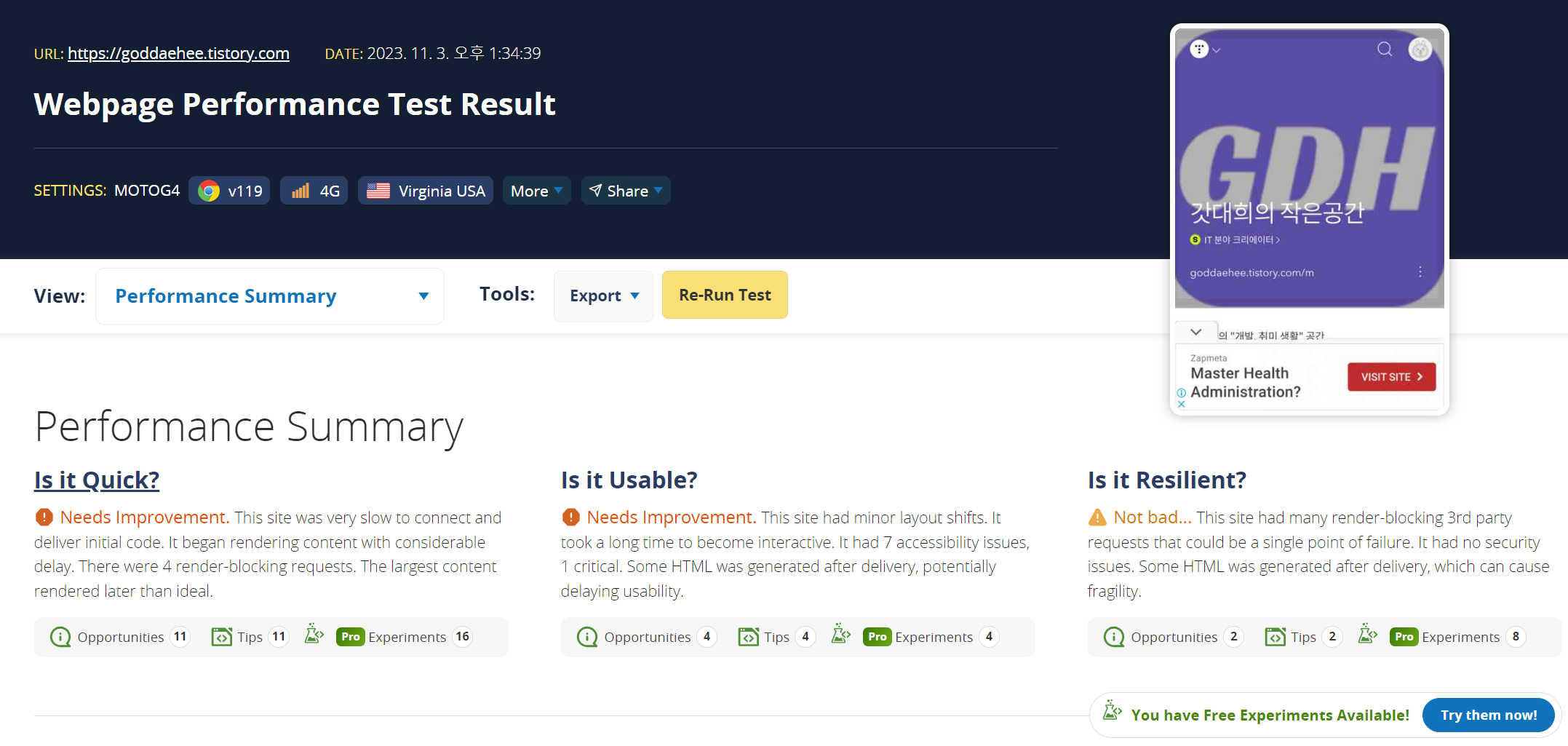
- 요약 정보 이외 상세 항목별로도 다른 지표또한 확인 가능 하다.

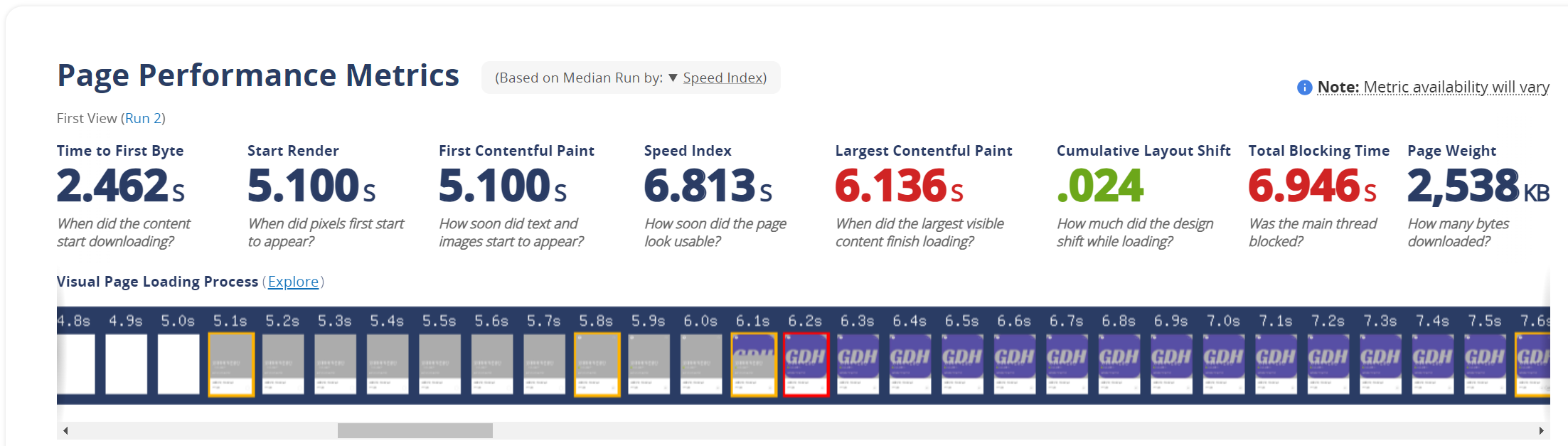
- LCP, CLS 측정 예시 ( 위의 내용에 의하면 LCP는 개선이 필요 하다. 물론 측정 도구의 지리적 요인이 있었다고 예상은 되지만 )

ex) 접속하자마자 고객의 브라우저 기준, 상단부까지 보이는 기준으로 몇초 걸렸는지가 중요하다면 다음과 같이 테스트 해볼 수 있다.
- 도쿄 리전을 기준으로 내 특정 블로그 글을 기준으로 성능 테스트를 해 보았다. (내 브라우저가 아니다.)

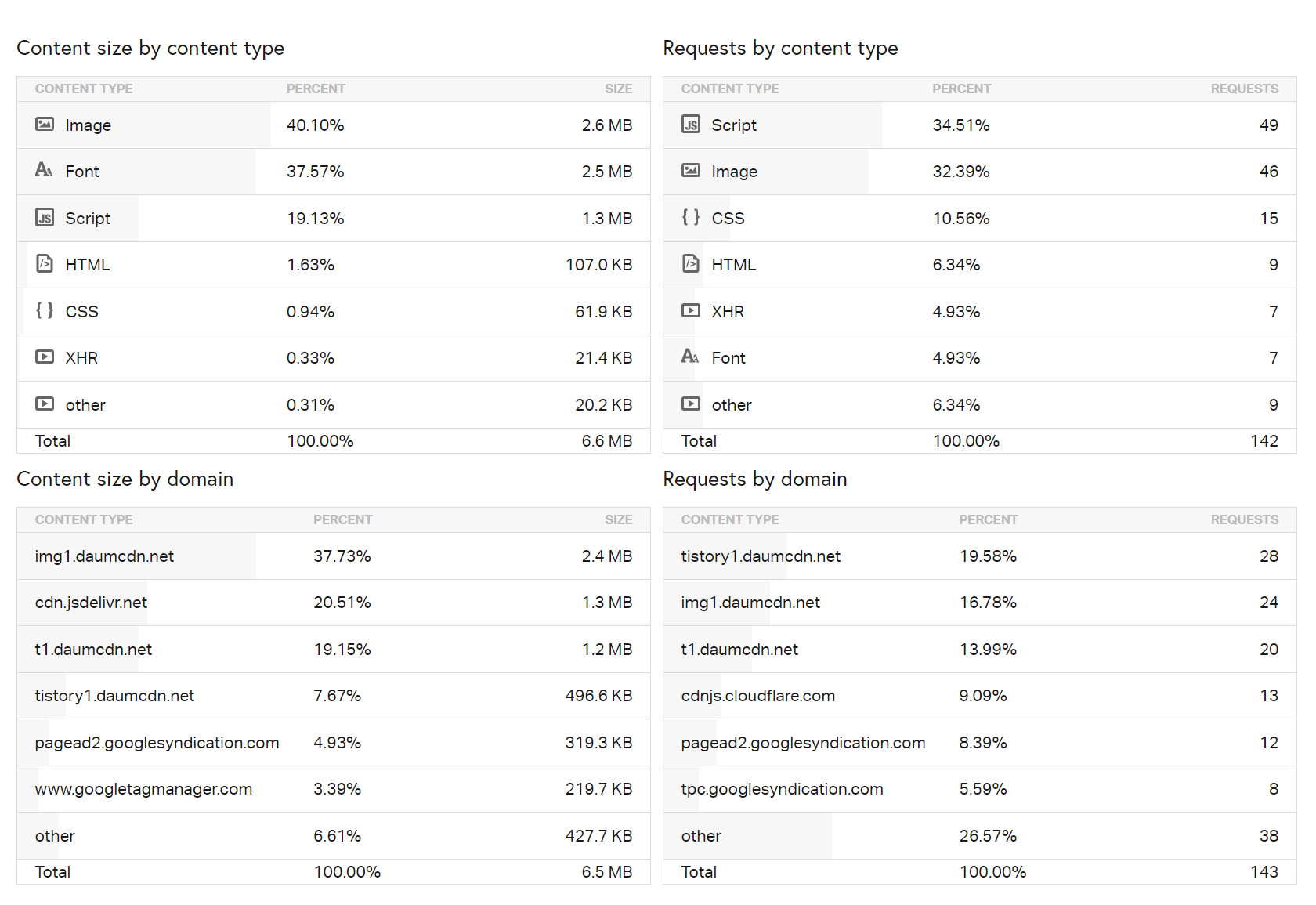
- 첫페이지 로드까지 약 4.3초 걸렸다. 이외에 Page size, Request 갯수

- 컨텐츠 용량 및 차지하는 비중

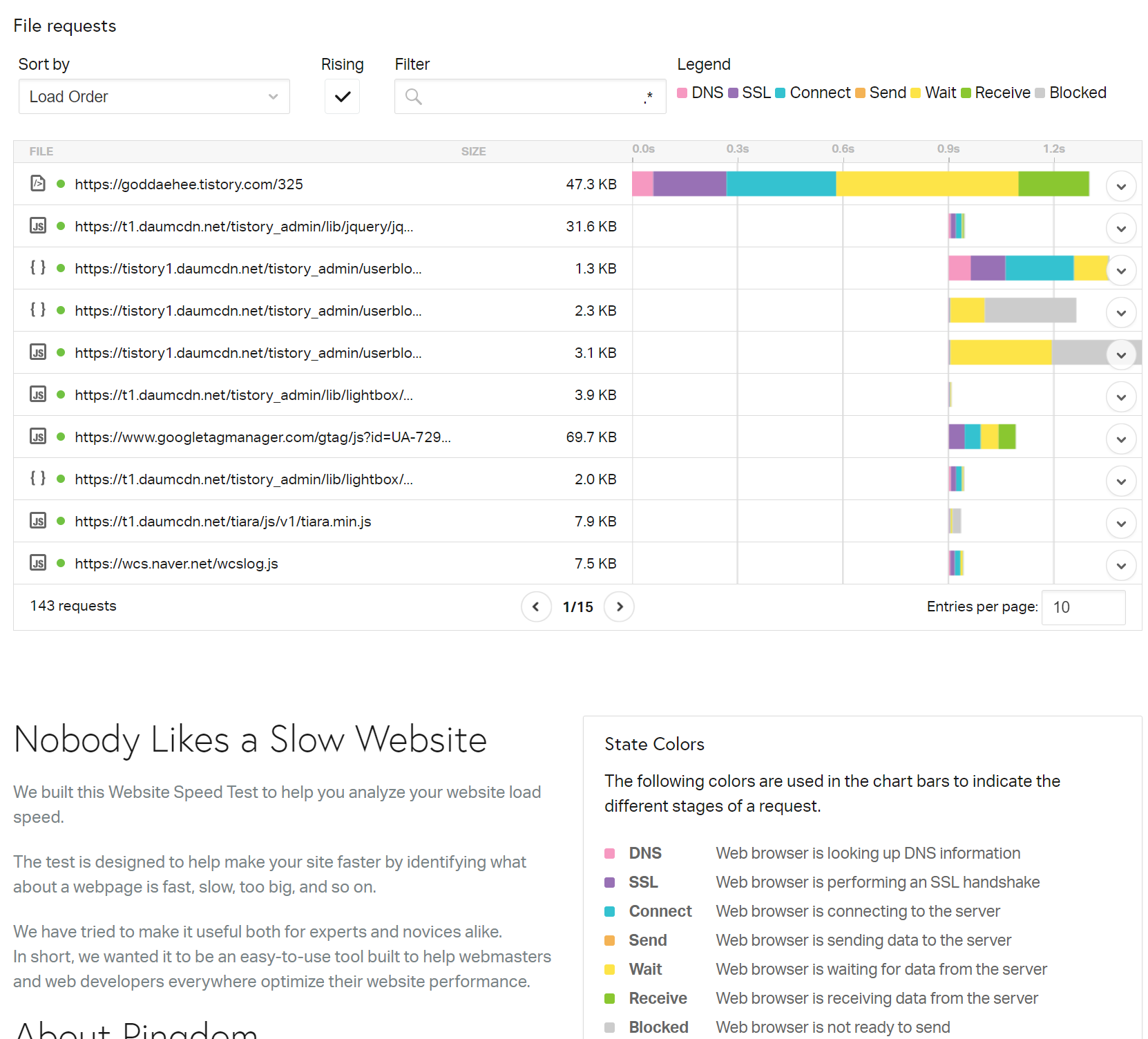
- 내 페이지안에서의 request 분석까지 보여준다.

※ 중간 정리
1. RUM 방식으로 측정된 성능 데이터를 field data, Synthetic Monitoring 방식으로 측정된 성능 데이터를 lab data라고 한다.
- 간단하게 말하면 Real User(실제 사용자)의 의 데이터는 field data, 실험실 테스트 데이터는 lab data라고 보면 될 것이다.( 해당 용어에 대해 자세히 확인하려면 다음 글을 참고 하자.)
https://microwork.dev/field-data-vs-lab-data-get-hold-of-core-web-vitals-score/
※ 이 때문에 위 Rum 방식, Synthetic Monitoring 방식여부에 따라 다르게 측정 될 수 있다.
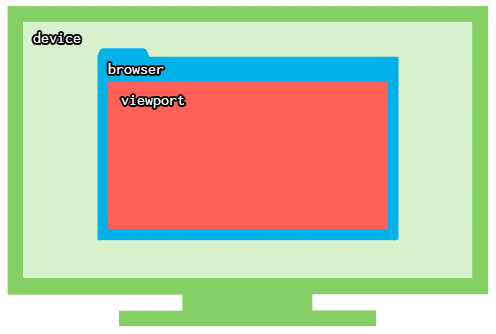
ex) RUM(실제 사용자 기반)에서의 장치와 Synthetic Monitoring에서 설정한 테스트 장치의 뷰포트의 크기가 다를 수 있다.

ex) RUM(실제 사용자 기반)에서의 테스트에서는 캐싱된 요소가 있을 수 있고, Synthetic Monitoring에서의 시스템 텍스트 글꼴 및 크기 등이 달라 영향을 줄수도 있다.
※ Synthetic Monitoring 방식에서는 실제 사용자가 없기 때문에 FID측정도 어렵다.
2. RUM과 Synthetic Monitoring의 좀더 자세한 차이점을 확인하려면 하기 내용을 참고할 수 있다.
https://bluetriangle.com/blog/real-user-monitoring-vs-synthetic-monitoring
https://developer.mozilla.org/en-US/docs/Web/Performance/Rum-vs-Synthetic
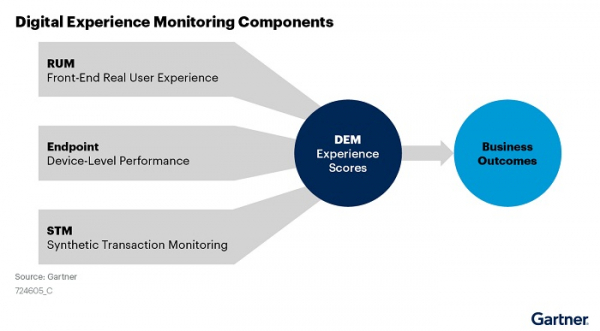
3) DEM (Digital Experience Monitoring - 가트너)

- 위의 이미지를 보면 DEM이라는 개념을 RUM을 포함하여 더 확장된, 광범위한 범위에서 발표 하였다.
- 사용자의 행동을 고객 여정(Customer Journey)의 형태로 상호작용의 흐름을 관찰하고 모델링 한다.
- 어렵게 표현 하자면, 기업의 애플리케이션 및 서비스 포트폴리오와 함께 디지털 에이전트, 인간 또는 기계의 운영 경험 및 행동 최적화를 지원하는 성능 분석 분야 이다.
※ 참고
포티넷 - DEM 플랫폼 : https://www.fortinet.com/kr/products/fortimonitor
IBM - DEM 플랫폼 : https://www.ibm.com/kr-ko/products/instana/digital-experience-monitoring
2. Rum이 필요한 이유?
- 크게 하기 사유정도로 RUM도입이 필요한 사유가 되지 않을까 생각 되었다.
1) 에러 추적
- 위에서 한번 언급했듯이 나와 같은 사례에서도 RUM이 유용할 수 있다.
└ React등의 도입을 하게 되고 운영 환경에서는 소스 코드를 압축하고 난독화 하기 때문에, 소스 어느 부분에서 에러가 발생했는지 쉽게 찾기 어렵다.

- 자바스크립트 오류의 Remote Logging이 필요 하다.
└ 자바스크립트의 특성상 런타임 오류가 발생하기 쉽고, Console에 찍히는 로그를 확인해야 오류 현상을 인지하기 쉽다.
└ 모바일, 웹뷰 같은 경우 실제 고객의 폰에서 발생한 오류, Console창을 확인하기 어렵다.
2) 성능 개선(느린 렌더링 개선)
- 실제 사용자 경험에 어떤 영향을 미치는지 확인할 수 있다.
ex) 어느 지점에서 병목이 발생하는지, 성능 저하를 일으키는지 등등
- 많은 RUM에서 대부분 코어 웹 바이탈(구글에서 정의한 웹 애플리케이션의 사용자 경험에 영향을 미치는 다양한 측정값들 중 3가지 지표)을 측정해준다.
└ 2.1) LCP(Largest Contentful Paint - 최대 콘텐츠풀 페인트)
└ 2.2) FID(First Input Delay - 최초 입력 지연)
└ 2.3) CLS(Cumluative Layout Shift - 누적 레이아웃 이동)
3) 일관되지 않는 사용자 경험의 개선
- 운영 하면서 특정 환경하에서만 문제를 일으키는 경우, 즉 재현이 어려운 경우 디버깅하기 매우 힘들다.
( 예전같은 경우 오류가 발생한 클라이언트 장비에 원격 접속하거나, 동영상등을 통해 직, 간접적으로 웹 브라우저를 확인 하였다.)
└ RUM의 기능을 통해 이런 상황을 만드지 않고 개발자가 직접 프론트엔드 오류를 트래킹 할 수 있게 된다.
ex) 브라우저, 디바이스, 플랫폼 등을 식별하여 해당 정보를 기반으로 최적화 가능하다.
ex) 특정 위치, 지역에서만 느린경우 등에 대한 Insight를 얻을 수 있다.
※ 너무 길어지는 것 같아 포스팅을 한번 끊고 가려고 한다.
- 다음 포스팅 부터는 실제 Rum을 제공하는 벤더사들의 화면, 기능을 리뷰해보려고 한다.
( Datadog, Sentry, 와탭, 어니컴(모바일 성능 모니터링 "IMQA"), Elastic Rum, Newrelic 등)
- 경험이 많은 분들의 피드백도 주실수 있다면 너무 행복할 것 같다.
'2. 웹개발 > 개발 주저리' 카테고리의 다른 글
당신이 좋아할만한 콘텐츠
-
Front-End 모니터링 툴 Rum(Real User Mornitoring) 도입에 대한 고찰(4) - Rum의 국내외 출시된 제품 및 벤더사 비교 분석(WhaTap 편) 2023.11.06
-
Front-End 모니터링 툴 Rum(Real User Mornitoring) 도입에 대한 고찰(3) - Rum의 국내외 출시된 제품 및 벤더사 비교 분석(Sentry 편) 2023.11.05
-
Front-End 모니터링 툴 Rum(Real User Mornitoring) 도입에 대한 고찰(2) - Rum의 국내외 출시된 제품 및 벤더사 비교 분석(DataDog 편) 2023.11.04
-
오라클 자바 SE 유료화(1) - 정보 정리 2019.03.16
소중한 공감 감사합니다