Front-End 모니터링 툴 Rum(Real User Mornitoring) 도입에 대한 고찰(3) - Rum의 국내외 출시된 제품 및 벤더사 비교 분석(Sentry 편)
- -
Rum의 국내외 출시된 제품 및 벤더사 비교 분석(2) - Sentry 편

- 이전 2번째 글 부터는 내가 직접, 간접적(세미나, 웨비나 등)으로 경험하거나 조사했던 RUM들중 인상 깊었던 순으로 작성 중이다. ( ※ ※ ※ 많은 RUM을 접한게 아니기 때문에 지극히 개인적인 사견이다. )
- 이번 포스팅에선 Sentry의 주요 기능을 간략하게 살펴보려고한다.
※ 혹시 해당 글 부터 오신 분들은 왠만하면 개요글을 꼭 간단하게라도 살펴보길 권장한다.
2023.11.04 - [2. 웹개발/개발 주저리] - Front-End 모니터링 툴 Rum(Real User Mornitoring) 도입에 대한 고찰(1) - 개요(용어, 목적)
1) Sentry
- 2023년 현재 근무중인 회사에서 React로의 전환이 이루어지는 시점, Front-End 모니터링에 대한 필요성을 인지하고 RUM도입을 시도 하던 중 알게 되었다.
- 오픈 소스이며 DataDog처럼 Sass 형태로도 이용 가능 하지만,
On-Premise형태(self-hosted 형태)로 직접 설치하여 사용할 수도 있다는 점에 POC개념으로 도입해보게 되었다.
( 참고로 AWS Marketplace에도 Sentry 서비스가 있다. )
( https://github.com/getsentry/self-hosted )
- 물론 On-Premise형태로 직접 운영하다 한계에 부딪쳤으며, Sass 형태로 운영해야하지 않을까 생각하게 되었고, 이번 포스팅은 Sass형태를 이용하여 활용도에대해 작성해보려 한다.
1. 비용
-
https://docs.sentry.io/product/accounts/pricing/?original_referrer=https%3A%2F%2Fdocs.sentry.io%2F

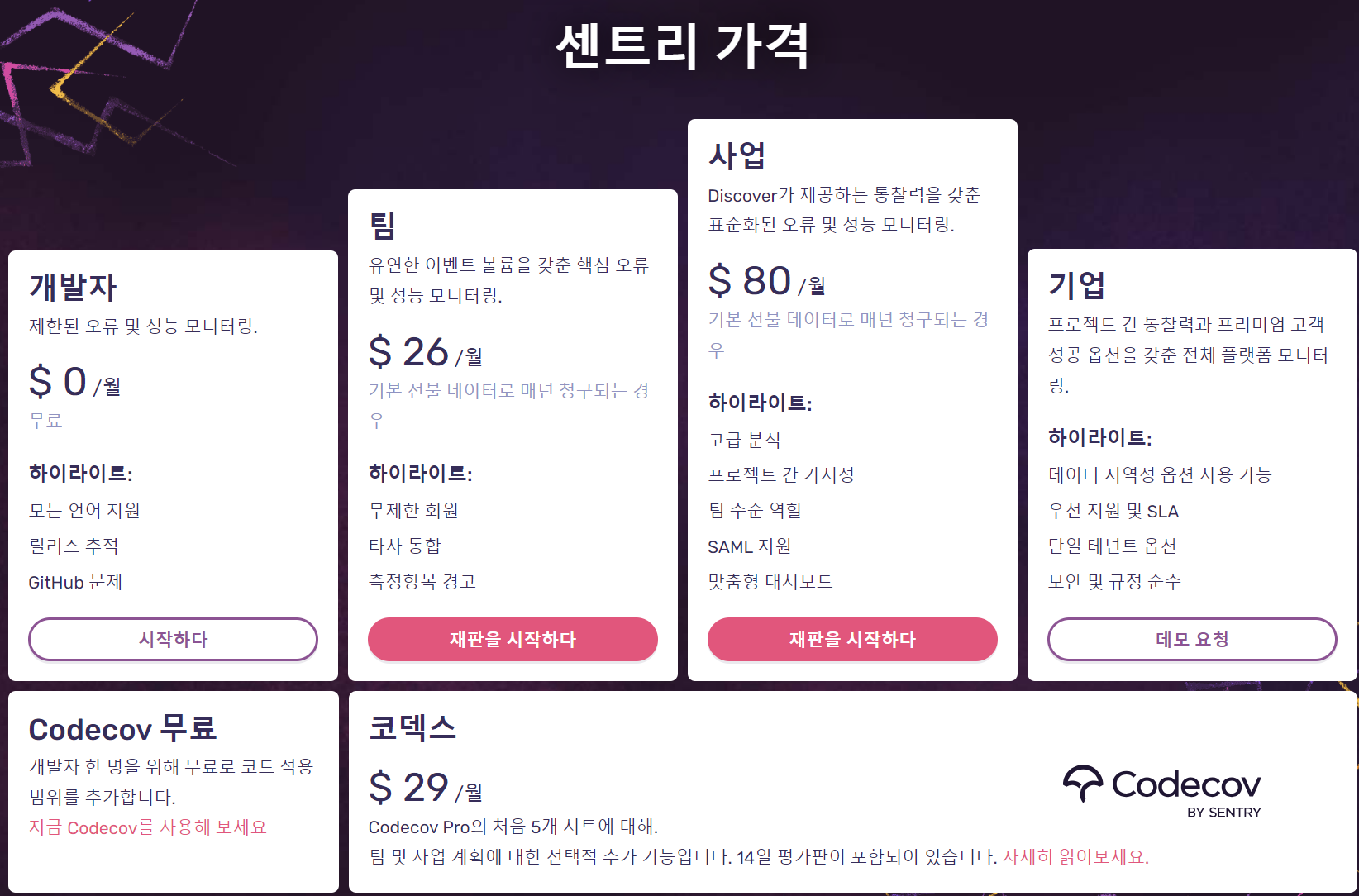
- DataDog 모다 조금 더 다채로운 비용 플랜을 갖고 있다.
- DataDog의 1,000 Session당 1.5 ~ 1.8$ 와는 다른 요금 체계로 보인다.
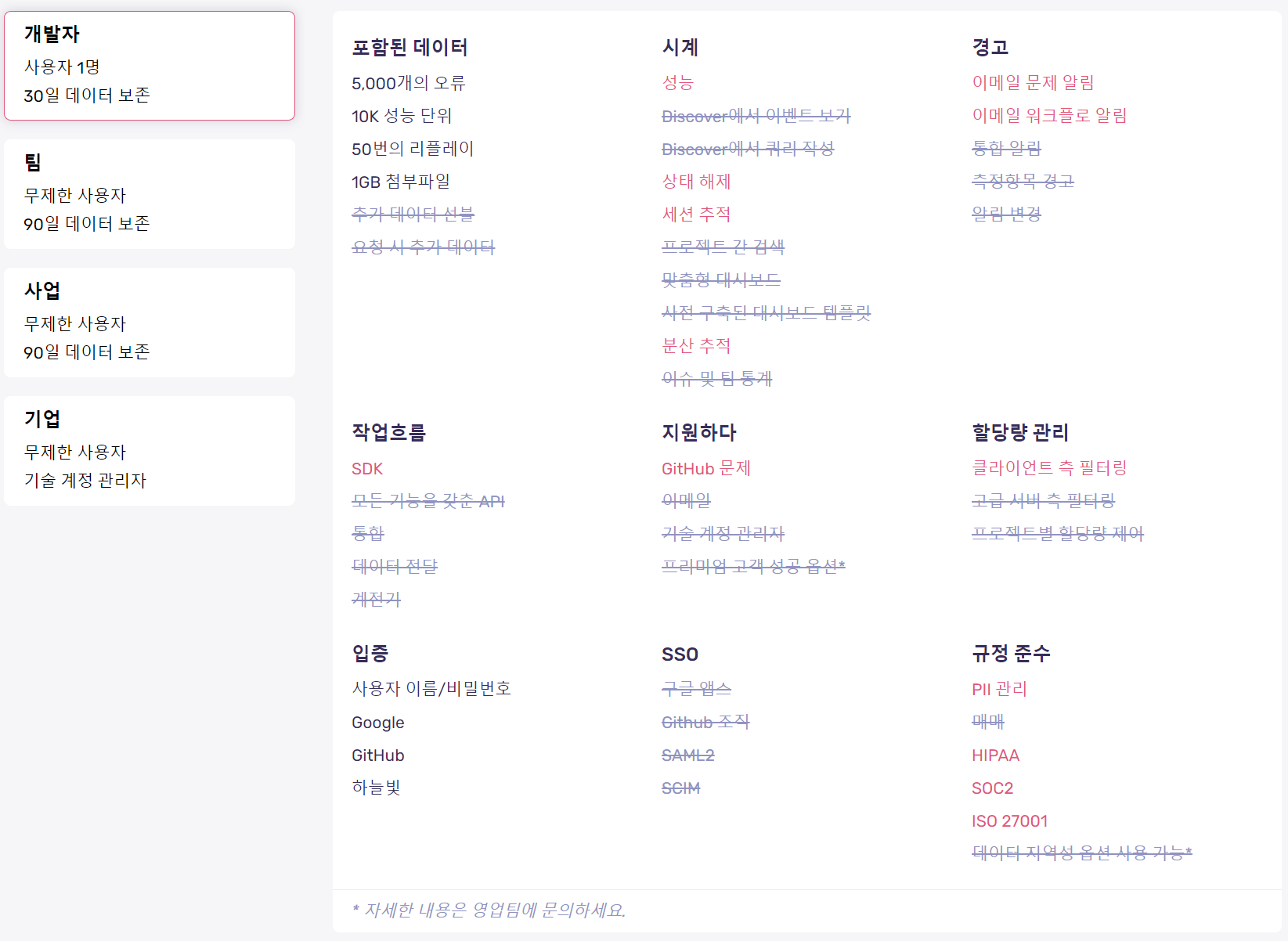
ex) Developer / Team / Busines / Enterprise Plan별 기본 제공되는 부분
| Developer | Team | Business | EnterPrise | |
| 세션 에러 | 5K | 50K | 50K | Custom |
| 세션 리플레이 | 50 | 500 | 500 | Custom |
| 성능 단위 | 10k | 100k | 100k | Custom |
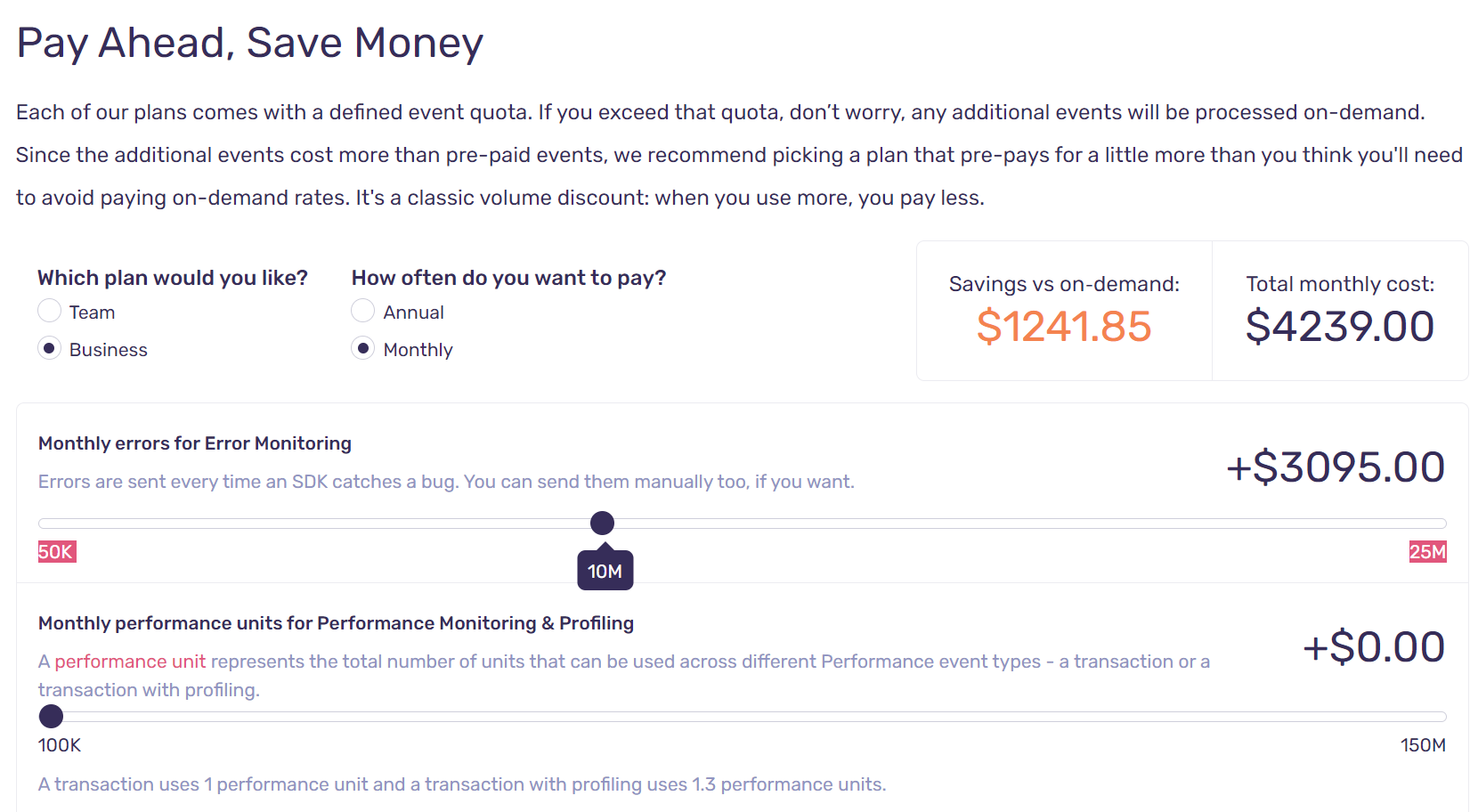
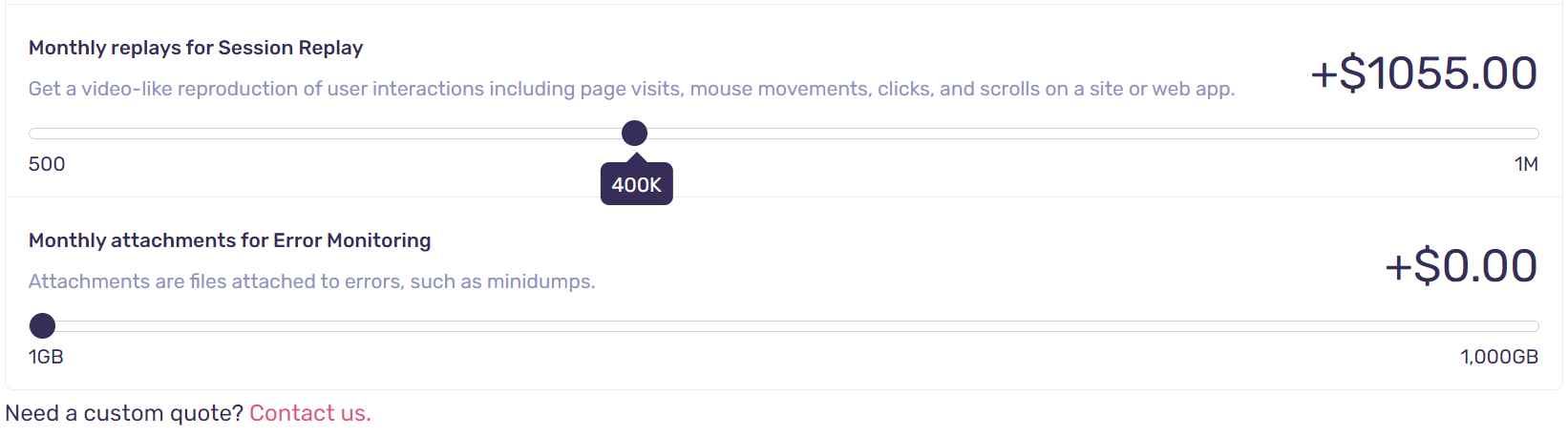
ex) 선불 요금의 개념


- 개발자 (Developer) Plan
- 1개의 계정만 사용 가능하다.
- 해당 플랜으로 간단한 기능 Test를 진행 해볼 예정이다.
- 5,000개까지의 오류, 세션 리플레이는 50회 정도로 제한 된다.
- E-mail 알림만 사용 가능 하다.
- 별다른 기술지원을 받을 수 없다.

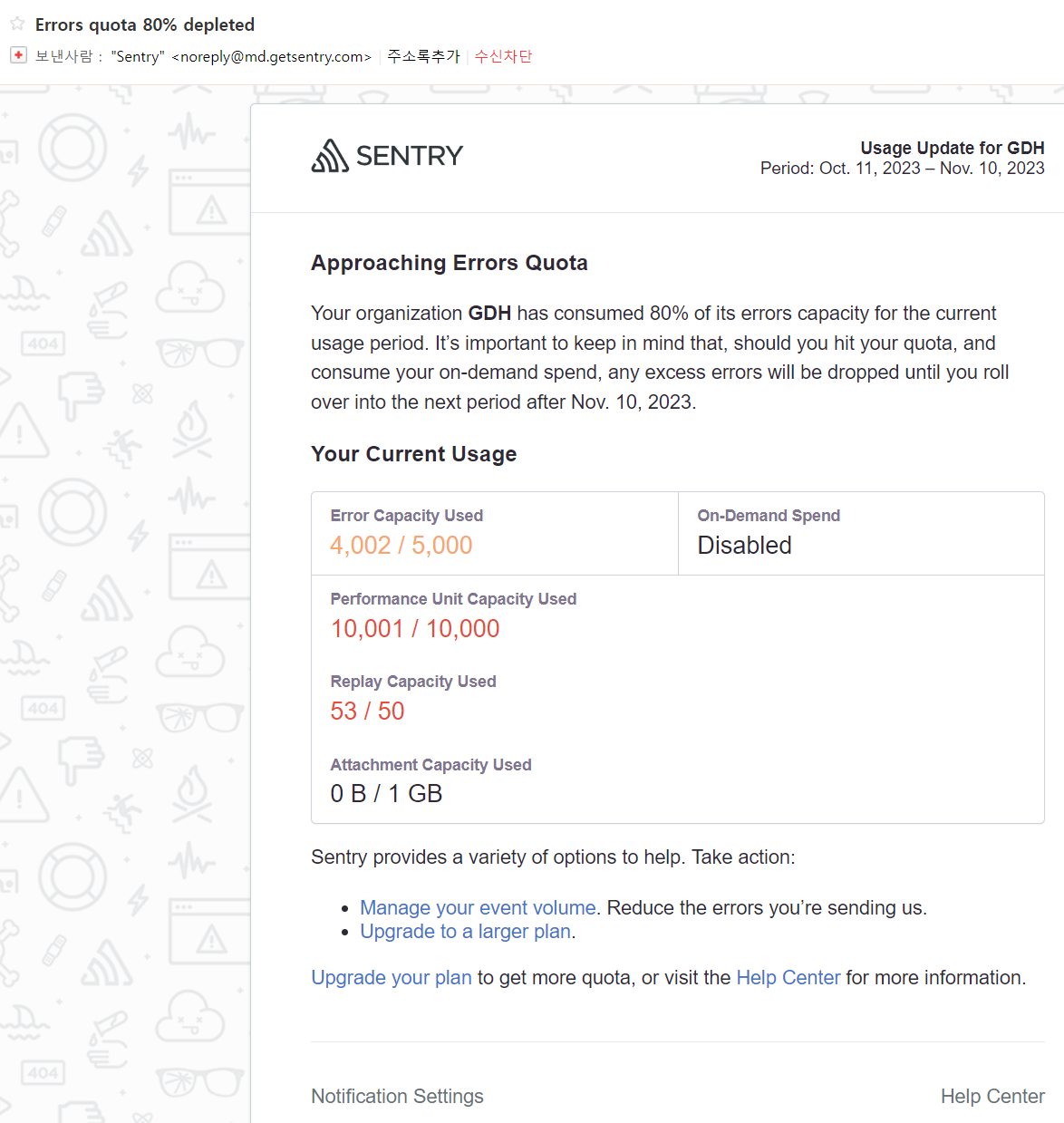
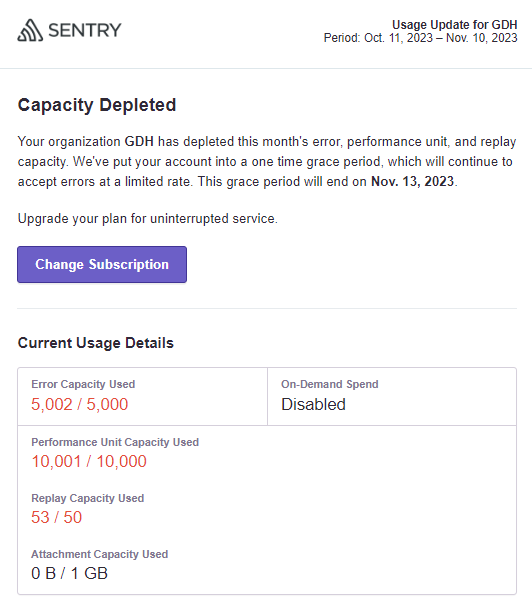
- 사용량 알림을 보내주며, 초과하게되면 관련 데이터는 쌓이지 않게 된다.

- 100% 사용

2. 초기 설정 화면 살펴보기
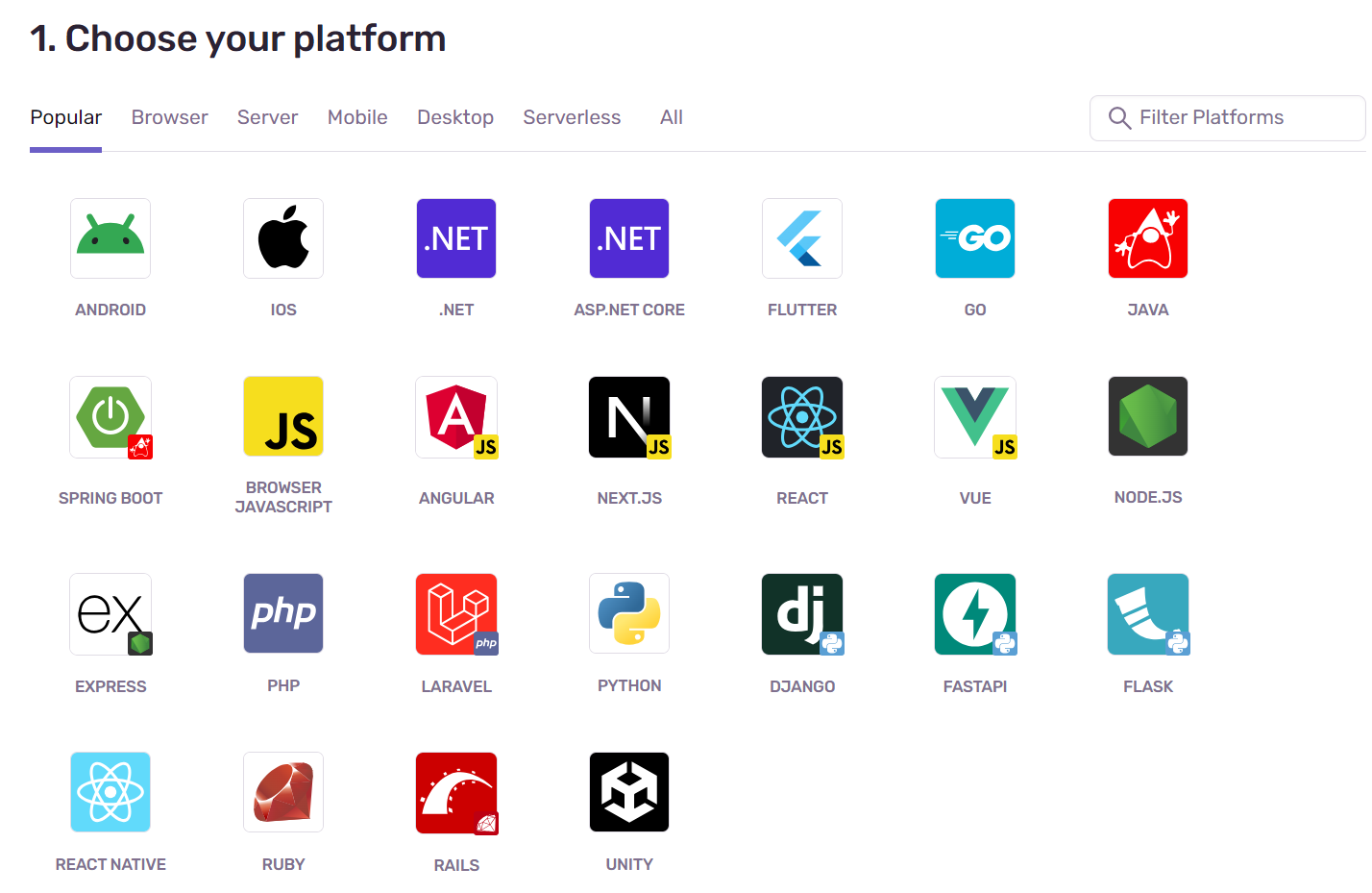
- 다양한 Application Type이 제공 된다.

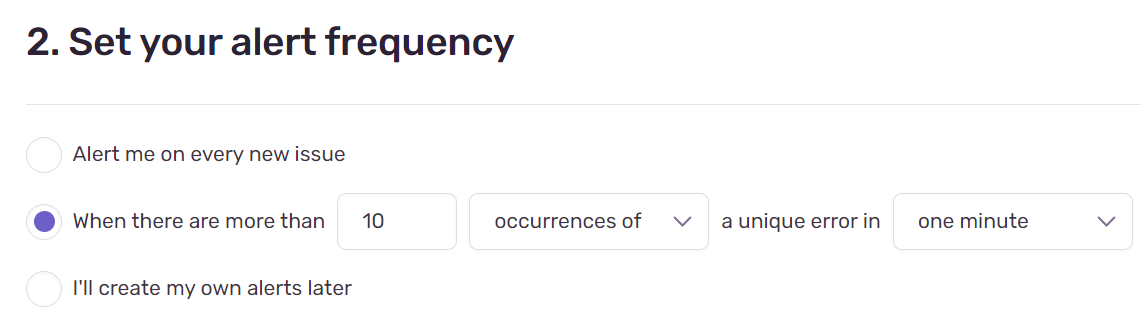
- alert 경고 관련 빈도를 설정할 수 있다.
( DataDog은 session Sampling 비율 설정하는 부분이 초기 설정하는 페이지에 있었는데,
Sentry는 Alert 관련 빈도설정을 하도록 강제하고 있다. )

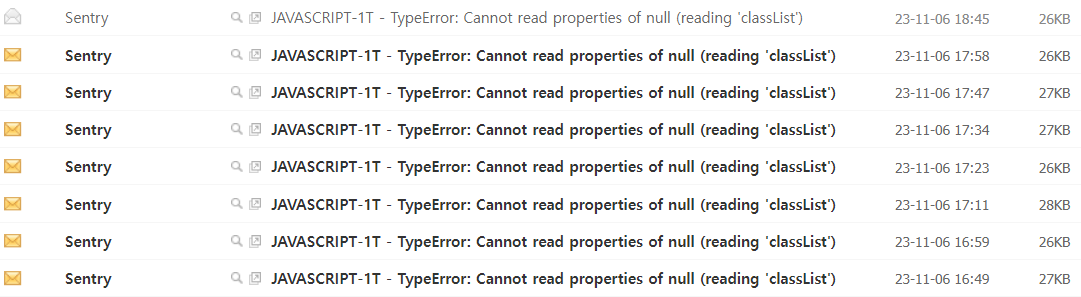
- 경고 기준에 충족 하면 다음 예시와 같은 경고 알람을 보내 주게 된다.
ex)

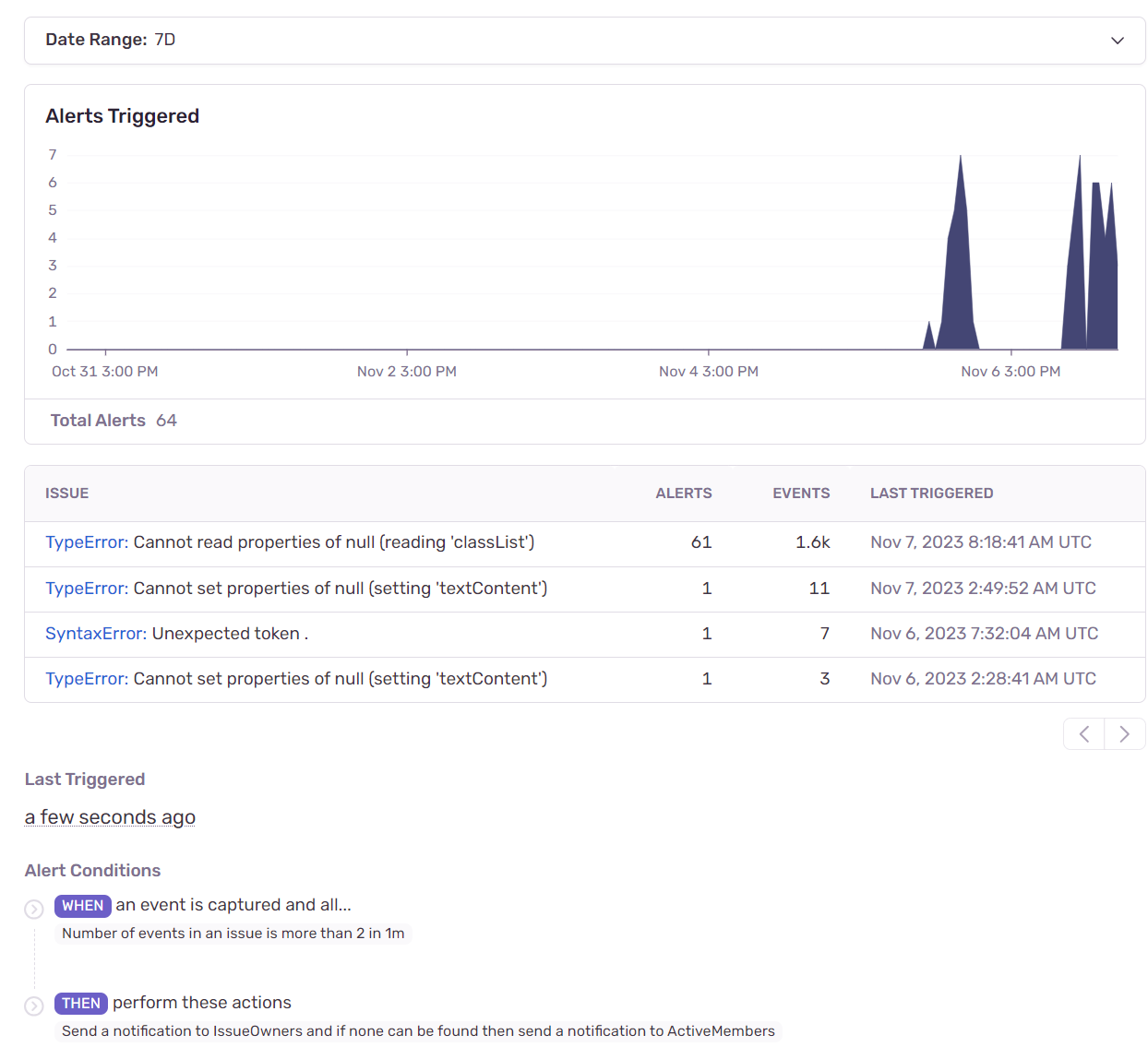
- 발생한 알람과 해당 에러에 대해 통합(Merged)된 상태로 보여 주기도 한다.

- Team 설정을 강제하도록 하고 있다.

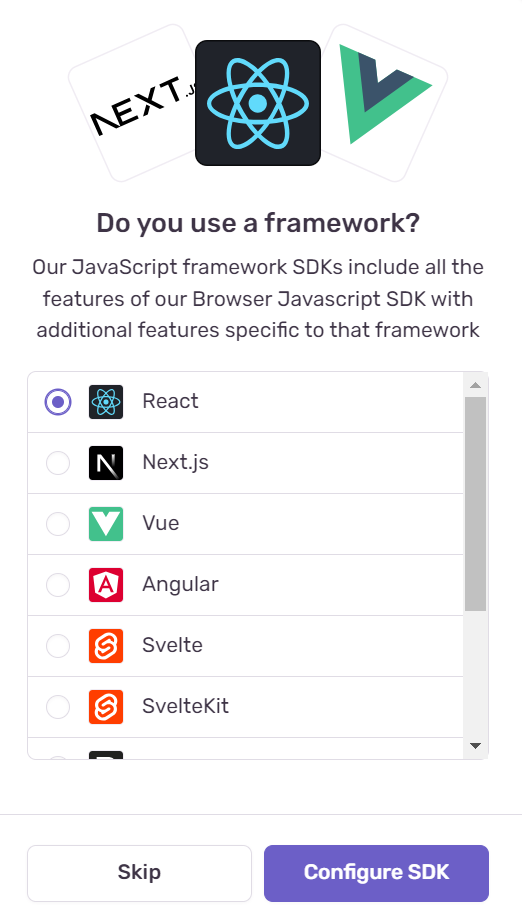
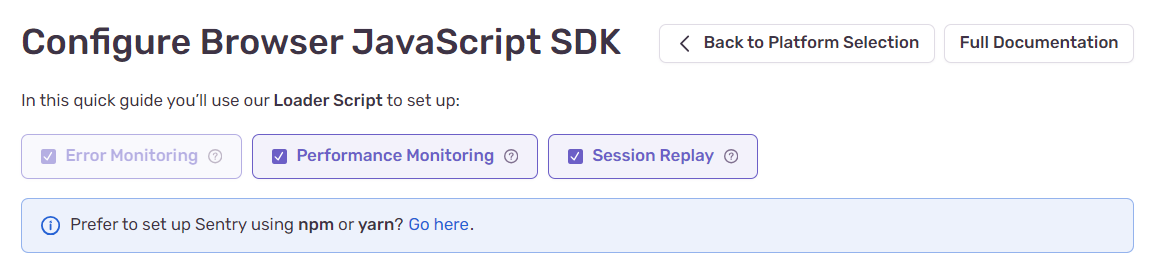
- framework에 관련된 설정

- 설치 방법에 대한 안내( npm or yarn을 통한 설치 방법)와 error 모니터링, 세션 리플레이, 성능 모니터링에 대한 설정을 해당 페이지에서 하도록 가이드 하고 있다.

※ 다음 기능이 가장 Sentry에서 유용하다고 느껴지는 부분이다.
Case1) DataDog : 샘플링 비율을 다음과 같이 2가지 설정할 수 있다.
- 1) 샘플링 비율
- 2) 세션 리플레이 샘플링 비율
Case2) Sentry : 현시점( 2023년 11월 ) 3가지 옵션으로 제공 하고 있다.
- 1) 샘플링 비율
- 2) 세션 리플레이 샘플링 비율
- 3) 에러 발생시의 리플레이 샘플링 비율
└ 실제 초기 Rum을 운영하다보면 무분별하게 쌓이는 에러에 대해 오히려 손을 놓게 될 수 도 있다. 그리고 Session Replay기능의 경우 특히 비용 문제 등으로 100%설정이 어려운데, 이때문에 에러가 발생했을때 만큼은 replay를 수집할 수 없을까라고 생각 했었다.
└ 사람 생각은 다 비슷한가보다. 마침 포스팅을 위해 POC를 진행하던 중 해당 기능을 발견하였고, 해당 기능이 테스트 가능 횟수 안에 적용되는것을 보고 싶다.
ex) 설정 예시
- 세션 캡쳐 100% (Sampling Rate 100 %), replay 캡쳐 20%,
Sentry.onLoad(function() {
Sentry.init({
// Performance Monitoring
tracesSampleRate: 1.0, // Capture 100% of the transactions
// Session Replay
replaysSessionSampleRate: 0.1, // This sets the sample rate at 10%. You may want to change it to 100% while in development and then sample at a lower rate in production.
replaysOnErrorSampleRate: 1.0, // If you're not already sampling the entire session, change the sample rate to 100% when sampling sessions where errors occur.
});
});
2. 제공하는 기능 살펴보기
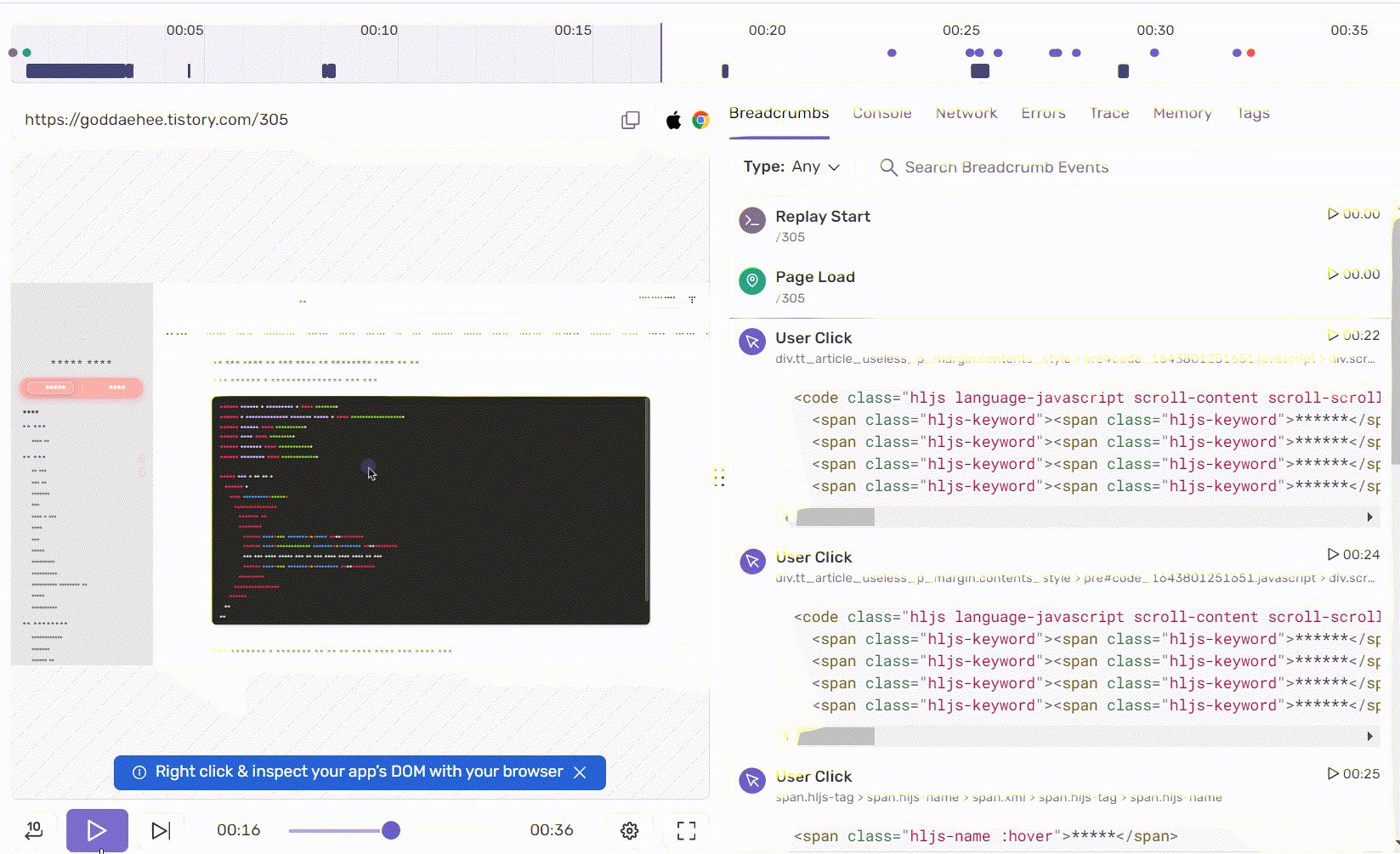
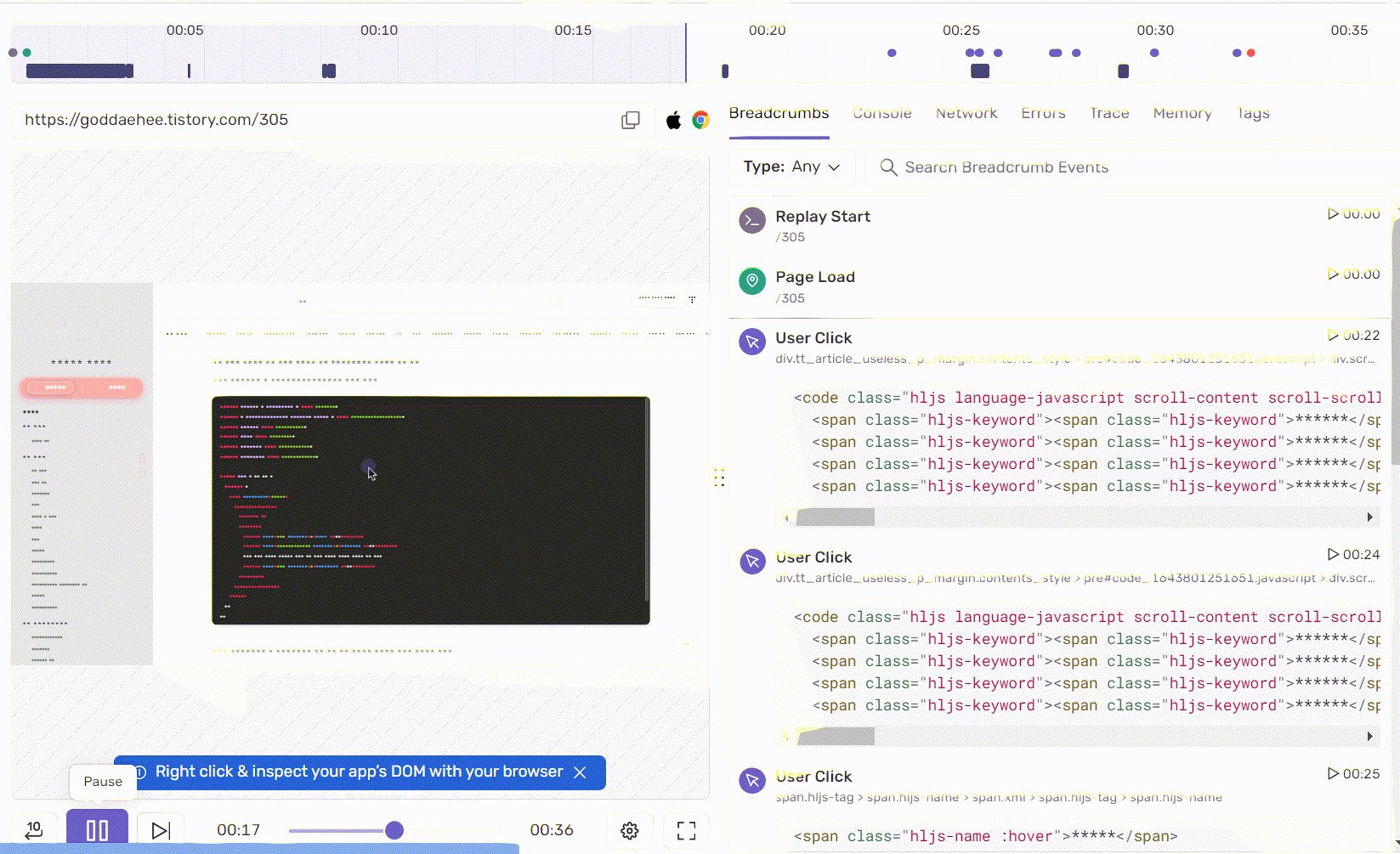
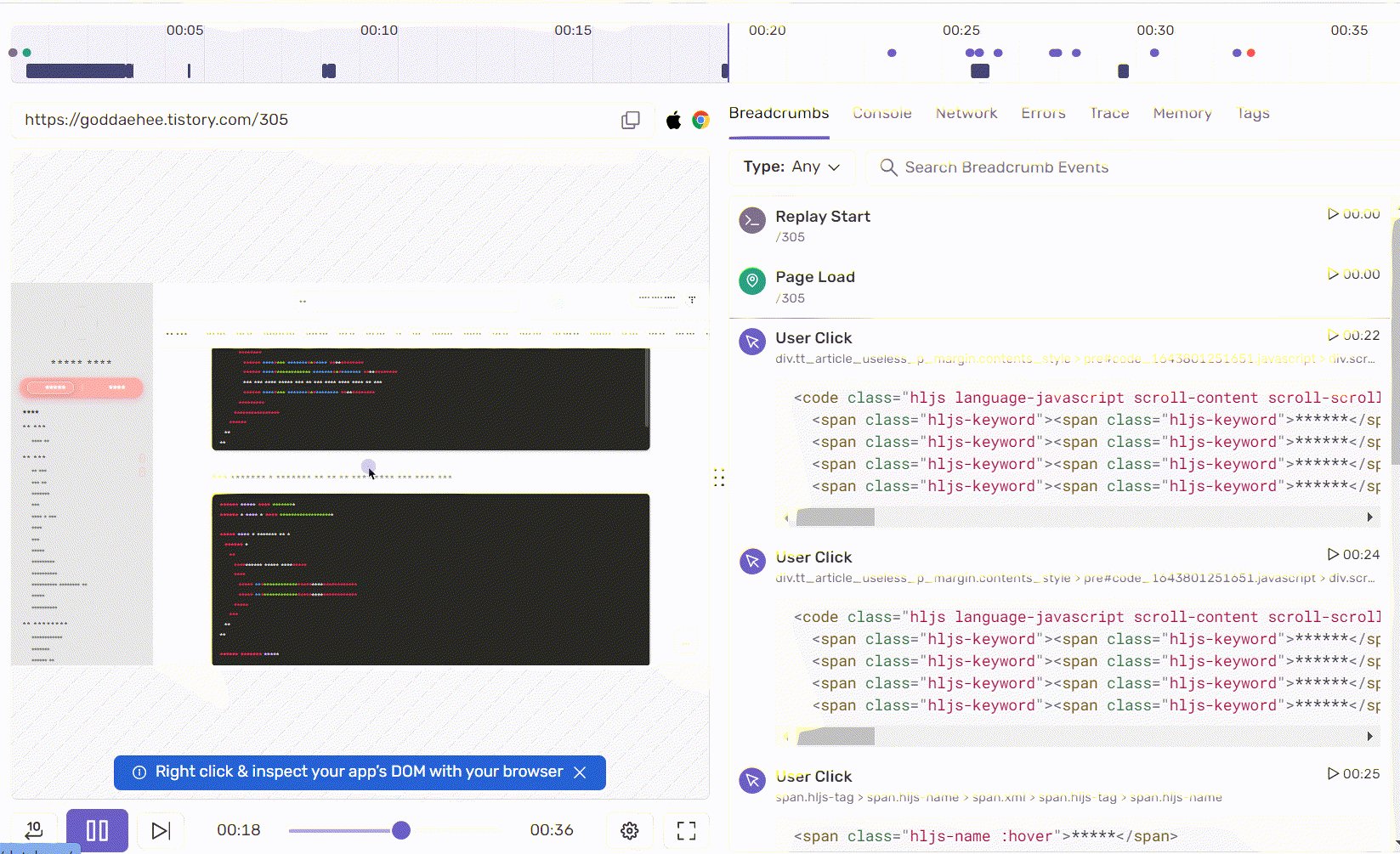
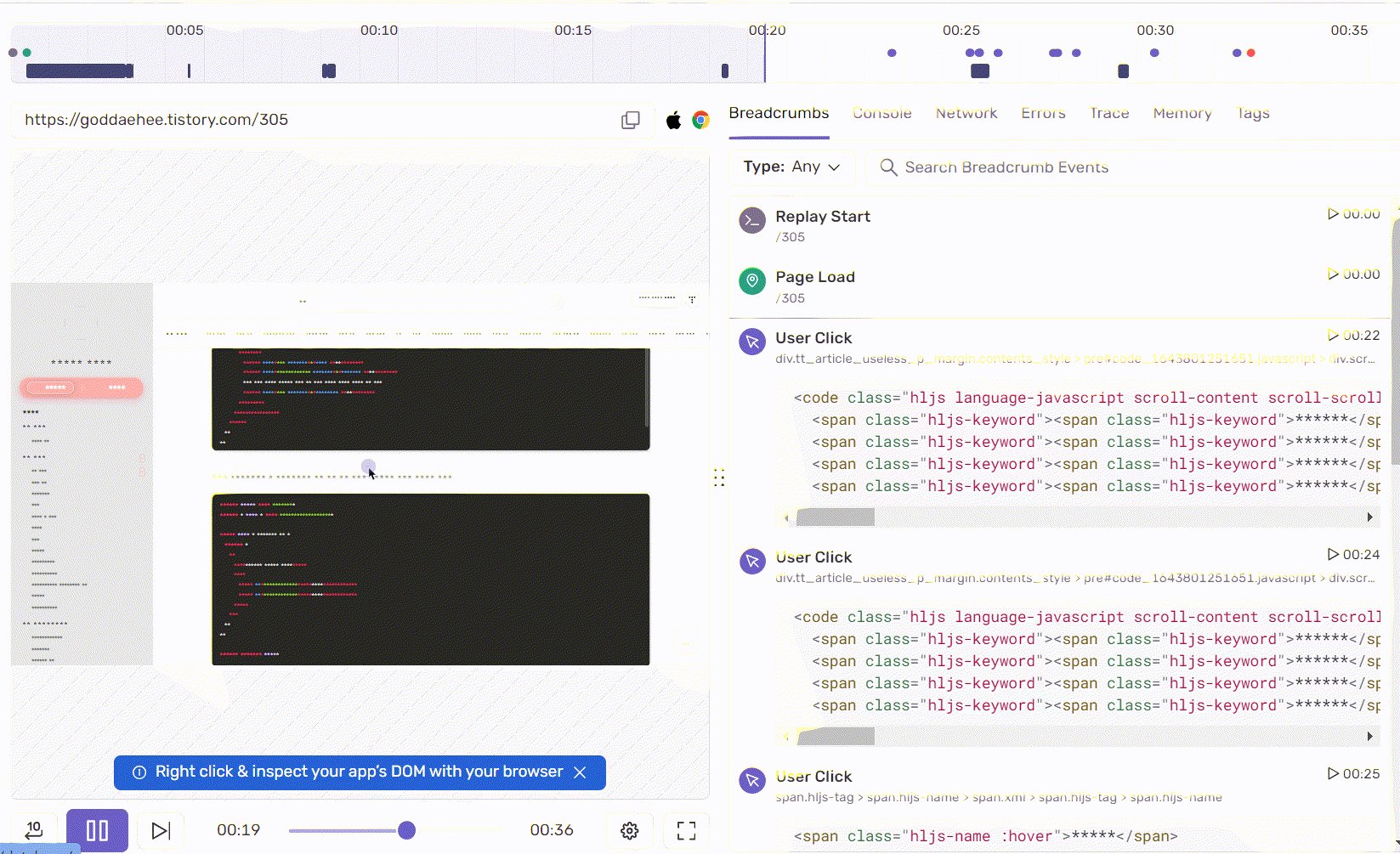
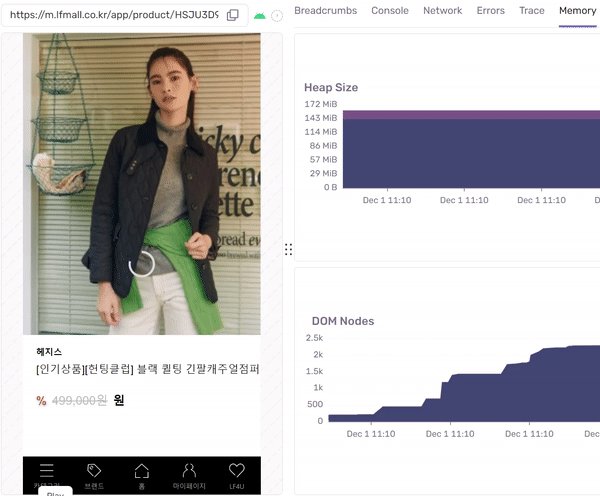
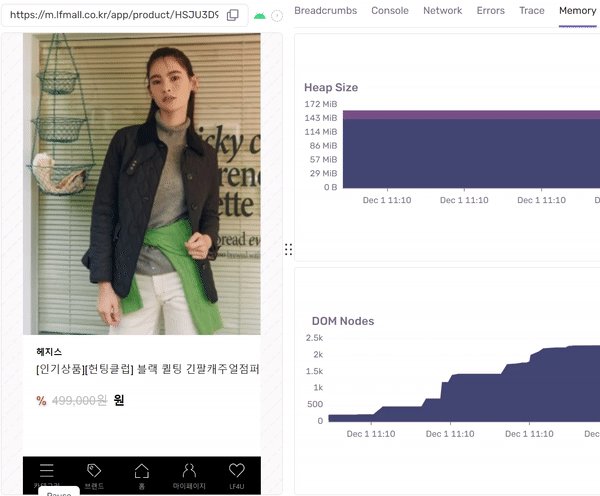
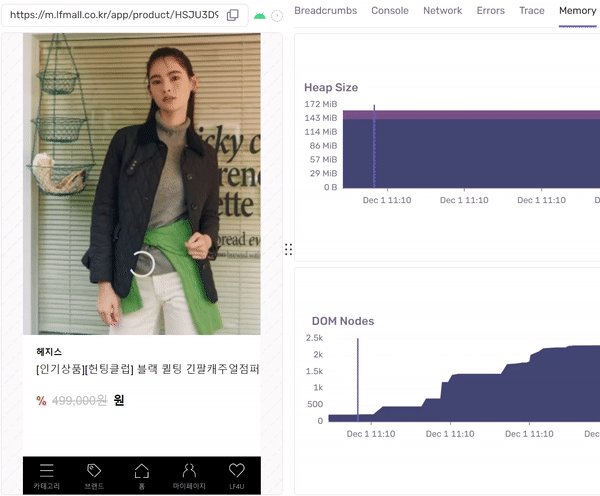
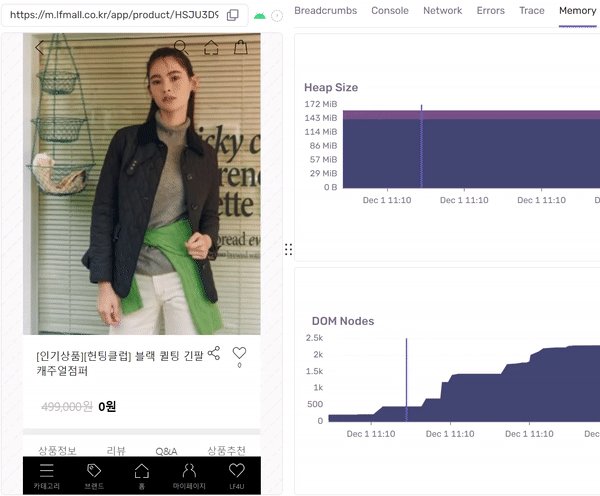
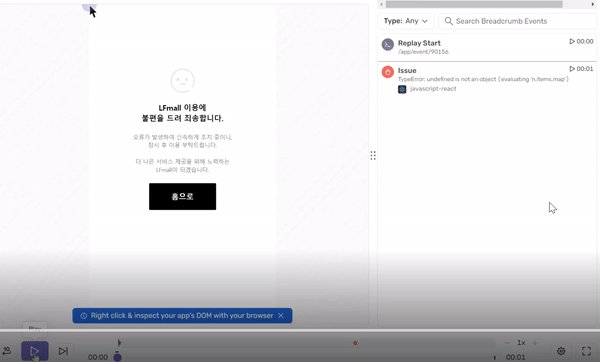
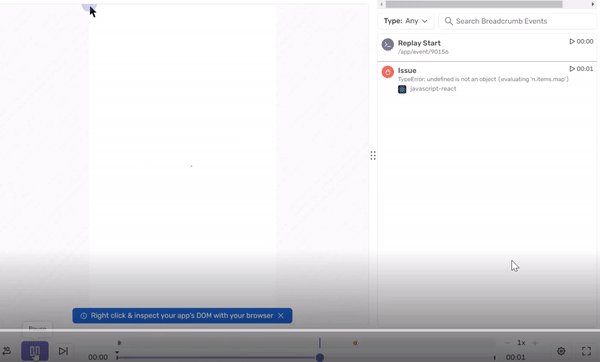
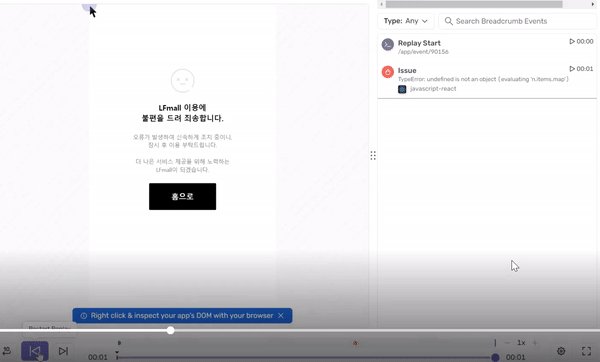
1) 세션 리플레이 기능
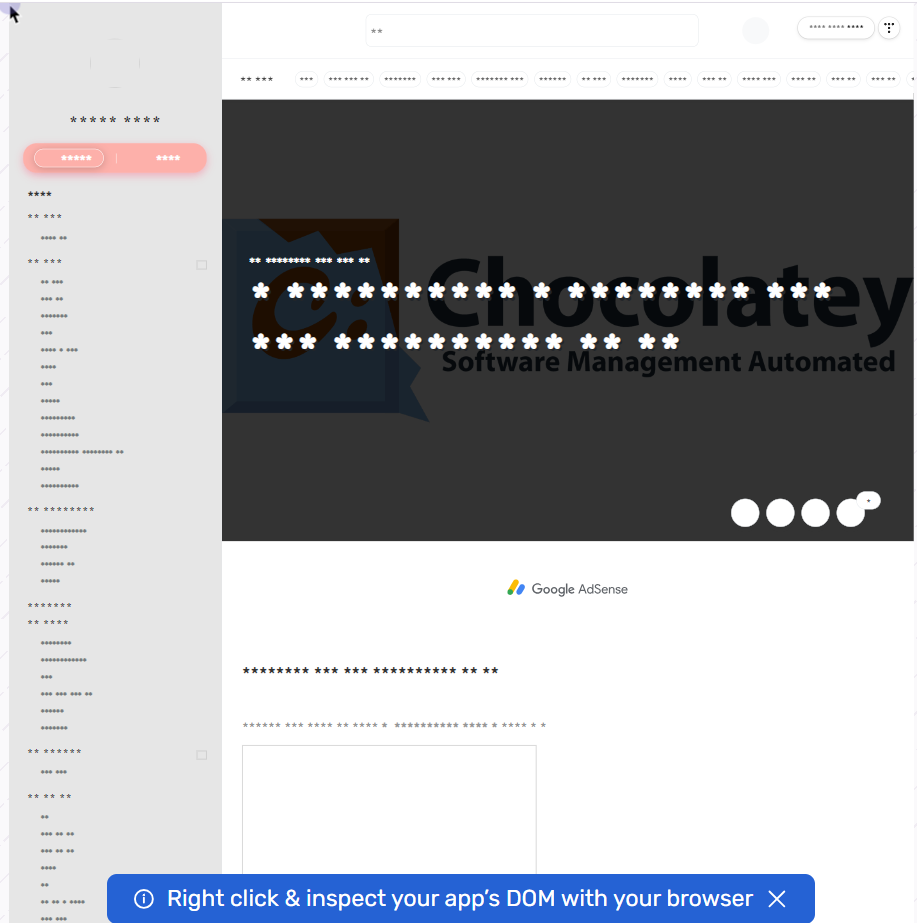
- 실제 고객의 화면에서의 동선이 녹화 되어 있다.

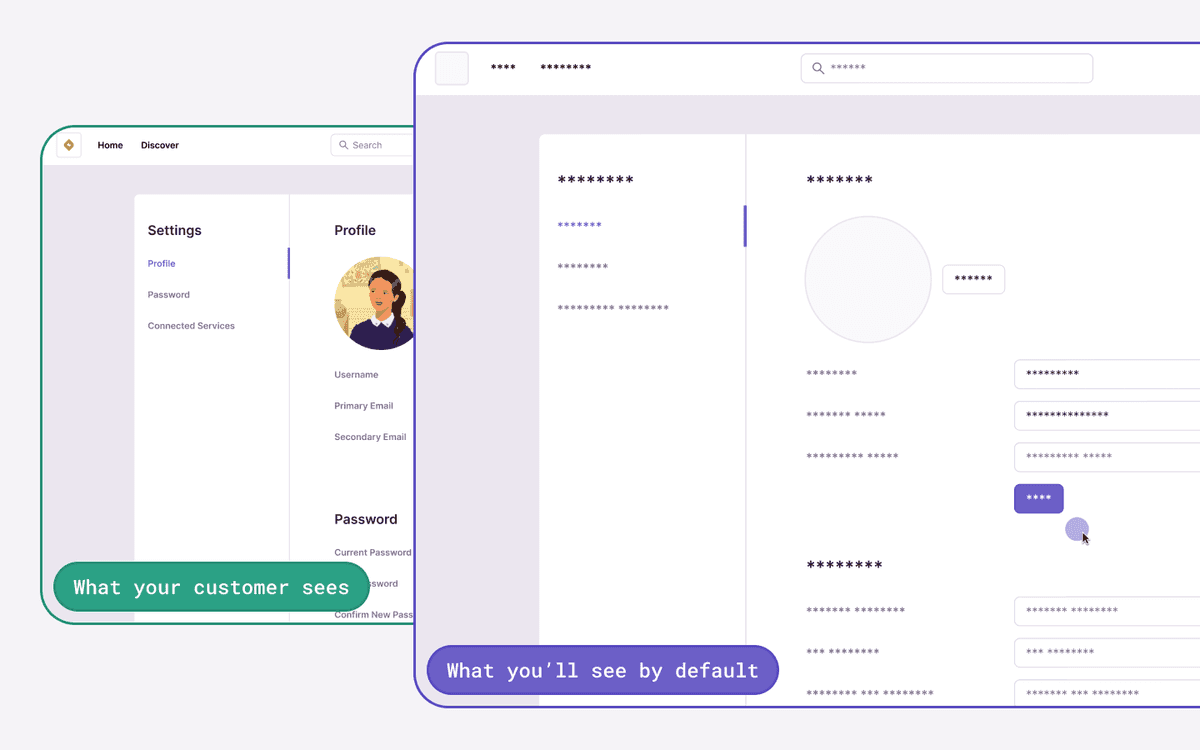
- Sentry의 경우 Default설정이 모든 텍스트 콘텐츠를 * 로 마스킹하고 모든 미디어 요소( img, svg, video, object, picture, embed, map, audio)도 차단하도록 되어 있다.
(관련 내용 참고 :https://docs.sentry.io/platforms/javascript/session-replay/privacy/ )


- "에러 발생시의 리플레이 샘플링 비율"에 의해서라고 보여지는데
대부분의 에러 케이스에 Session Replay가 수집 되어 있다.

- 또한 chrominum 기반의 브라우저의 경우 로드 타이밍에 따라 Dom node수와, heap memory 측정이 가능하다.

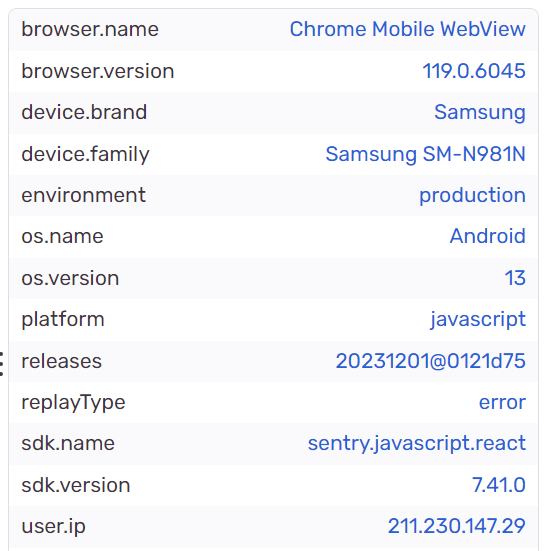
- 기기 및 브라우저 정보에 대해 알려 주고 있다. 이를 기반으로 세션 탐색시 특정 기기만 filter 하거나, 특정 기존에 대한 session만 찾아볼 수 있다.

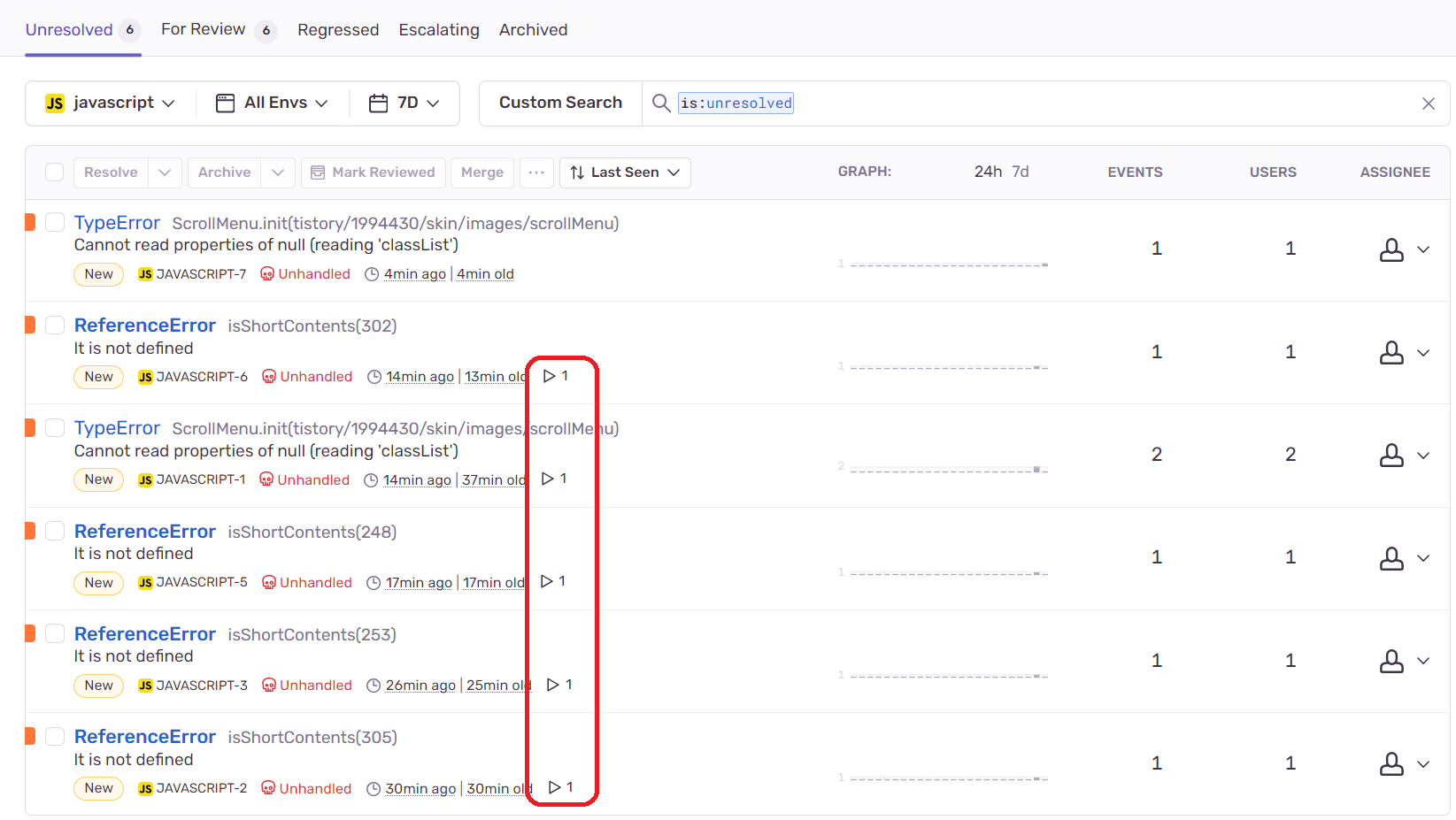
2) 세션 탐색

- issues Tab 에서 동일한 에러라고 판단되는 에러는 통합(Merge)할수 있는데 이 기능이 개인적으로 매우 마음에 들었다.
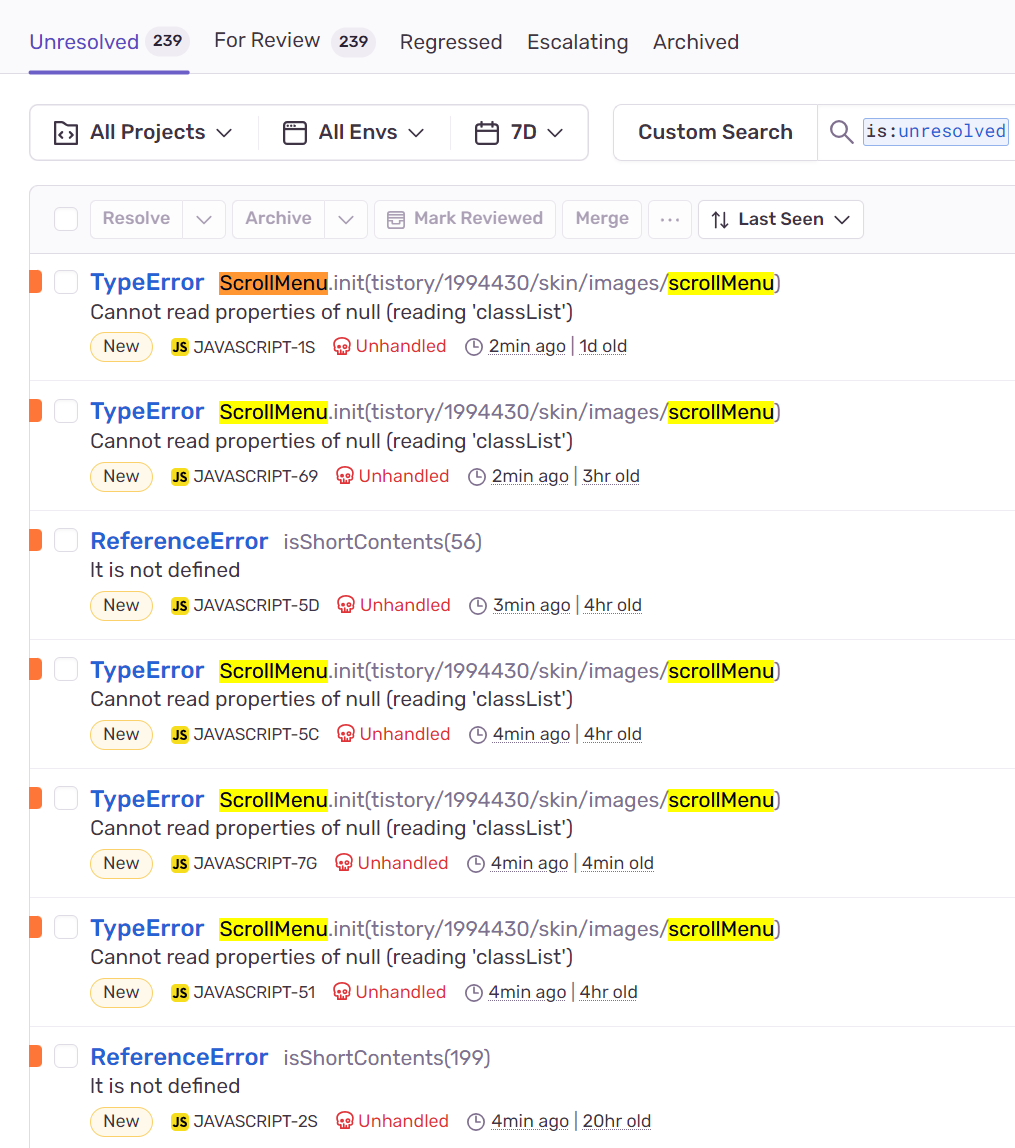
ex) 다음과 같이 동일한 에러가 쌓이고 있음을 볼 수 있다.

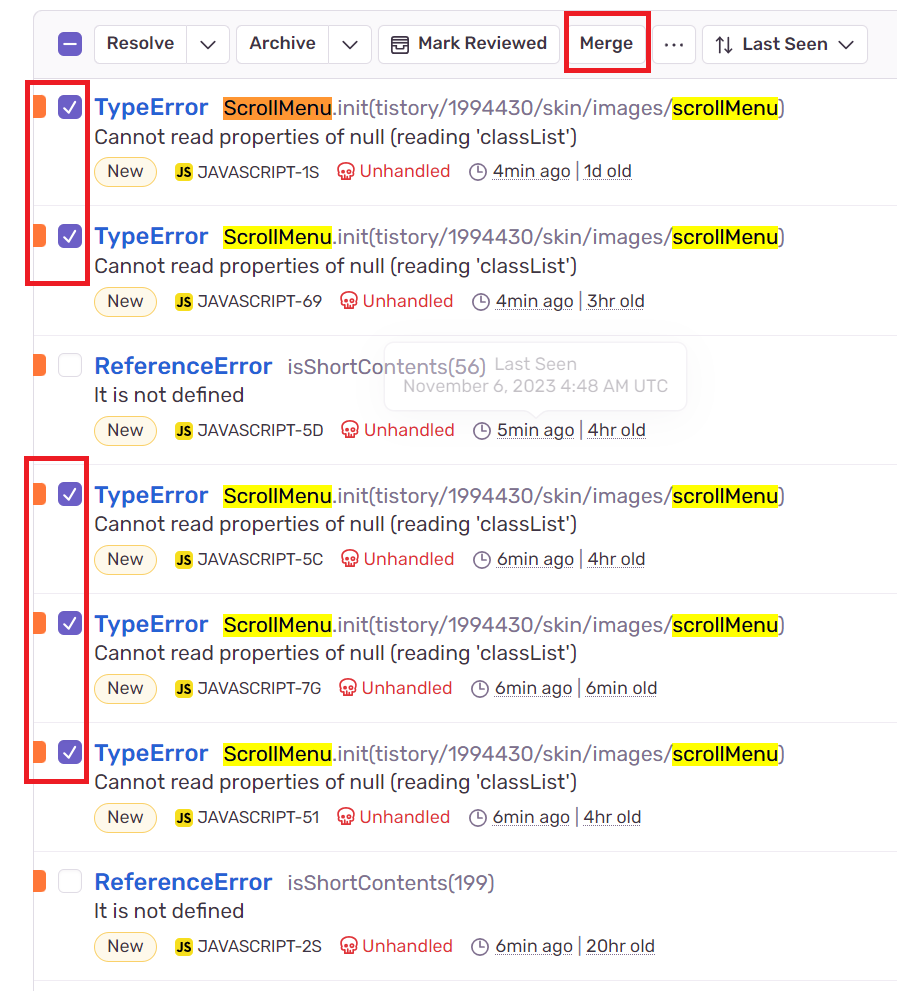
- 다음과 같은 에러는 하기 기능을 통해 머지(Merge) 하여 통합 관리 할 수 있다.


- 약 40개의 Issues가 통합 되었다.


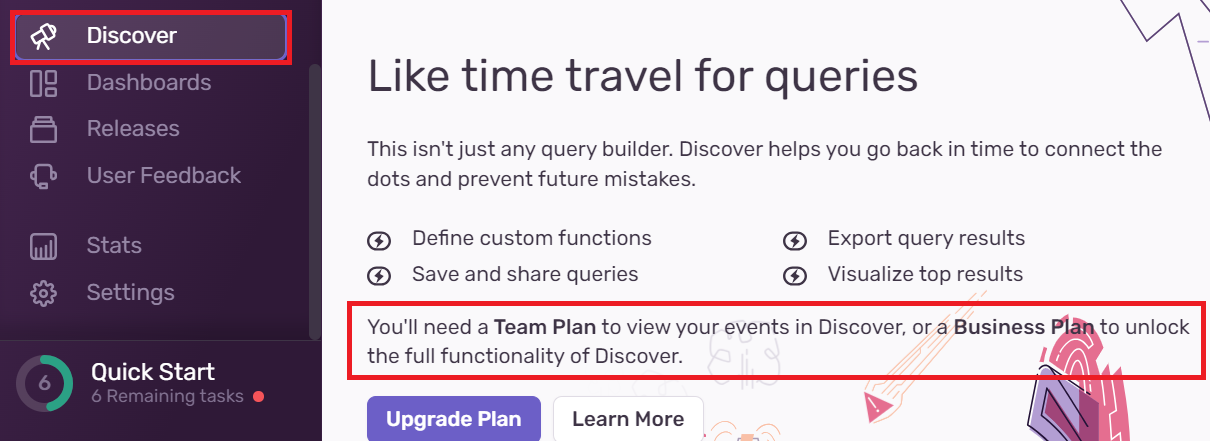
- 해당 기능은 "Developer"플랜에서 제공해주지 않아
"Self Hosted"로 직접 설치 하여 POC를 진행 하였기 때문에 얼추 확인해 볼 수 있었다.
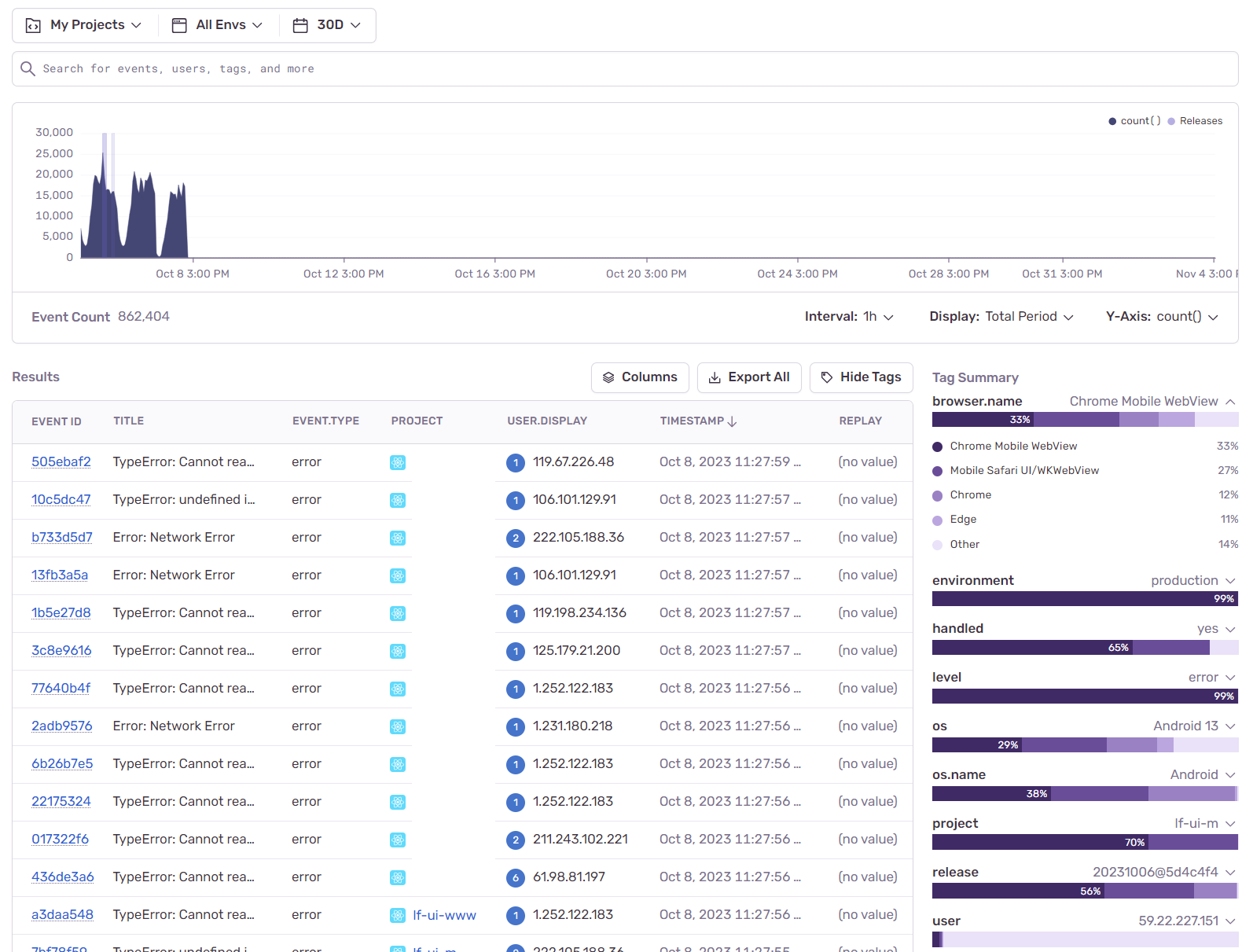
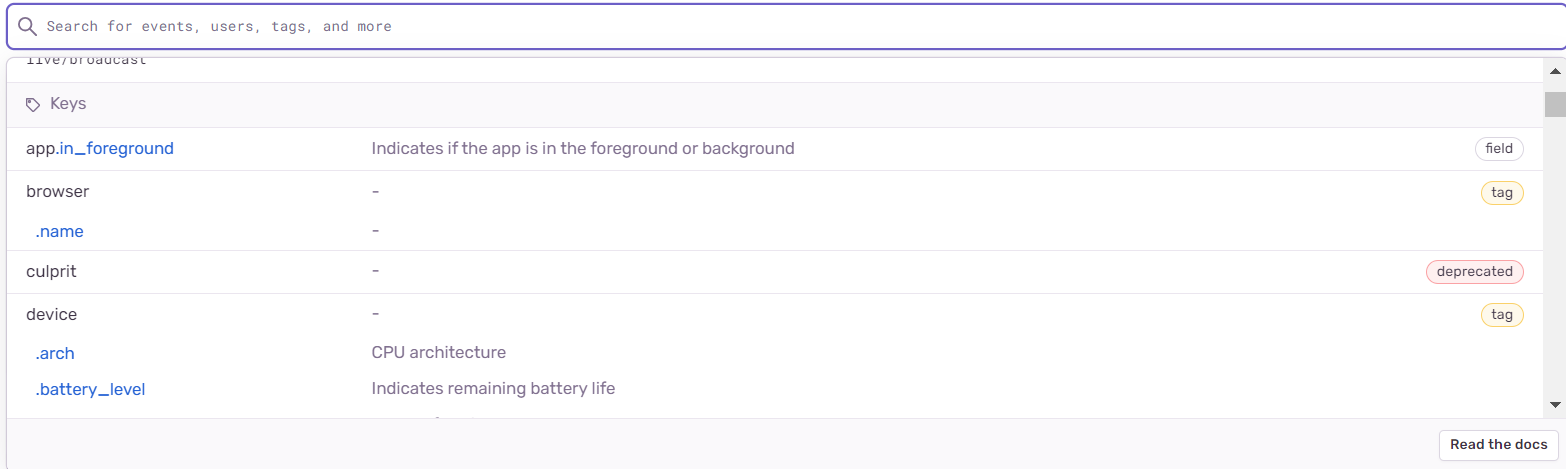
ex) Discover메뉴 기본 화면 Layout

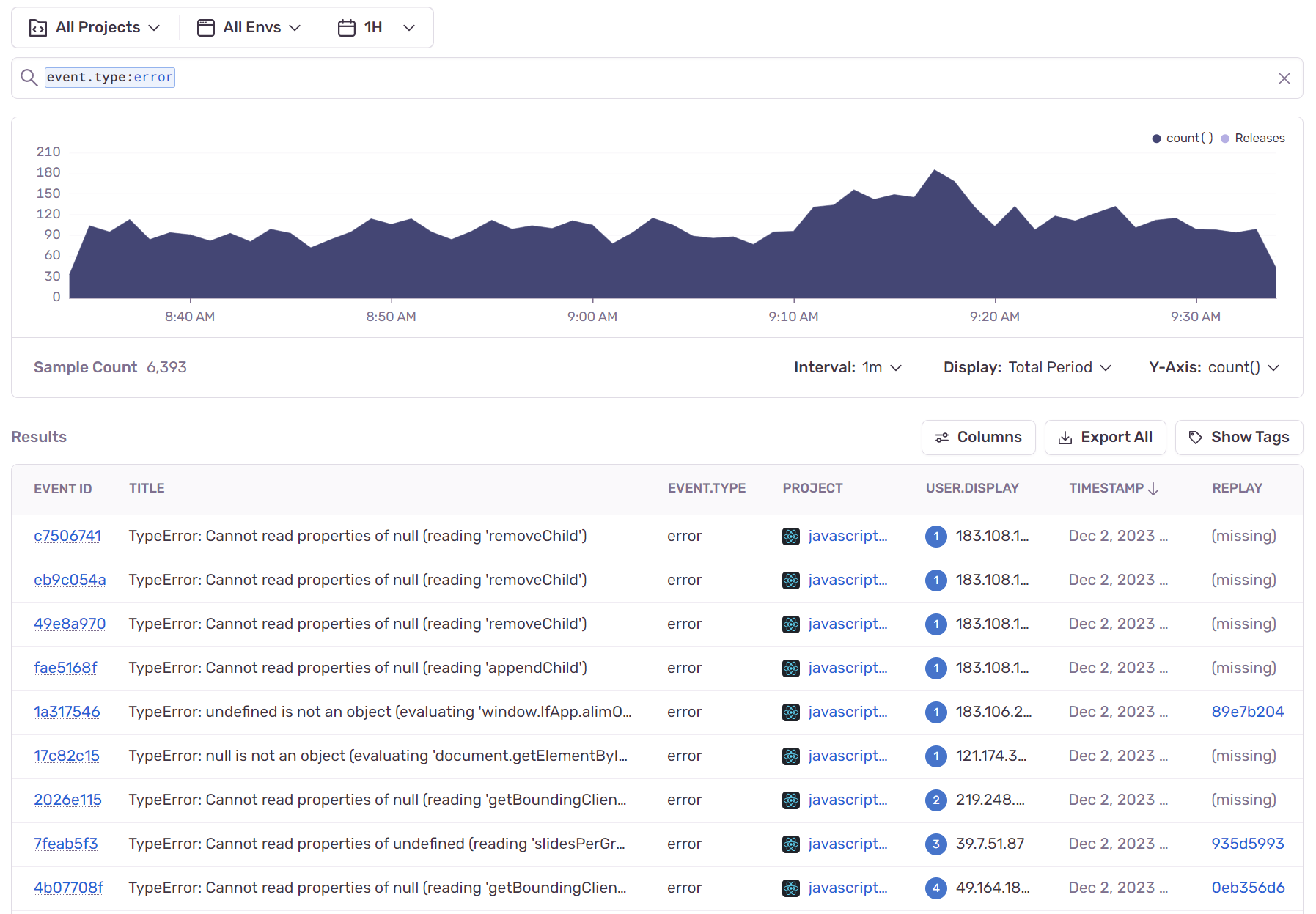
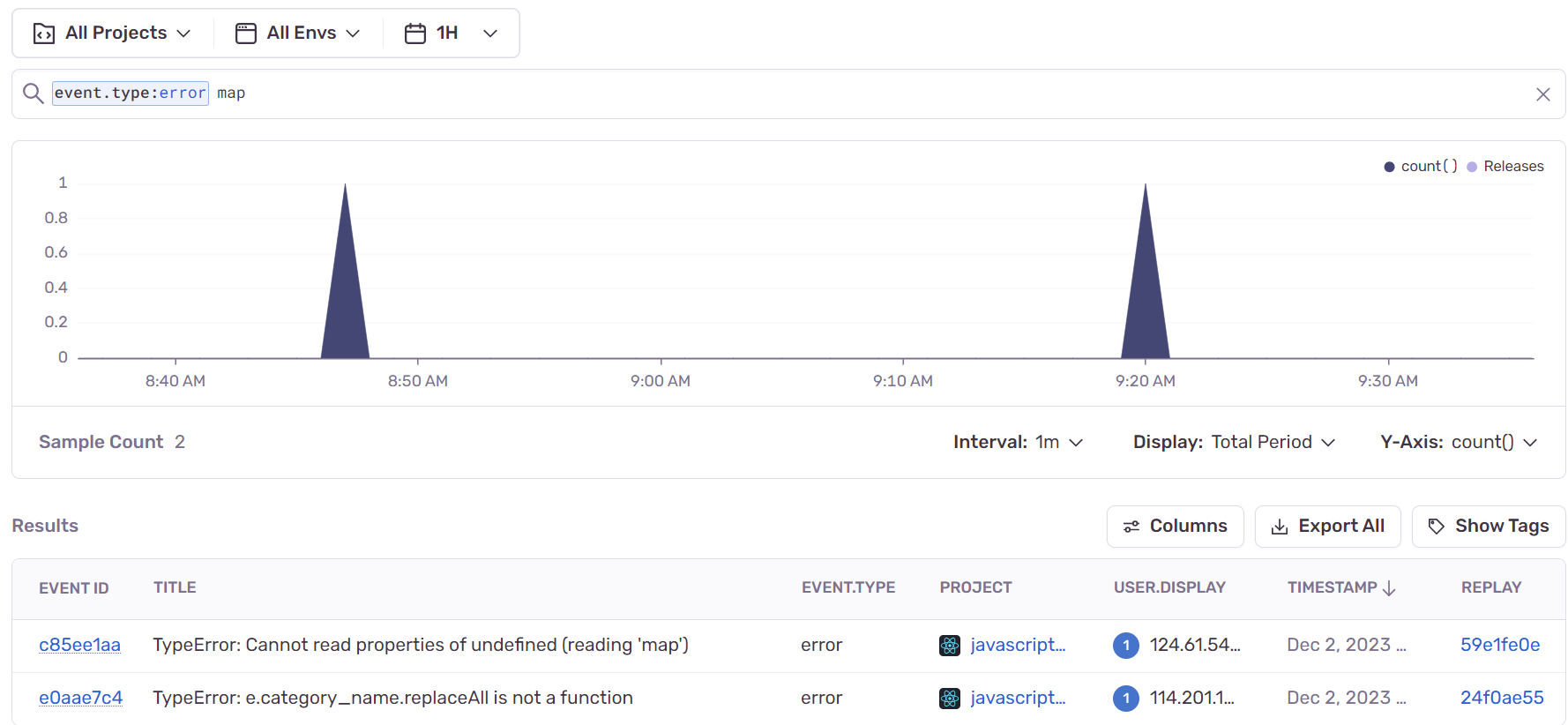
ex) event.type이 error 인 Event들만 찾는 예시

ex) 특정 error 문구로 필터

- 해당 기능을 통해 특정 기능 오픈 후 발생한 특수한 에러를 빠르게 모니터링 할 수 있었다.

ex) Filter 기능이 DataDog보다 UX적으로 만족스럽지는 않다.
- 참고로 내가 테스트 했던 Sentry Version은 "Sentry 23.4.0" 이기 때문에 현재는 다를 수 있다.

ex) 기본적으로 통합기능을 제공하고 있음을 알 수 있다.

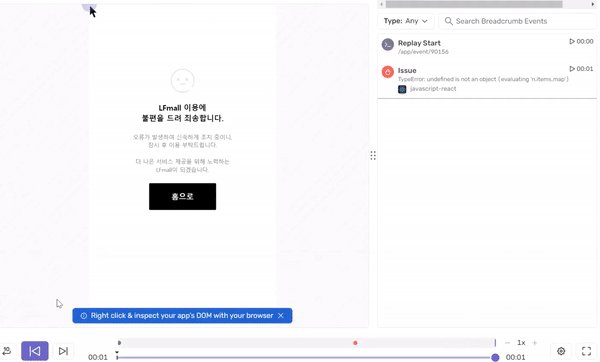
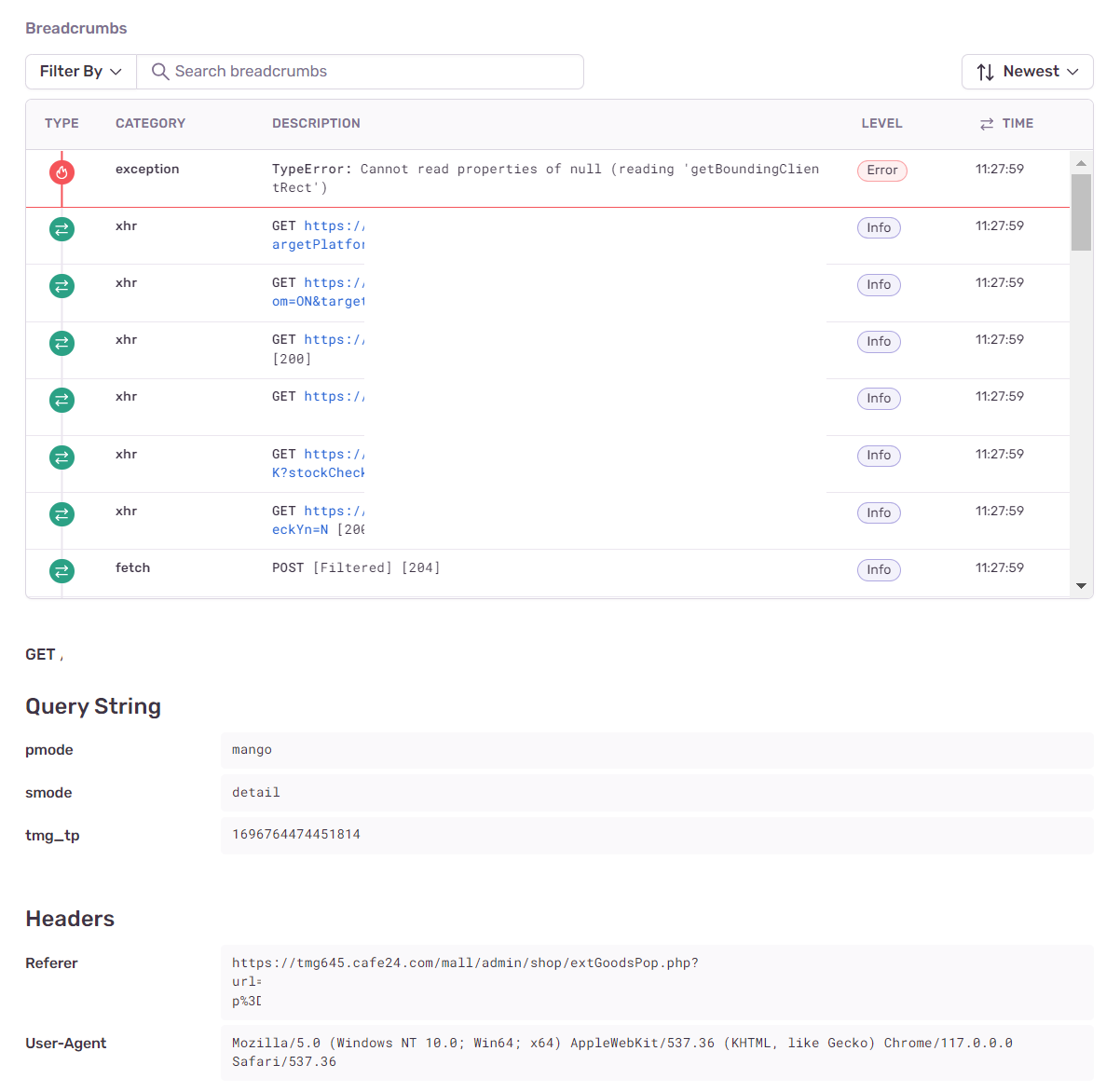
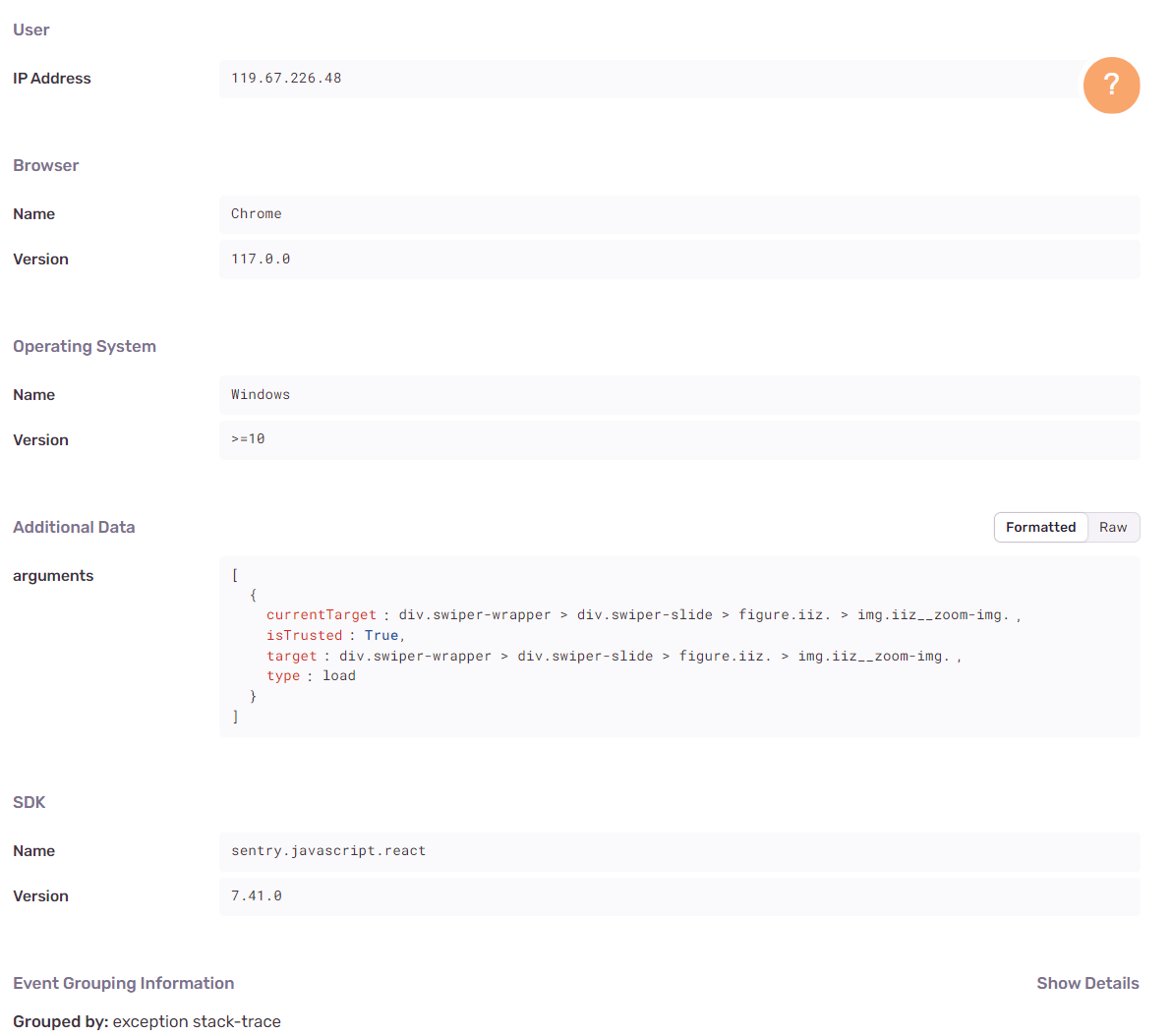
ex) 세션 상세 탐색 예시
- 얼마나 체류하였고, 몇번의 이벤트가 발생하였고 등등의 Insight를 얻을 수 있다.



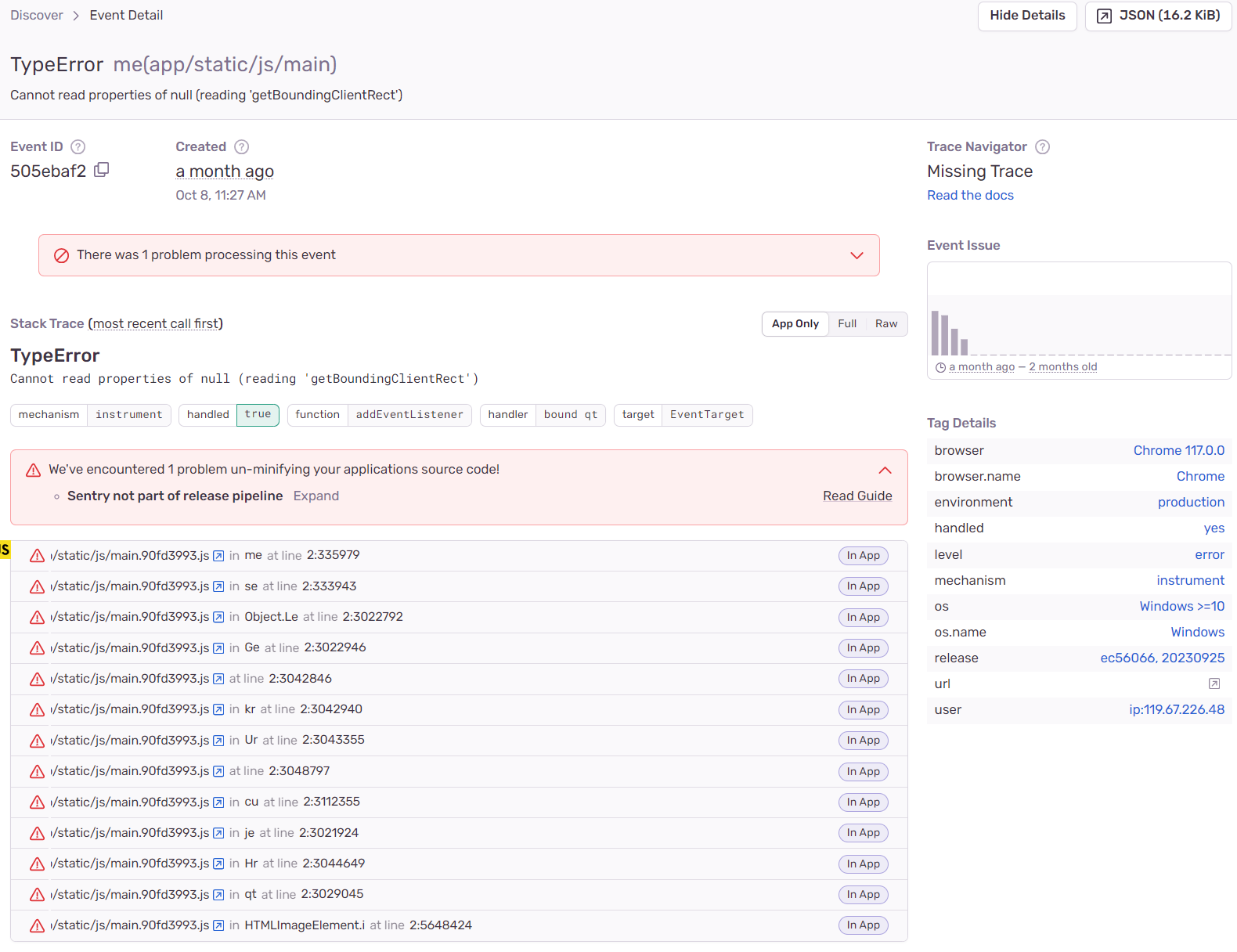
- SourceMap Upload 기능을 제공하고 있으니 참고 하도록 한다.
( CI 파이프라인에 Sentry CLI로 명령어 수행을 통해 업로드 처리 하는 방식으로 보인다. )
https://docs.sentry.io/platforms/javascript/sourcemaps/
3) 성능 모니터링
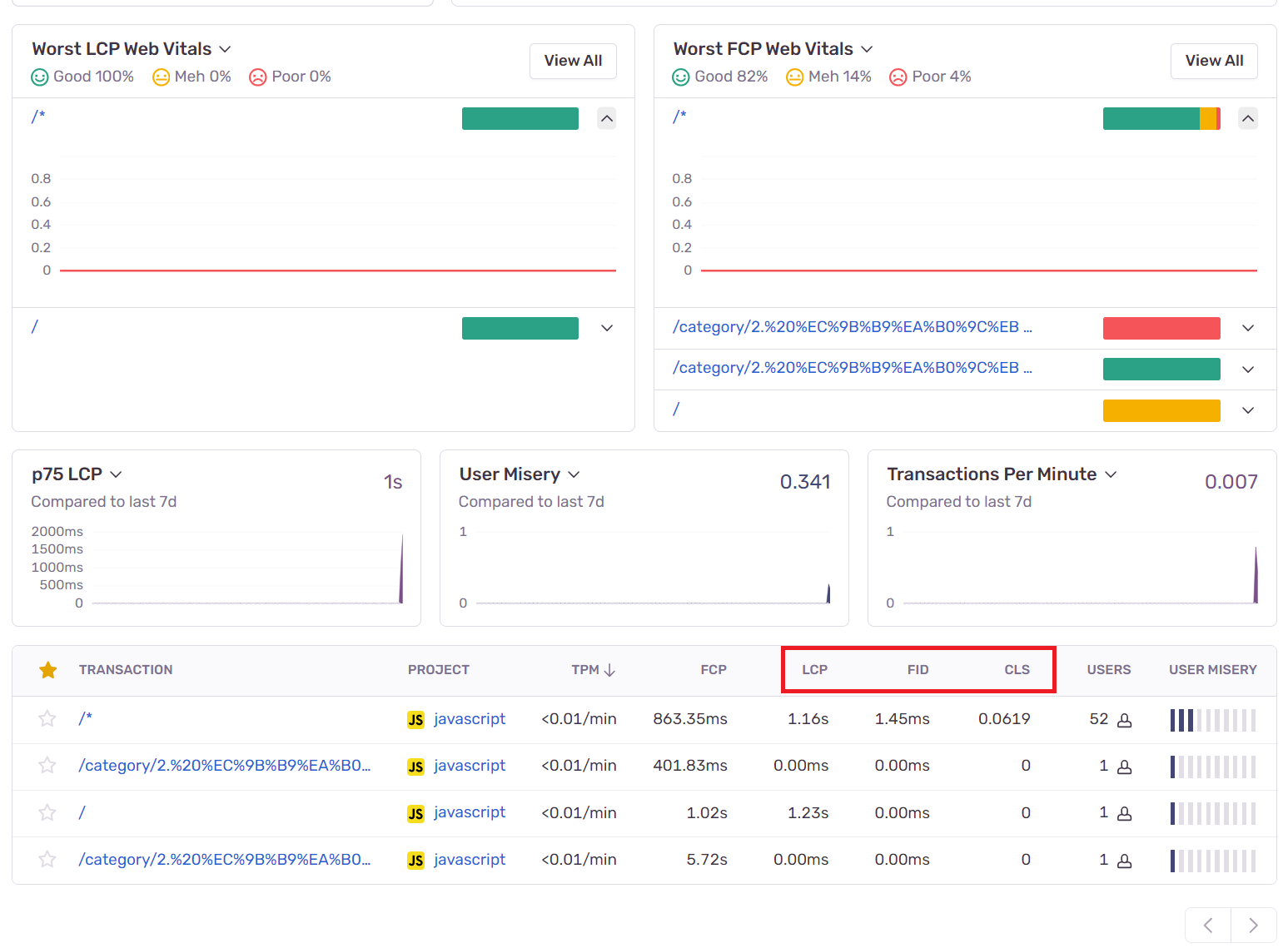
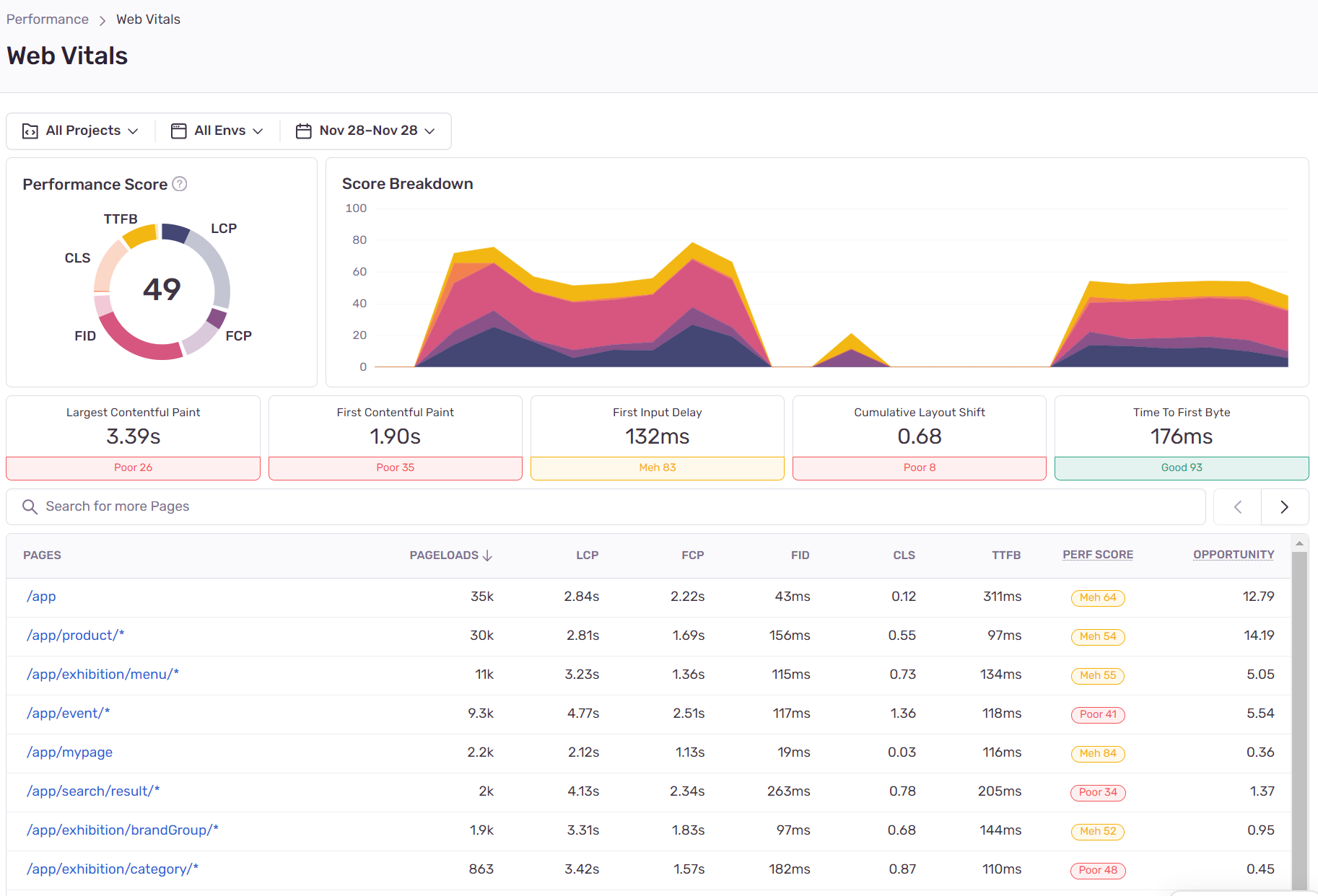
- Core Web Vitals에 근거한 수치를 측정 해주고 있다.

- 대부분의 상세 페이지(/*)에서 LCP, FID, CLS는 나쁘지 않은 경험을 주고있다고 말해 주고 있다.

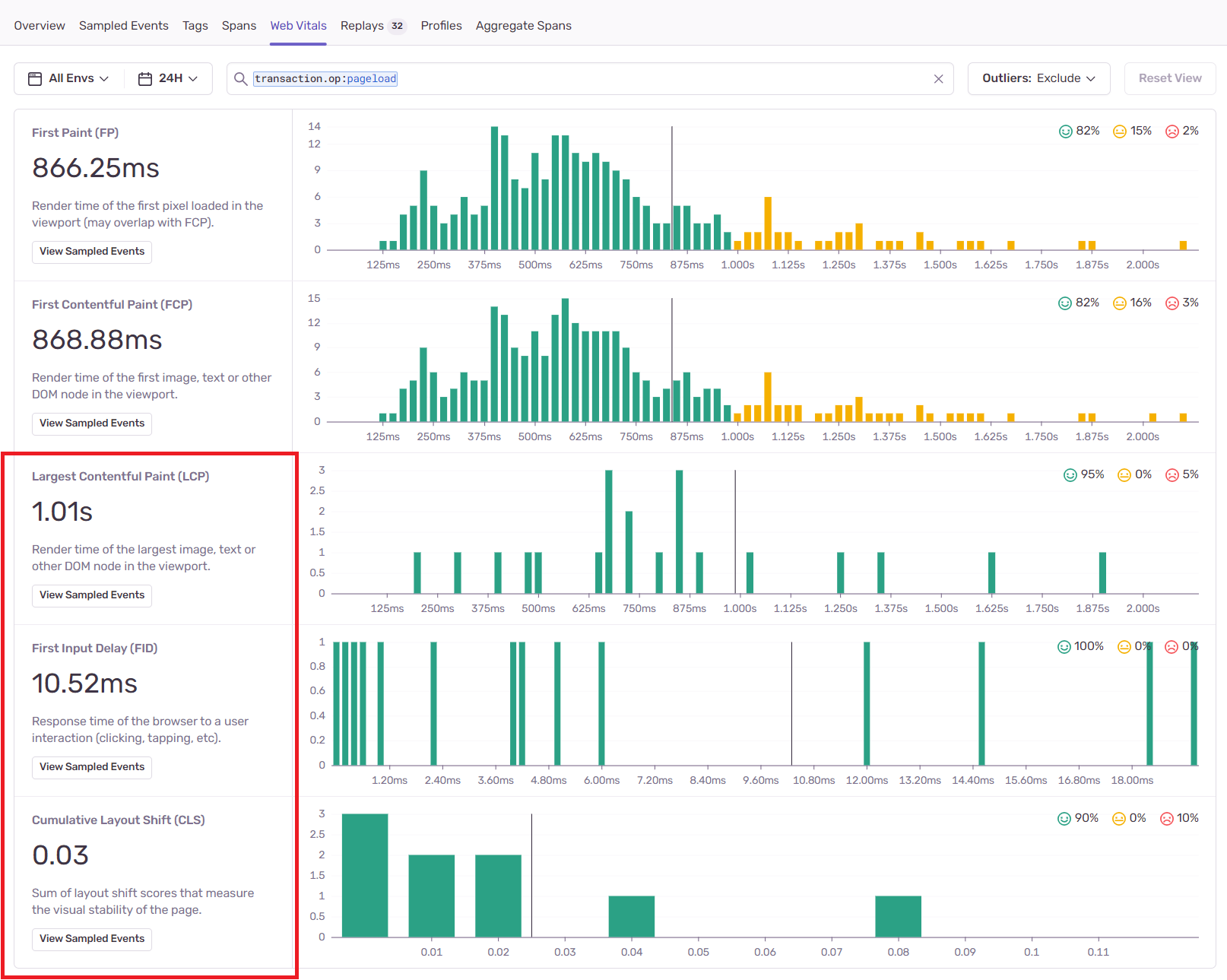
ex) 내 블로그를 테스트 했을때 이후로 신규 기능이 추가 되어 추가 작성 해본다.

- 기존 Core Web Vitals에 근거한 수치이외에도 몇가지 항목이 더 추가되었는데 자세한 내용은 가이드 문서를 참고 하자.
https://docs.sentry.io/product/performance/web-vitals/#first-contentful-paint-fcp

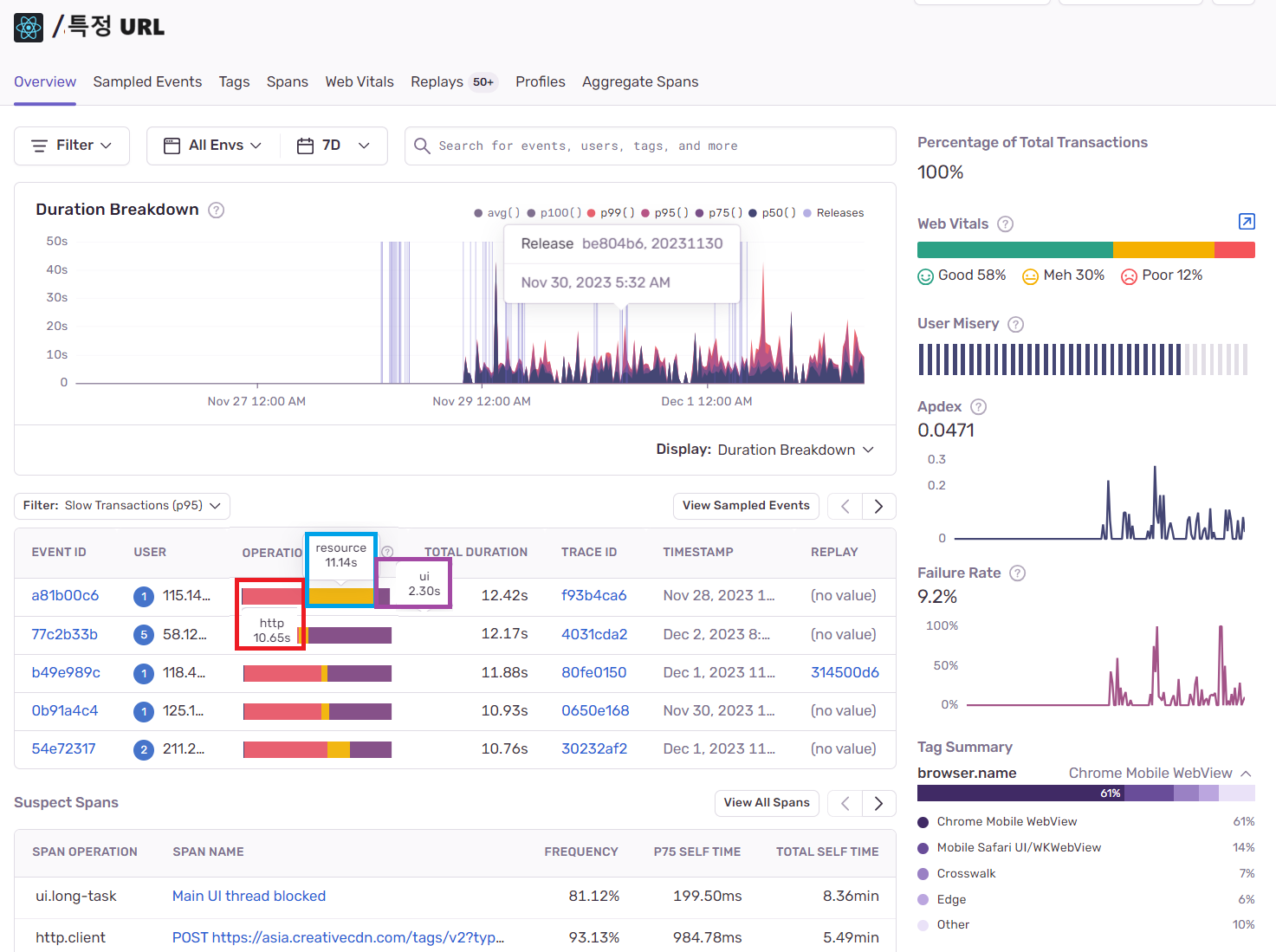
- 특정 url 기반으로 통계정보를 확인할 수 있다.

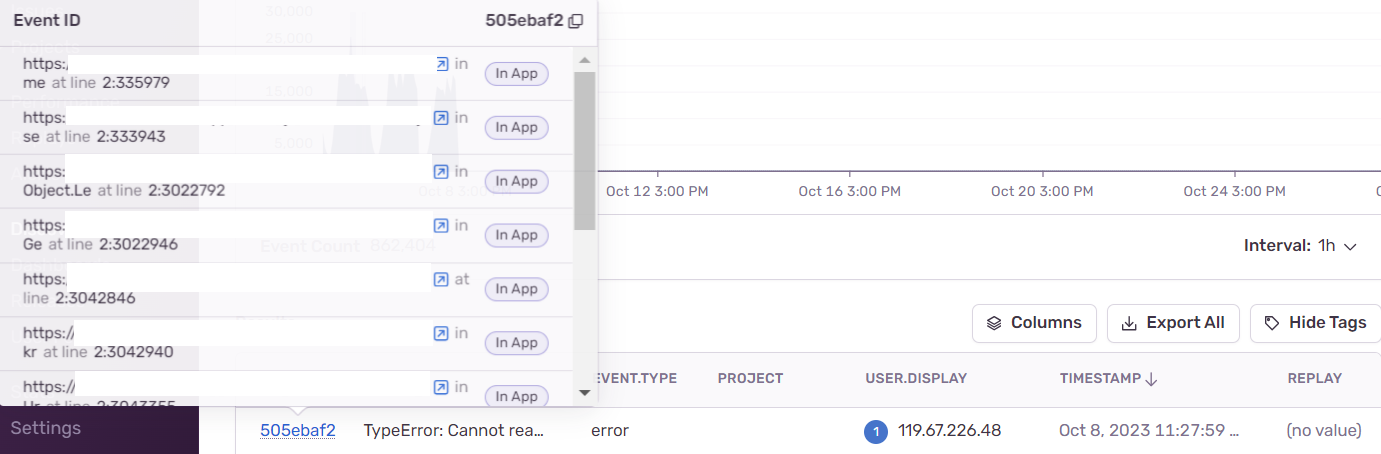
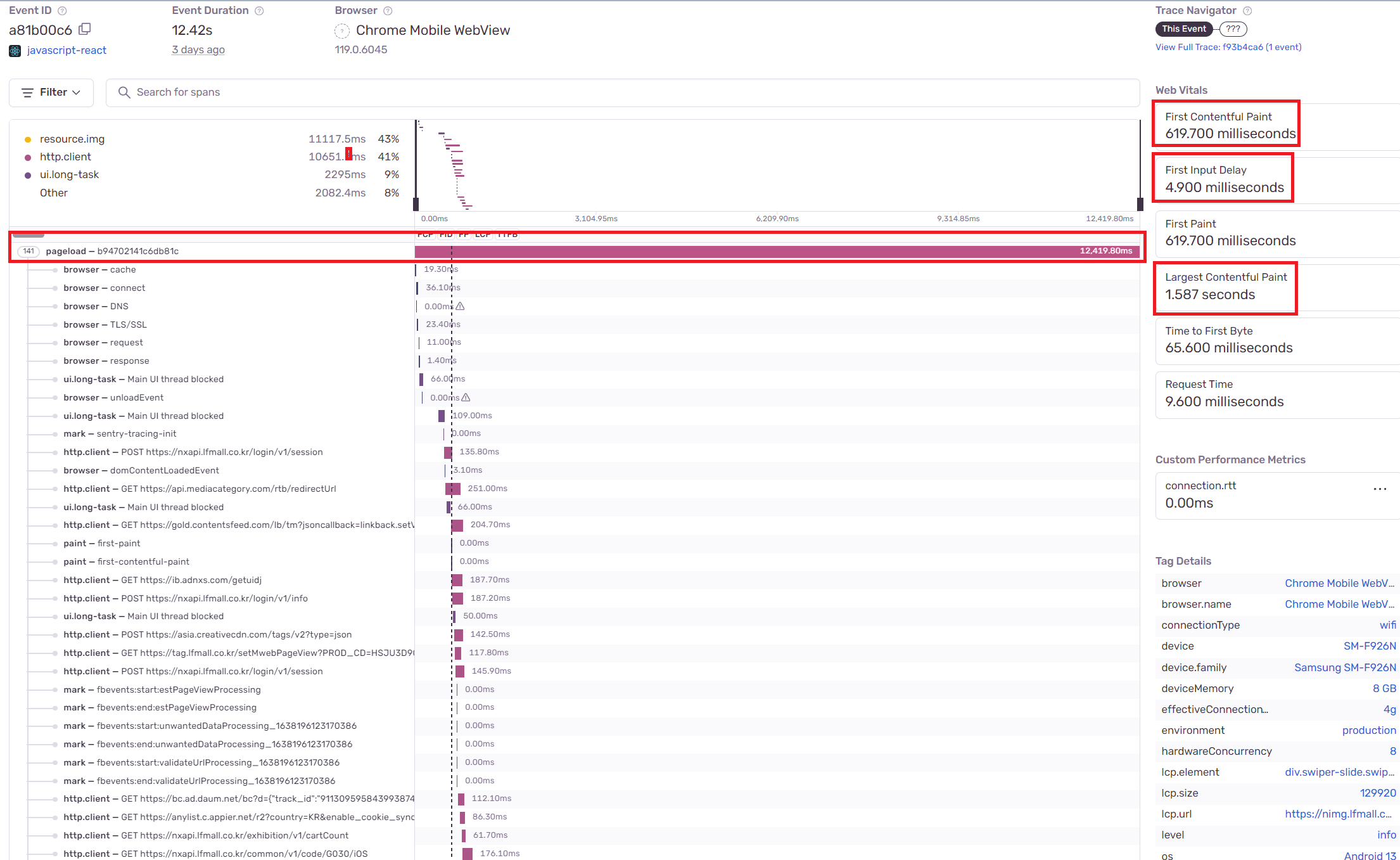
- 이중 특정 event ID 기준으로 상세 분석도 해볼 수 있다.
ex) LCP 좋음 ( 1.5s ) / FID 나쁨( 4.9ms ) 의 수치인데 로드시간이 12초로 너무 길게 잡혔다.
- 이 User에게는 어떤 병목 포인트가 있었을까?

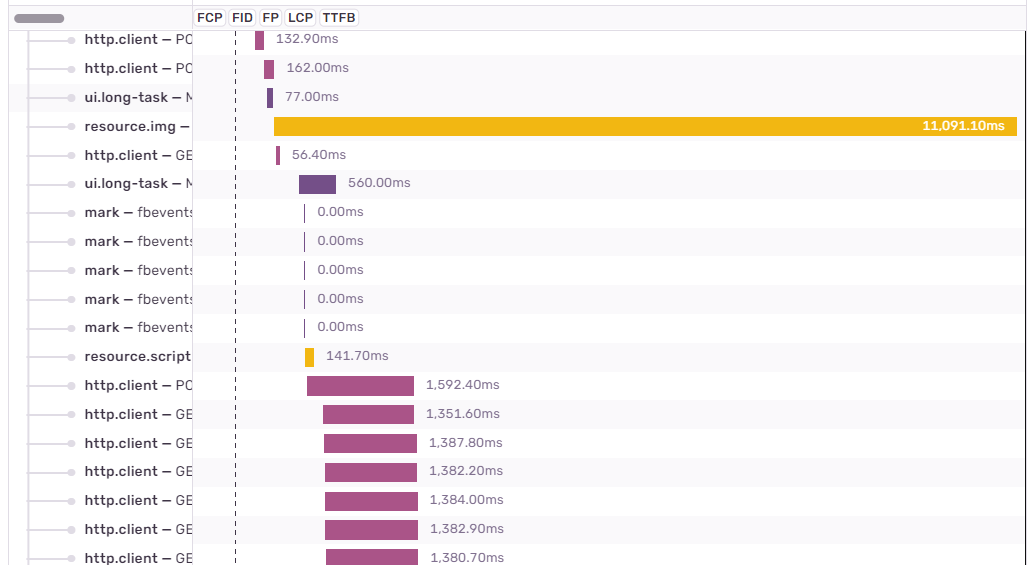
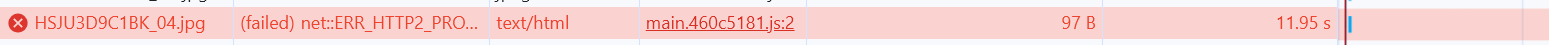
- 특정 이미지 다운로드 타임이 11초로 길게 잡히는 부분을 볼 수 있다.

- 확인해보니 404로 rum에서는 해당 status 코드를 확인못하는 부분이 아쉬웠다. ( whatap에서도 측정 할 수 없었다. )

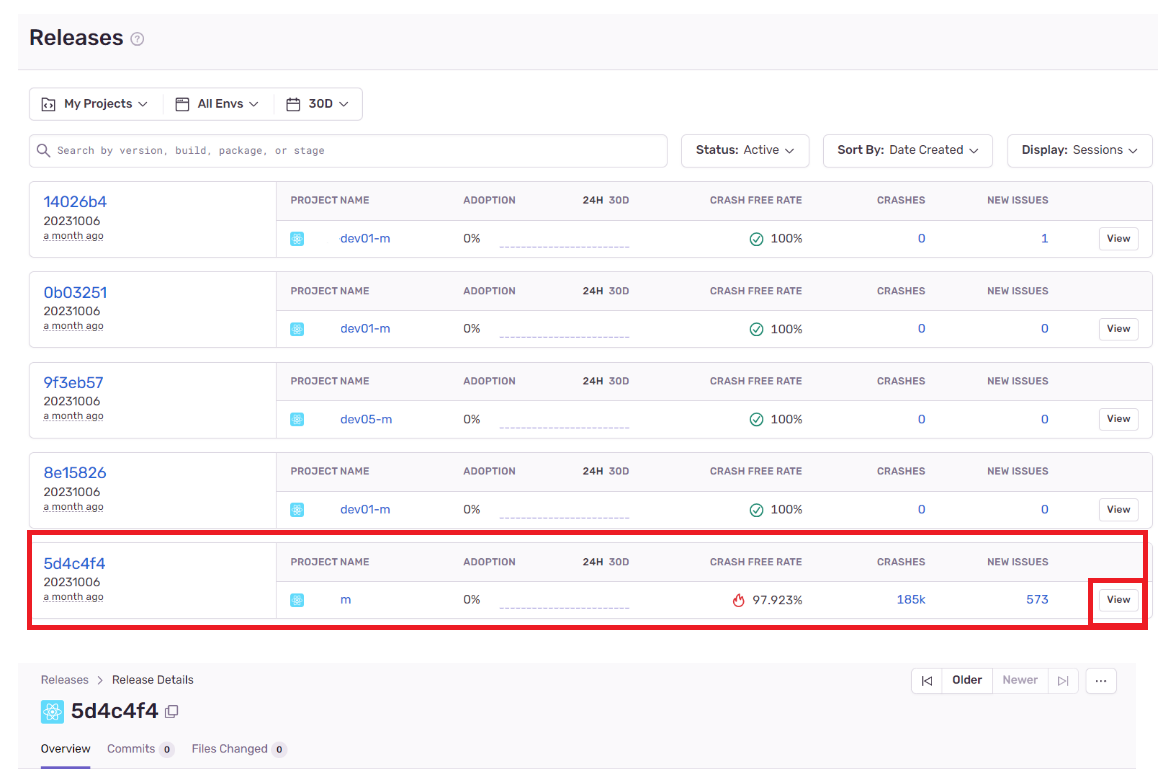
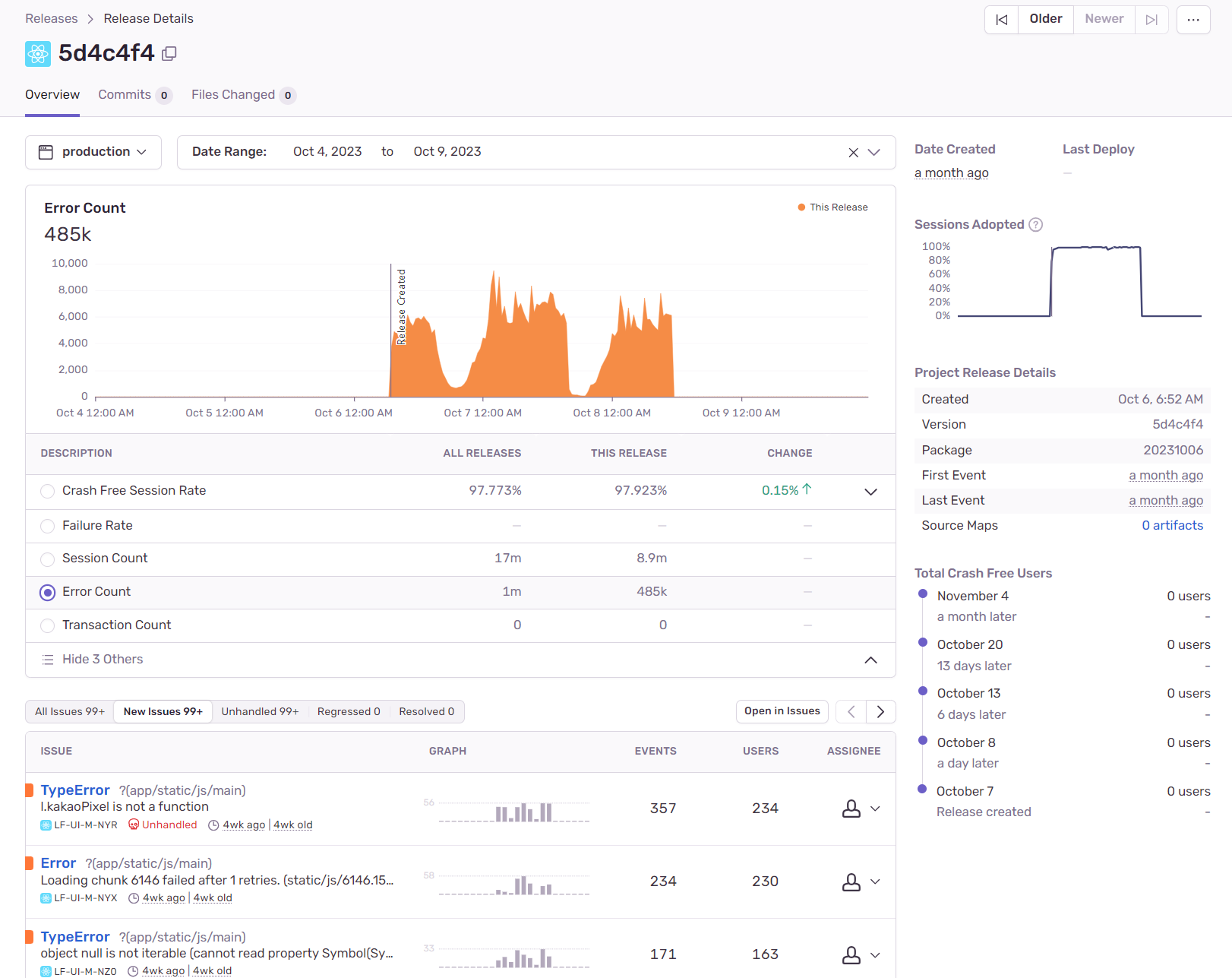
4) 배포된 버전 별로 인사이트를 얻을 수 있다.


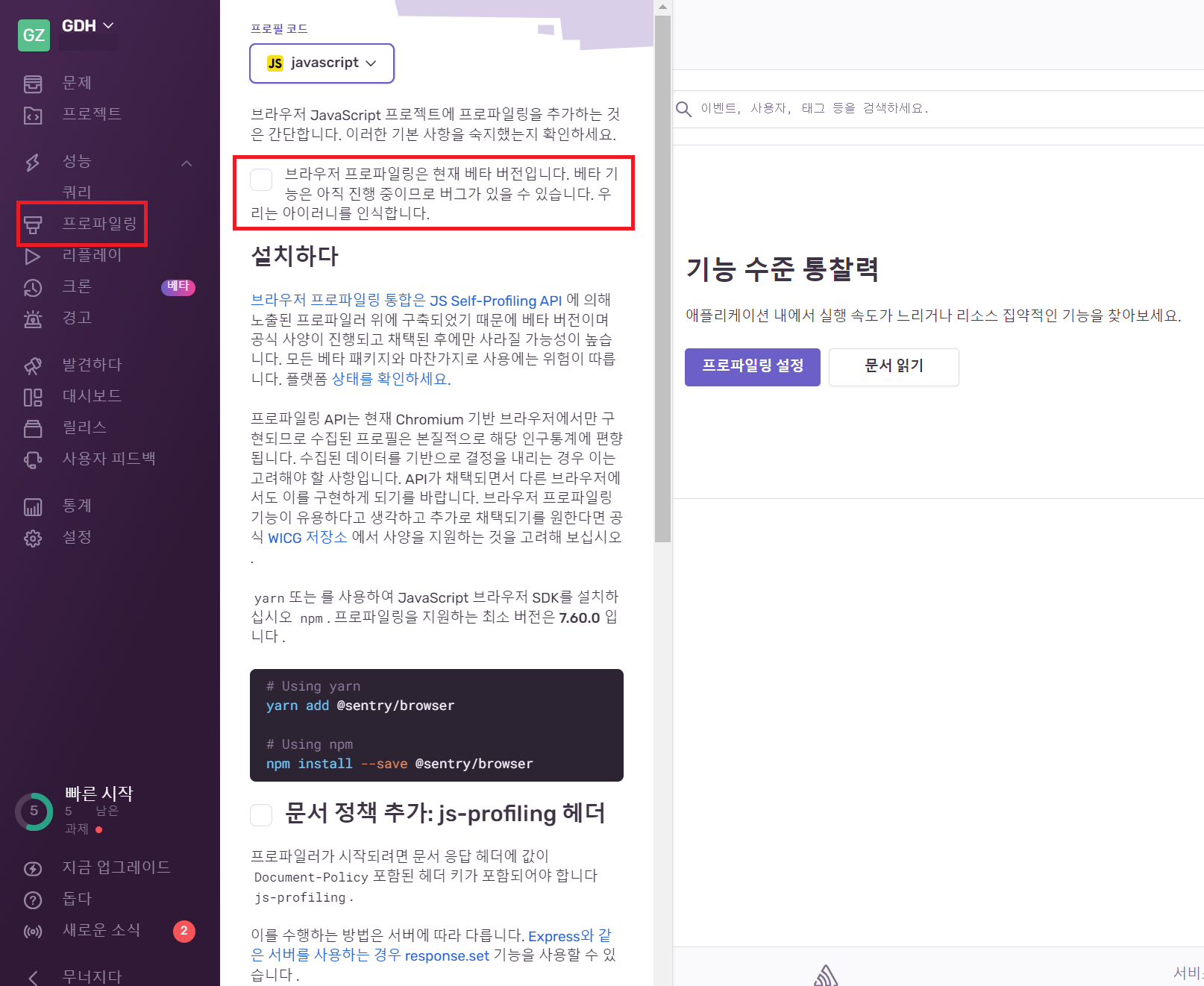
5) 현시점 프로파일링 기능이 베타 테스트 중이다.
- 병목 현상에 대한 코드 수준의 통찰력을 제공해준다고 한다.

- 자세한 기능설명은 하기 Doc을 참고
https://sentry.io/for/profiling/?original_referrer=https%3A%2F%2Fsentry.io%2Fbranding%2F
※ 개인적인 생각...
- 직접 설치하여 On-premise방식으로(self hosted 방식으로) 사용하는 방법은 설치 및 설정, 유지보수 등등 운영함에 있어 예상치 못하는 어려움, 공수등이 발생할 수 있을 것 같다.
- self-hossted형태로 설치하여 사용하다보니 유지보수를 직접 함에 있어 부담이 되었다.
ex1) 서버 모니터링( 자원 과점유로 인하여(생각보다 고스펙을 요구 하였다.... ) 수동 재기동 )
ex2) DataBase Storage Full 이슈 ( session 기록함에 있어 생각보다 많은 양의 Data가 쌓이다보니 DB 저장소 부족 )대응 등등
- sass방식으로 설치하게되면 비용 문제를 고민해야 하는데, 사실 선불 요금개념을 사용해보면 충분히 도입 검토가 가능하지 않을까 싶었다.
- POC의 개념으로 도입하기엔 나쁘지 않다고 생각이 든다.
ex) Business Plan : 89$

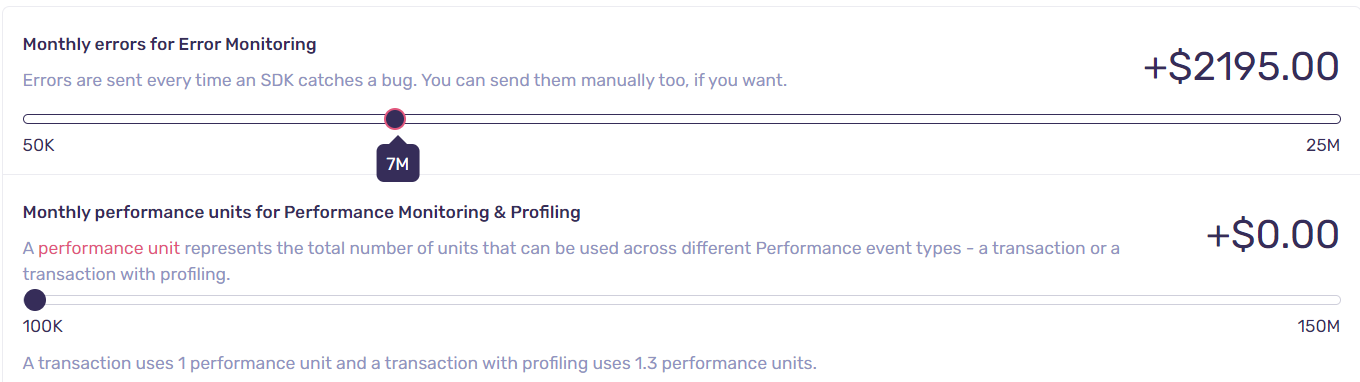
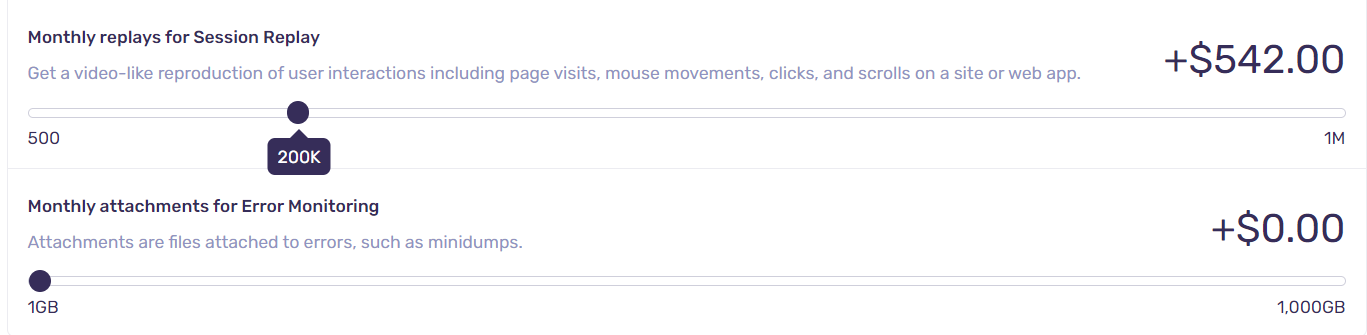
ex) 원하는 기준에 따라 선불 요금 지급
- Error Moritoring 7M 추가 : 2195$

- Replay 200K 추가 : 200K

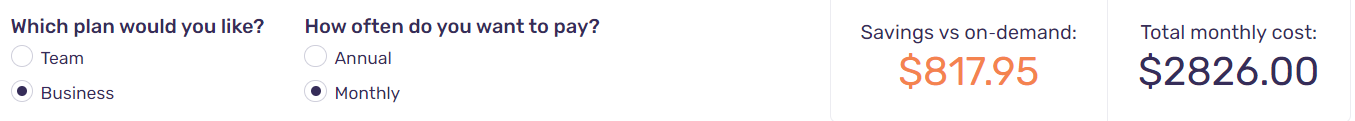
ex) 총 월별 2826$

- 비용 관련해서는 어떤 전략을 사용할 수 있을지 조금더 확인 후 갱신할 예정이다.
'2. 웹개발 > 개발 주저리' 카테고리의 다른 글
당신이 좋아할만한 콘텐츠
-
Front-End 모니터링 툴 Rum(Real User Mornitoring) 도입에 대한 고찰(5) - Rum의 국내외 출시된 제품 및 벤더사 2023.11.15
-
Front-End 모니터링 툴 Rum(Real User Mornitoring) 도입에 대한 고찰(4) - Rum의 국내외 출시된 제품 및 벤더사 비교 분석(WhaTap 편) 2023.11.06
-
Front-End 모니터링 툴 Rum(Real User Mornitoring) 도입에 대한 고찰(2) - Rum의 국내외 출시된 제품 및 벤더사 비교 분석(DataDog 편) 2023.11.04
-
Front-End 모니터링 툴 Rum(Real User Mornitoring) 도입에 대한 고찰(1) - 개요(용어, 목적) 2023.11.04
소중한 공감 감사합니다