웹 사이트 속도 측정 방법(feat 쇼핑몰 주요 페이지 속도 측정 방법)
- -
안녕하세요. 갓대희 입니다. 이번 포스팅은 [ 웹 사이트 속도 측정 방법(feat 쇼핑몰 주요 페이지 속도 측정 방법)에 대한 고찰 ] 하려 한다. : )
페이지 로딩에 대한 중요성과 관련하여서는 이전 글에서도 언급하였지만 한번만 더 확인하고 넘어 가자.
- 조금더 자세한 내용을 확인하고자 하면 다음글을 훑어 보는것도 좋을 것 같다.
2023.11.04 - [2. 웹개발/개발 주저리] - Front-End 모니터링 툴 Rum(Real User Mornitoring) 도입에 대한 고찰(1) - 개요(용어, 목적)
웹 성능과 비즈니스의 상관 관계에 대한 내용을 살펴보자.
- 웹사이트 로드 시간이 1초 증가될 때마다 사용자 수가 10% 감소(BBC)
- 웹사이트 로드 시간이 1초 감소할 때마다 서비스 전환율 2% 증가(Walmart)
- 모바일 사이트 로드 시간이 3초 이상 소요될 경우 53%의 사용자가 이탈(Google)
- 사용자 인지 대기 시간(perceived wait times) 40% 감소시 사용자 수 15% 증가(Pinterest)
이때문에 어떠한 기준을 갖고 어떻게 개선하면 좋을지 하여 Core "Web Vital" 이라는 것을 발표 하였다.
Core Web Vitals
- 구글에서는 발표한 사용자 경험을 판단하는 중요한 Core 지표 3가지. (하기에 조금더 상세히 표현)
https://support.google.com/webmasters/answer/9205520?hl=ko
- Chrome의 DevRel 에서는 Web Vitals라는 사이트를 운영중이다.
1) LCP(Largest Contentful Pain - 최대 콘텐츠 렌더링 시간 )
- 상세 내용 : https://web.dev/articles/lcp?hl=ko#what_is_lcp
- 가장 큰 콘텐츠가 표시되기까지 걸린 시간을 뜻한다.

1) 2.5초 이하 : 좋음, 양호함
2) 2.5초 이상, 4.0초 이하 : 개선 필요
3) 4.0 이상 : 나쁨
2) FID(First Input Delay - 최초 입력 반응 시간)
- 상세내용 : https://web.dev/articles/fid?hl=ko
- 사용자가 최초로 웹과 상호작용이 가능하기까지 걸린 시간을 말한다. 즉, 사용자가 어떤 버튼이나 링크를 눌렀을 때 이벤트 처리가 시작될 수 있는 시점이라고 볼 수 있다.

1) 0.1초 이하 : 좋음, 양호함
2) 0.1초 이상, 0.3초 이하 : 개선 필요
3) 0.4초 이상 : 나쁨
※ 2024년 3월부터는 FID가 INP로 대체 된다고 한다. 아주 간단 살펴보고 넘어가자.


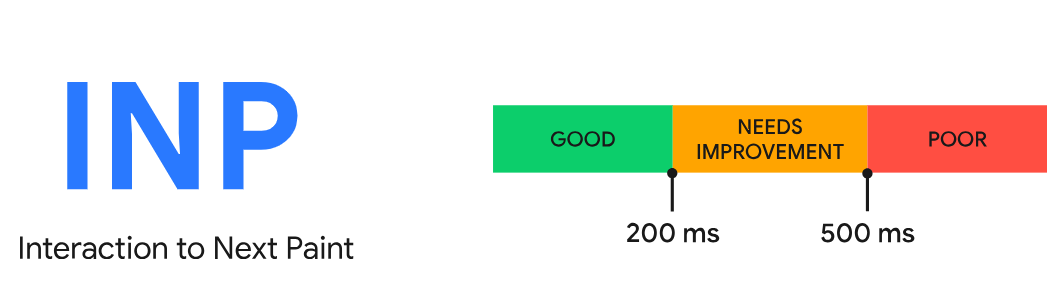
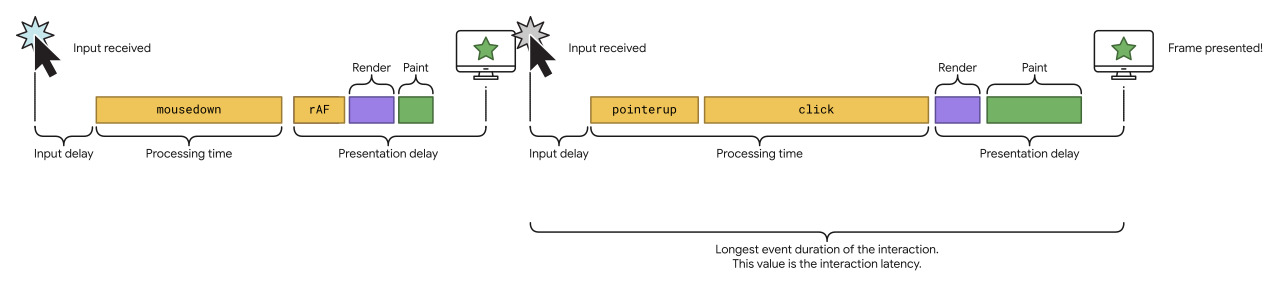
INP : Interaction to Next Paint

https://web.dev/articles/inp?hl=ko
- 사용자가 페이지를 방문하는 전체 기간에 발생하는 모든 클릭, 탭, 키보드 상호작용의 지연 시간을 관찰하여 사용자 상호작용에 대한 페이지의 전반적인 응답성을 평가하는 측정항목.
1) 0.2초 이하 : 좋음, 양호함
2) 0.2초 이상, 0.5초 이하 : 개선 필요
3) 0.5초 이상 : 나쁨

3) CLS(Cumulative Layout Shift - 누적 레이아웃 이동 수)
- 상세내용 : https://web.dev/articles/cls?hl=ko
- 위 영상은 안좋은 CLS와 관련된 안좋은 경험에 대한 예시이다.
"No, go back " 버튼을 클릭하려고 했지만, 갑자기 상단에 팁이 생성되며 레이아웃이 이동되었고, 의도치 않게 "Yes, place my order" 버튼이 클릭된 것을 볼 수 있다.
- 즉, 사용자가 예측하지 못한(혹은 의도하지 않은) 화면의 움직임 지표라고 볼 수 있다.

1) 0.1초 이하 : 좋음, 양호함
2) 0.1초 이상, 0.25초 이하 : 개선 필요
3) 0.25초 이상 : 나쁨
4) 그리고 그 지표와 비즈니스 상관 관계에 대해서도 다음과 발표 하였다.
1) 코어 웹 바이탈 기준점을 충족하면 사용자가 페이지 로드를 중단할 가능성이 24% 더 낮았다.
2) 최대 콘텐츠 렌더링 시간(LCP)이 100ms 감소할 때마다 Farfetch의 웹 전환율은 1.3% 증가다.
3) Yahoo! 재팬의 레이아웃 변경 횟수(CLS)가 0.2 감소하자 세션당 페이지 조회수가 15% 증가했고, 세션 시간은 13% 늘었으며, 이탈률은 1.72%포인트 감소했다.
4) Netzwelt에서 코어 웹 바이탈을 개선한 결과 광고 수익이 18%, 페이지 조회수가 27% 증가했다.
5) CLS를 1.65에서 0으로 낮춘 redBus는 전 세계적으로 도메인 순위가 크게 상승했다.
속도 개선을 하기위해
속도 측정부터 어떻게 하면 잘 할 수 있을지, 검토하고 고민했던 내용들을 기록 해보보려고 한다.
0. 들어가기 앞서
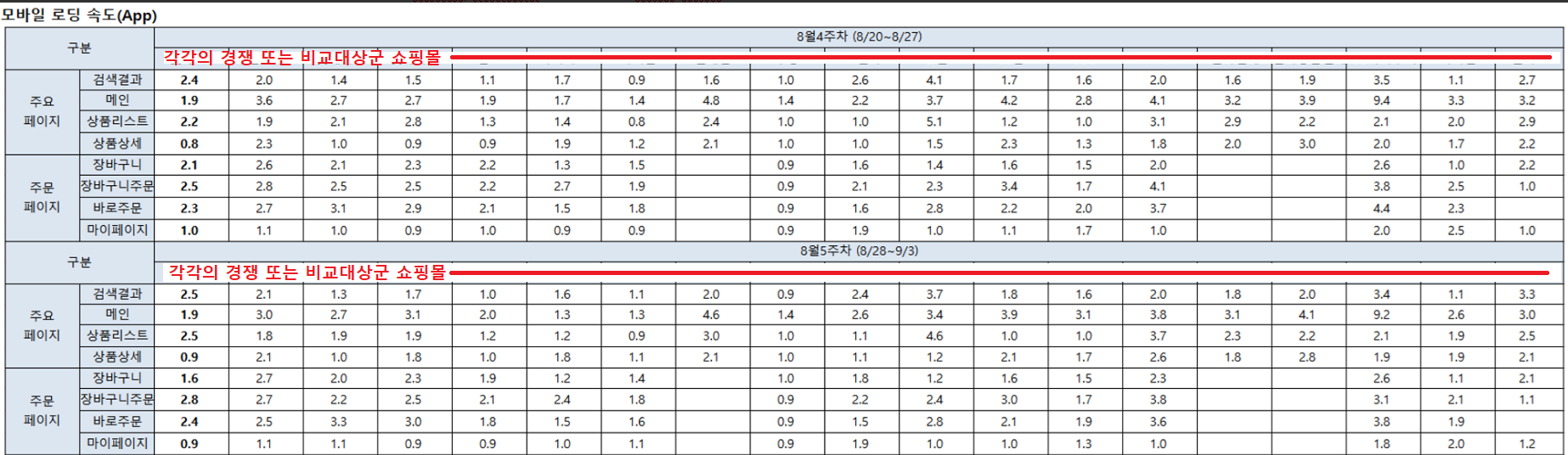
불과 몇년에는 직접 사람이 주요 페이지를 속도를 측정하며, 레포팅을 하였던 시절도 있었다.
ex) 각각 쇼핑몰을 직접 담당자들이 초시계를 켜 놓고 속도 측정한 결과

사람이 직접 손과 눈으로 측정 했지만 생각보다 엄청난 신뢰도있는 결과라고 생각하였는데,
그때도 기준이 명확했기 때문에 가능했던 것 같다.
( 추억과 감상에 젖어 들자면 이때 마이 페이지 속도개선을 목표로 하였고 결과적으로
경쟁사 20여군데 중 가장 빠르게 만들었을때 생각보다 재밌고 만족스러운 업무였던것으로 기억한다.
정말 오랜만에, Front 업무도 손을뗀 마당에.. ㅎㅎ 속도 측정에 대해 고민하게될 날이 오다니 나름 재밌기도 하다. )
성능 측정의 기준
웹 성능을 측정하고 분석 및 모니터링하는 방식에 대해 이전 글에서 언급 하였던 방법 중 크게 2가지 방법을 고민 하면 될 것 같다.
※ 참고
2023.11.04 - [2. 웹개발/개발 주저리] - Front-End 모니터링 툴 Rum(Real User Mornitoring) 도입에 대한 고찰(1) - 개요(용어, 목적)
첫번째 방법 - Real User Monitoring
두번째 방법 - Synthetic Monitoring
이중 난 Synthetic Monitoring 방식으로 개선 목표와 측정 기준으로 잡아보려고 한다.
( 물론 Real User Monitoring 방식도 참고하고 활용은 할 생각이지만, 실제 속도 측정시에는 Synthetic Monitoring 방식으로 해야한다고 생각한다. )
왜 이런 기준을 세우게 되었는지 남겨보려고 한다. (다른 의견들이 있으시다면 꼭 댓글로 의견 주시면 너무 좋을 것 같다.)
▶ Real User Monitoring
- 실제 사람이 측정하고 상세 분석을 하려고 하면 여러 환경적인 요인에 영향을 많이 받는다.
ex1) 네트워크 속도
- 특히 회사 사내에서 네트워크망은 불안정 할 수 있으며 속도가 낮을 수 있다.
| 1) 오전 사용자들이 많았을 때 | 2) 오후 점심시간 한가할 즈음 |
 |
 |
- 동일한 시점에 내 모바일 환경에서 속도 측정했을떄
| 3) 오전 사용자들이 많았을 때 (때마침 LTE 모드) |
4) 오후 점심시간 한가할 즈음 ( 자동으로 5G 전환) |
 |
 |
- 위의 경우 3번(LTE 모드로 잡혔을 때)과 4번(5G 모드로 잡혔을 때) 케이스에서는 큰 차이를 느낄 수 없지만
1번(2Mbps)과 2번(17Mbps)간의 체감 속도는 확연하게 다르다.
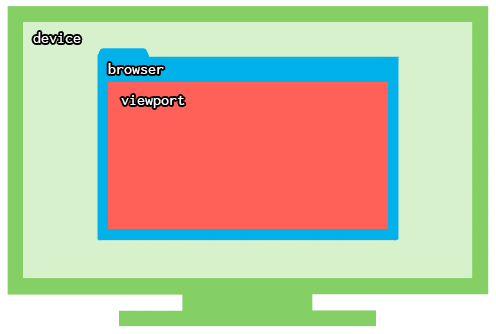
ex2) 브라우저 환경
1) 브라우저의 크기를 매번 동일하게 측정해야 하는데 다르게 설정하는 실수가 있을 수 있다.

| 예시1 | 예시2 |
 |
 |
- 위의 경우 예시1, 예시2의 vieport 설정이 달라 LCP 측정 뿐만아니라 여러 측정 기준들이 확연히 다른 점수로 측정될 것 이다.
2) 캐시 여부
- 측정을 시도하는 시점의 브라우저에서 캐시 적용 여부가 다른 경우, 설정하는 경우에서도 속도 차이가 발생 할 수 있다.
ex3) 장치, OS 환경
- 테스트를 하는 기기 or PC에서 현재 작업중인 별도의 Process들에따라 OS 성능이 달라 질 수 있다
- 이 경우 기존 기기 자체의 성능, performance가 다를 수 있어 성능 측정에 차이가 발생할 수 있다.
즉, 직접 성능 테스트를 진행하는
Real User Monitoring의 방식 관점에서는 이러한 기준과, 환경을 최대한 유지시켜주지 않는 이상
"성능 테스트 결과 자체에 신뢰도가 낮아질 수 있다." 고 나는 생각한다.
( 즉, 성능 테스트를 하는 사람의 배경 지식, 노력, 장비의 상태가 매우 중요 하다. )
ex4) 실제 고객의 입장에서 동일한 페이지의 성능 측정 기준을 살펴 보아도 크게 차이나는것을 볼 수 있다.
( 물론 안좋았던 고객의 여러가지 조건, 상황등을 분석해볼 수 있기 때문에 이를 통해서 개선 포인트를 잡을 수도 있다. )
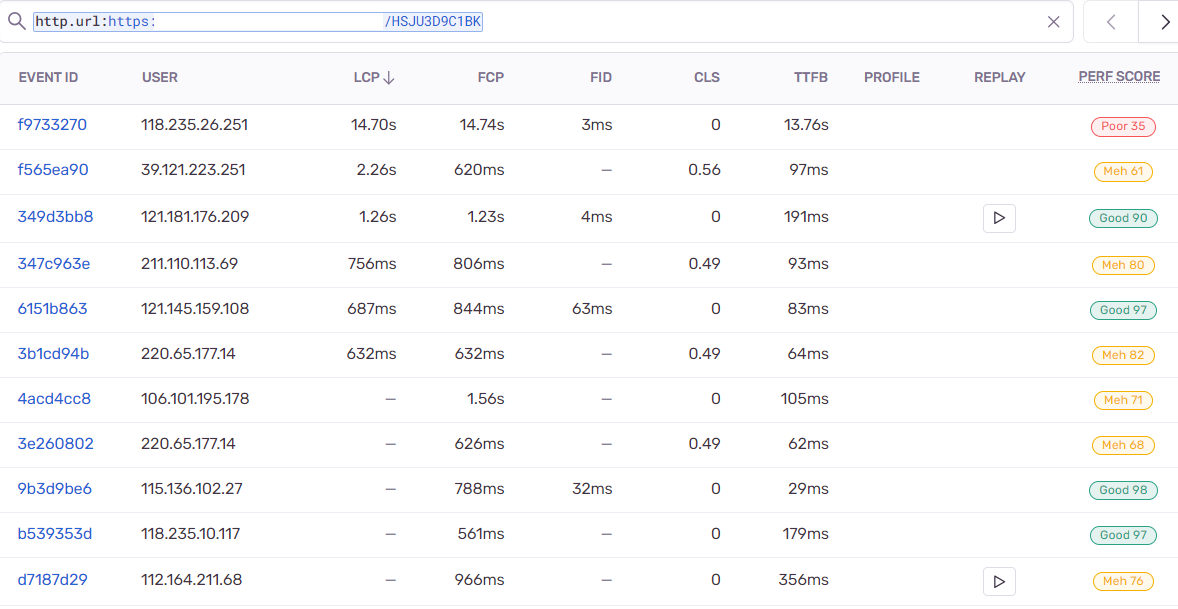
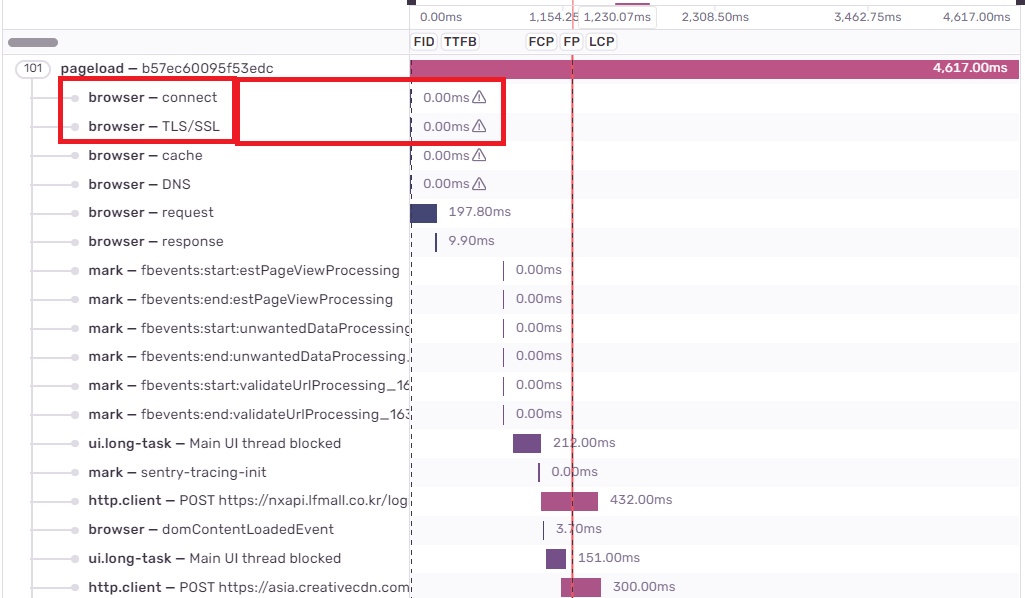
- 하기는 실제 동일한 상품상세 페이지의 LCP, FCP, FID 등 주요 수치가 널뛰는 것을 볼 수 있다.

ex) 위의 동일한 URL 기준으로 좋은 점수 / 안좋은 점수를 받은 실제 고객의 환경적 요인을 간단히 비교해보자.
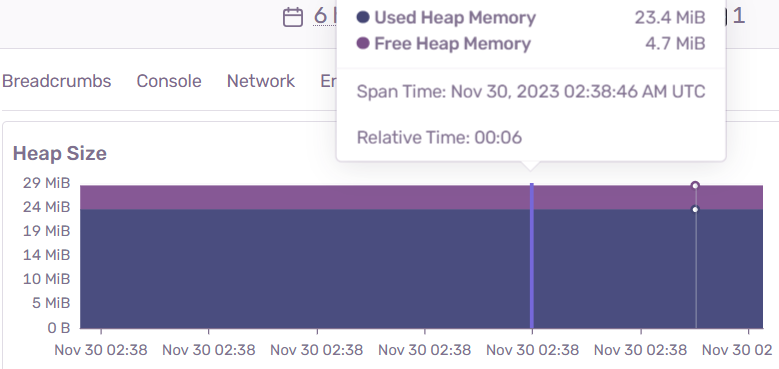
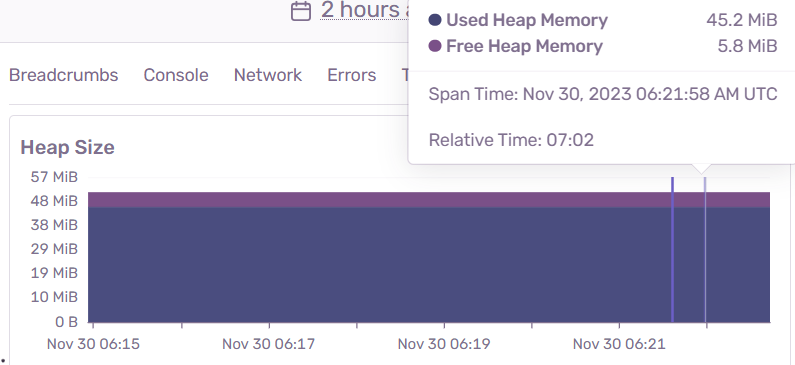
| Heap Size |
 |
 |
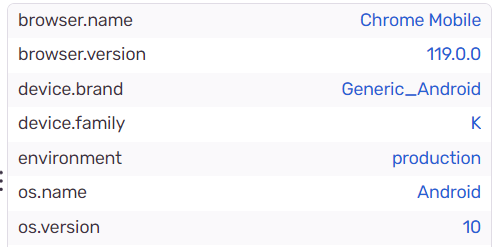
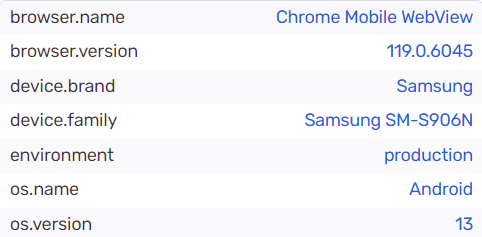
| OS 및 Browser 스펙 |
 |
 |
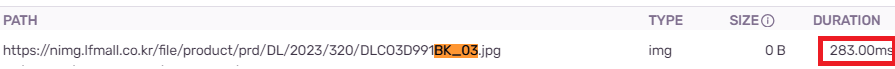
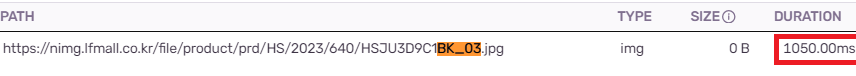
| 이미지 다운로드속도 |
동일한 이미지 기준 약 0.2초 |
동일한 이미지 기준 약 1초 |
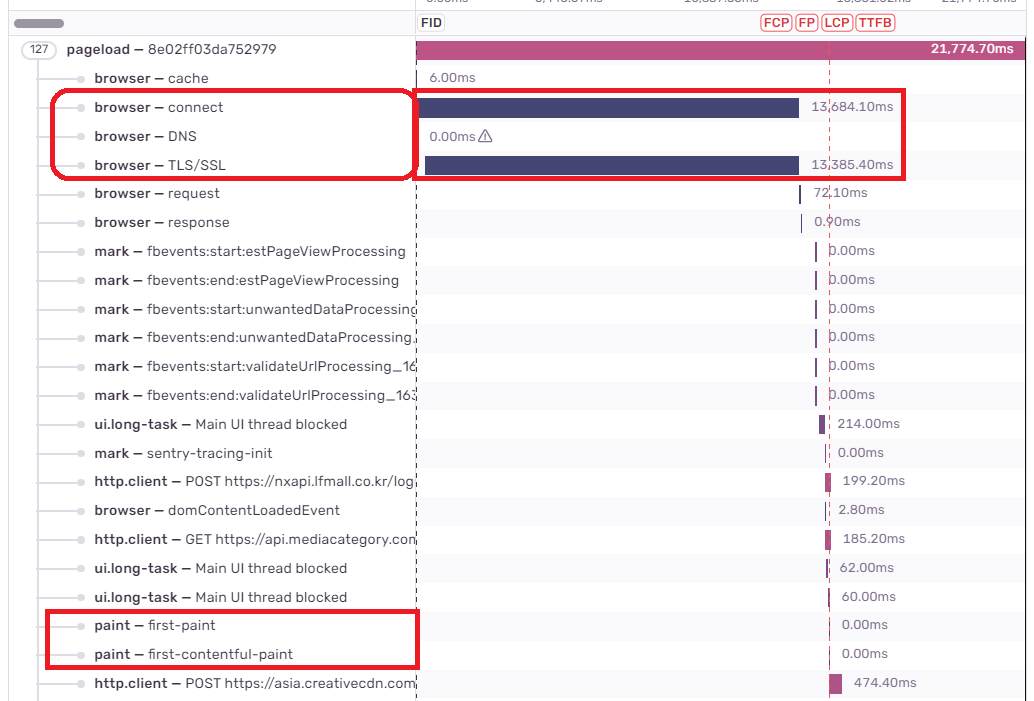
| connect, TLS/SSL 문 |
 |
 |
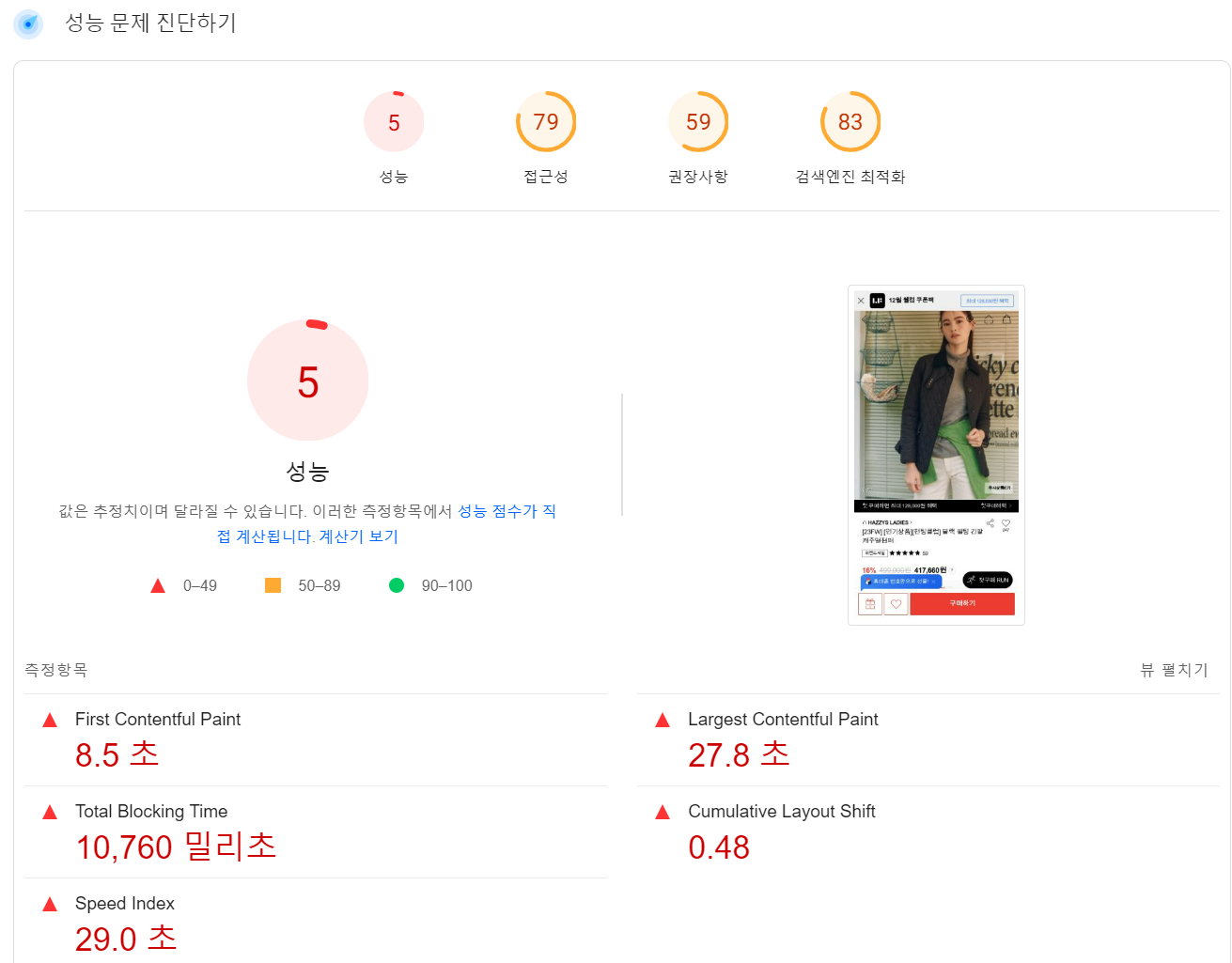
ex) google 성능 측정 도구를 통한 합산

- RUM 기반에서 성능 측정시에는 다음과 같이 고객의 기기 스펙, 네트워크 환경에 따라 다를 수 있다.
※ 이 때문에 나는 두번째 방식인 Synthetic 기반의 성능 테스트를 기준으로 잡고자 한다.
▶ Synthetic Monitoring
- 지속적인 성능 측정의 관점에서 RUM과 다르게 일정한 테스트 환경을 지정할 수 있다.
( 특수한 상황, 테스트 환경의 변동성을 최소화 할 수 있다. )
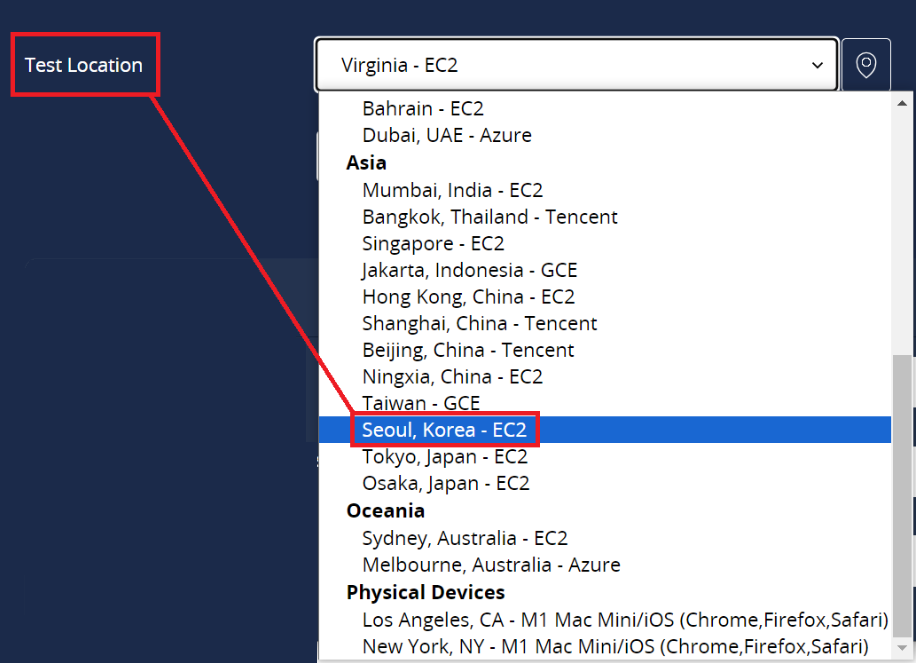
1) 지리적 위치 선택
- 물론 이렇게 하기 위해 보통 가상머신을 사용하기 때문에 국내에서만 서비스를 하는 경우 해당 가상머신(테스트를 스행할 기기 라고 볼수 있다.) 지리적 위치가 중요하다.
( 즉, 원하는 지리적 위치를 제공하는 테스트룸, 테스트 업체를 선택 해야한다. )
ex) EC2 / 서울 리전

2) 테스트 할 기기 및 브라우저 선택
ex) Android / Galaxy S8

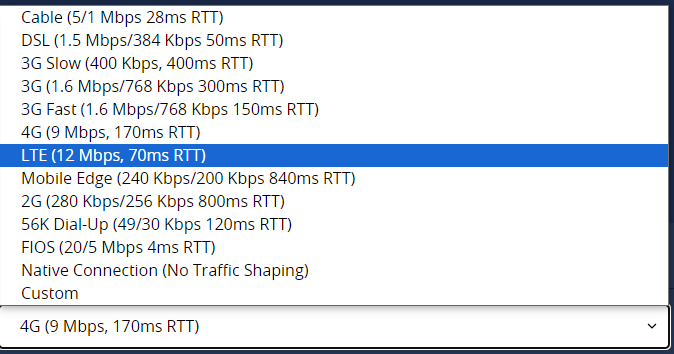
3) 네트워크 속도 설정
ex) 대중적으로 많이 사용하고(5G는 잘 터지지 않으니) LTE 환경을 기준으로 잡았다.
※ Light 하우스는 "Slow 4G" (예전엔 "Fast 3G"로 불렀음)을 기본 테스트 설정으로 하고 있다.
https://github.com/GoogleChrome/lighthouse/blob/main/core/config/constants.js

4) 테스트 횟수 설정
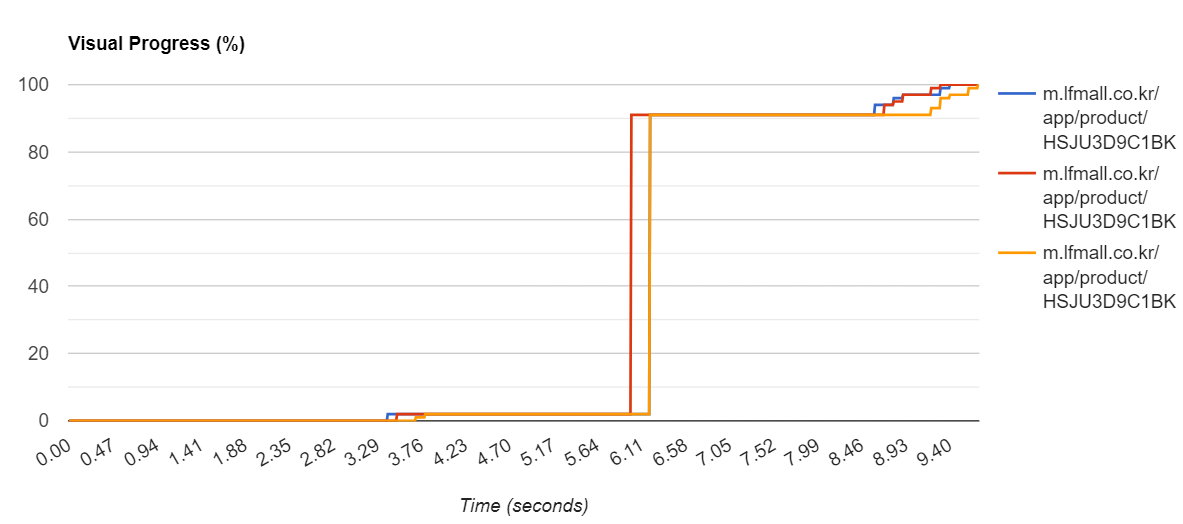
ex) 1회 수행으로 결과를 잡기엔 신뢰도가 낮다. 결과의 편차 확인을 위해 3회로 설정.
※ 실제 테스트를 수행 해보자.
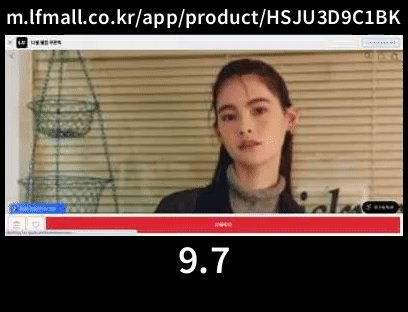
▶ 위에서 언급한것과 같이 mobile용 사이트를 pc브라우저, mobile 브라우저로 테스트 하였을때의 차이점부터 살펴보자.1) PC 브라우저
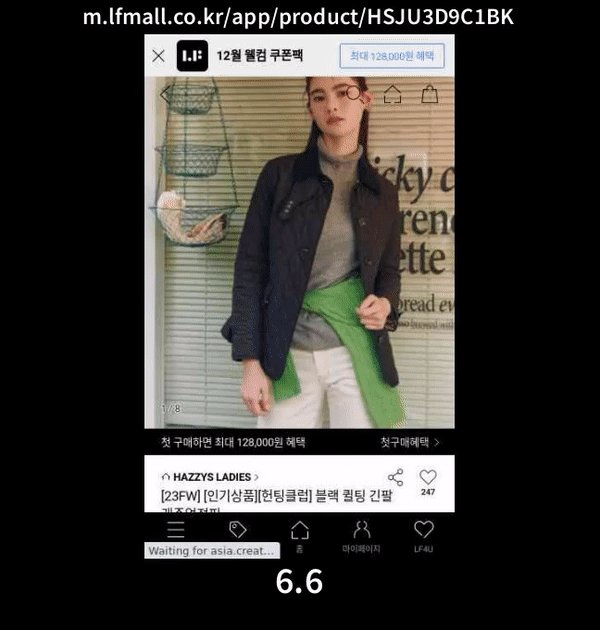
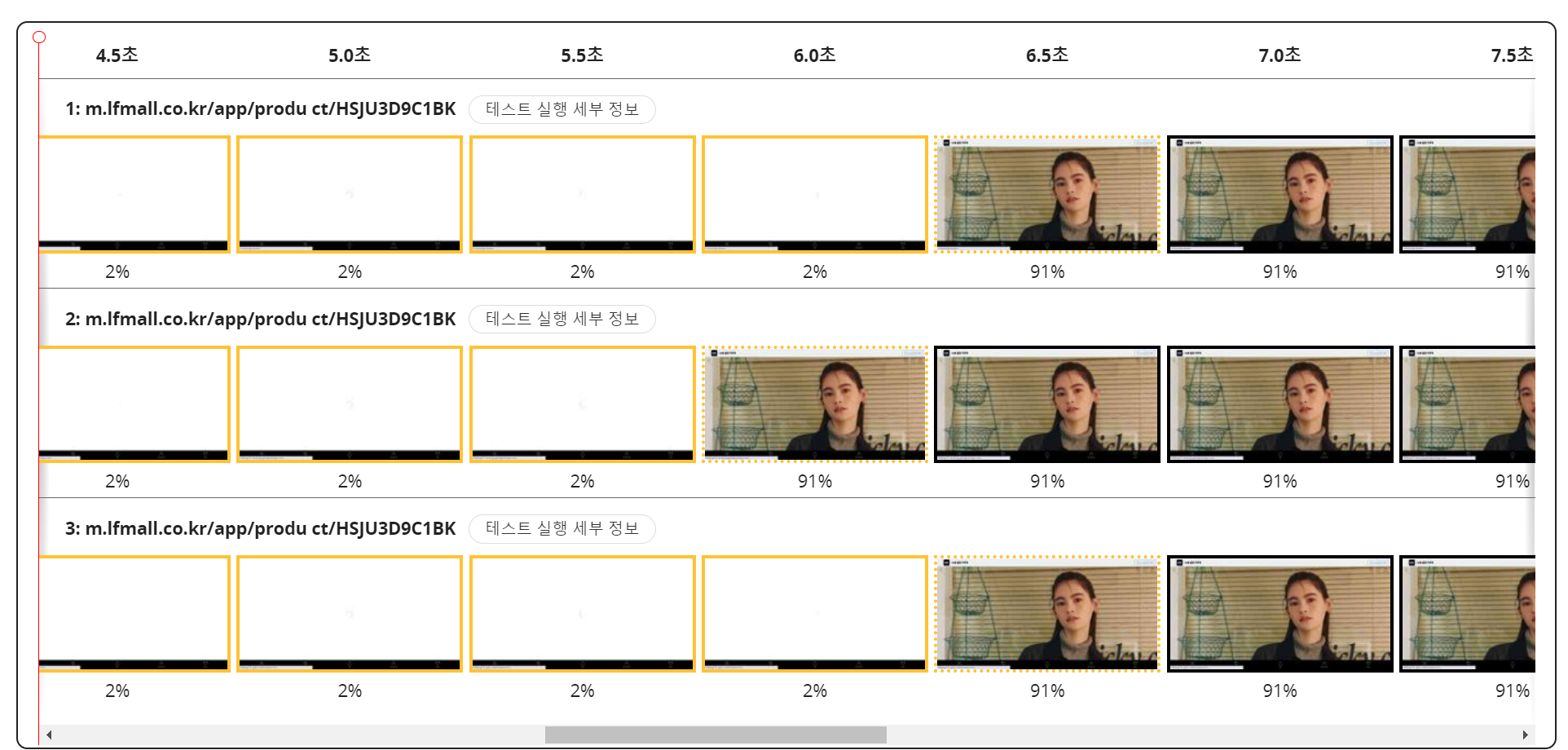
| 테스트 브라우저에서 로드되었을때의 Capture 파일 | 첫 화면이 나오기까지 걸린 시간 측정 |
 |
 |
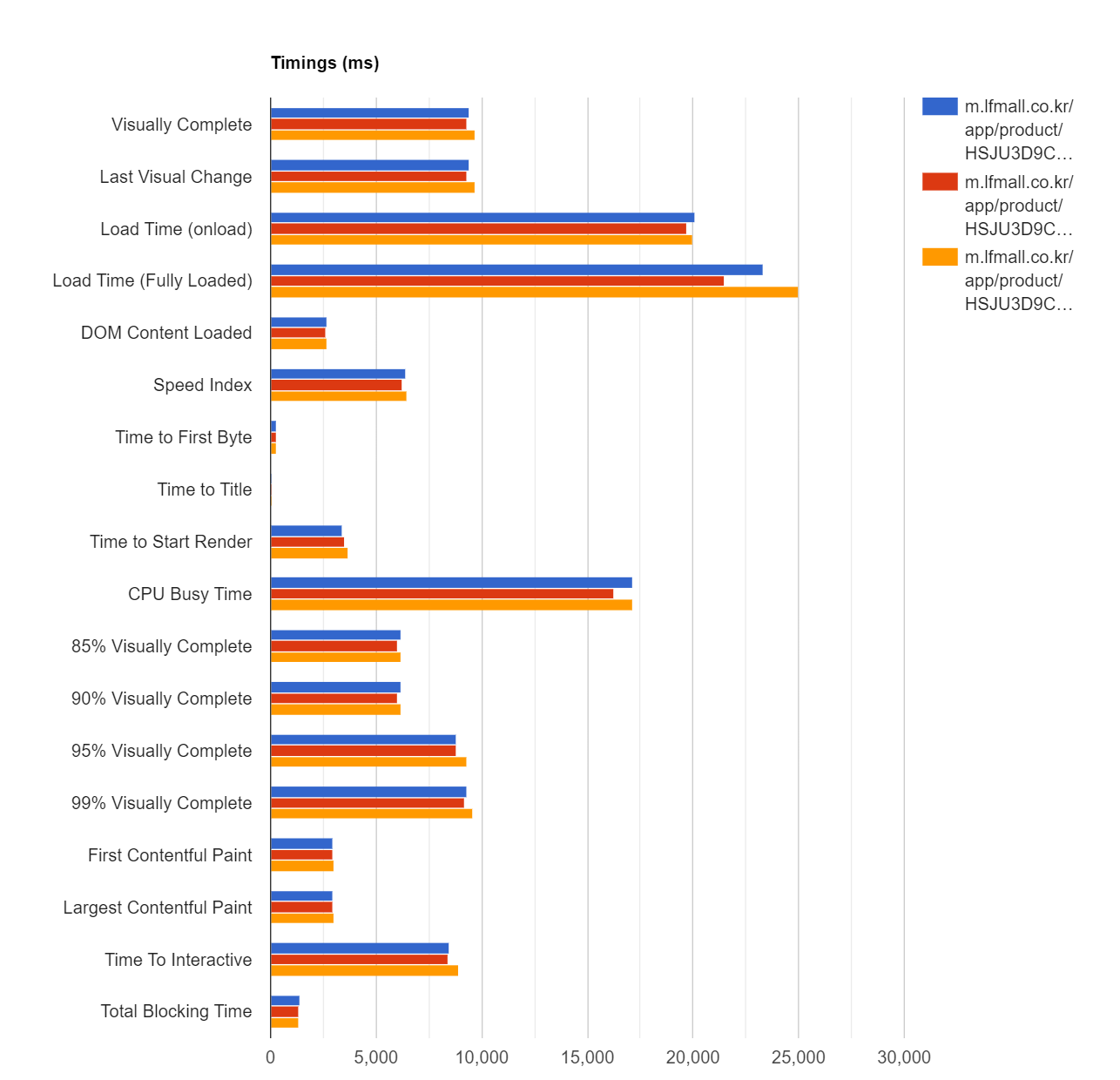
- pc브라우저에서의 테스트 요약 정보

2) Mobile 브라우저
| 테스트 브라우저에서 로드되었을때의 Capture 파일 | 첫 화면이 나오기까지 걸린 시간 측정 |
 |
 |
- mobile브라우저에서의 테스트 요약 정보

- LCP의 측면에서 PC브라우저가 유리 할 수 밖에 없었다. (잘못된 측정 방법에서 발생할 수 있는 케이스)
▶ 사람이 실제로 하는 것보다 객과적이고 유사한 성능 수치를 확인 할 수 있다.



▶ 렌더링 차단, blocking 요소 확인
- 해당 스크립트들은 비동기, 지연로딩, inline 삽입 등의 개선등을 고민해볼 수 있다. 특히 타사 요청이 페이지 렌더링을 차단하고 있어 속도가 느려지고 있다면 개발자들의 입장에서는 보수적으로 적용해야하지 않을까?
( 외부 스크립트로 인해 억울하게 백화 페이지를 겪은적도 있다. )
- 제외 또는 "preconnect", "preload"검토, "블록 스크립트" 여부도 확인.
https://sc.11h11m.net/s/E6766.js
/mobile/js/jquery-1.10.1.min.js?version=0121d75
/mobile/js/UserScriptConf.js?version=0121d75
/mobile/js/swiper.min.js?version=0121d75
/mobile/js/jquery.lazyload.js?version=0121d75
/mobile/js/xtractor-ebm.js?version=0121d75
/mobile/js/lb4lf.js?version=0121d75
https://t1.daumcdn.net/adfit/static/kp.js
https://image.cauly.co.kr/script/caulytracker.js
https://www.googleadservices.com/pagead/conversion.js
/file/WAS/display/Planning/plan_design/js/planCommon.v2.js
/wcslog.js
/analytics.js
https://static.tagmanager.toast.com/tag/view/1172
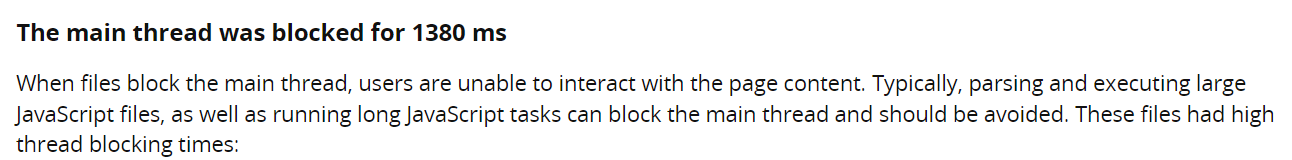
- 메인 쓰레드 차단이 약 1.4초 있었다고 분석하여준다.

91ms: https://www.googletagmanager.com/gtag/js?id=G-K1ZGHLS8PP
54ms: https://linkback.contentsfeed.com/src/20231202/lb4lf.min.js
545ms: https://cdn.megadata.co.kr/dist/prod/enp_tracker_self_hosted.min.js
3496ms: https://static.lfmall.co.kr/mobile/static/js/main.460c5181.js
56ms: https://connect.facebook.net/signals/config/1638196123170386?v=2.9.138&r=stable&domain=m.lfmall.co.kr
51ms: https://www.googletagmanager.com/gtm.js?id=GTM-KJ96TGZ>m_auth=>m_preview=>m_cookies_win=x
104ms: https://static.lfmall.co.kr/mobile/static/js/6437.42e30ab1.chunk.js
553ms: https://repo.whatap-browser-agent.io/rum/prod/v1/whatap-browser-agent.js
113ms: https://astg.widerplanet.com/delivery/wpc.php?v=1&ver=4.0&r=1&md=bs&ga=1imlo55-1mtfvar-1-1&ty=Home&ti=17479&device=mobile&charset=UTF-8&tc=1701503143263&loc= https%3A%2F%2Fm.lfmall.co.kr%2Fapp%2Fproduct%2FHSJU3D9C1BK
125ms: https://www.googletagmanager.com/gtag/js?id=AW-1032690246&l=dataLayer&cx=c
- gtag는 gtm 완전 전환 후 제거 할 수 있을 것 같다.
- main.js는 profiling을 통해 번들 크기를 줄이는 방법을 검토 해보면 좋을 것 같다.
- 몇가지 광고 스크립트는 마케팅과 협의가 필요하며, whatap-browser-agent 관련해서는 해당 업체에 문의 해볼 수 있을 것 같다.
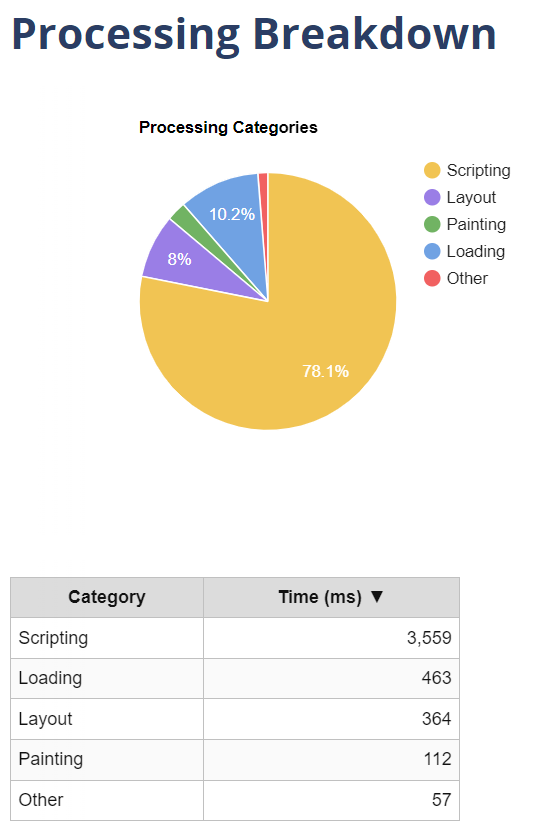
- 메인 쓰레드의 처리내역을 살펴 보며 개선 포인트를 가져갈 수도 있다.

- EvaulateScript

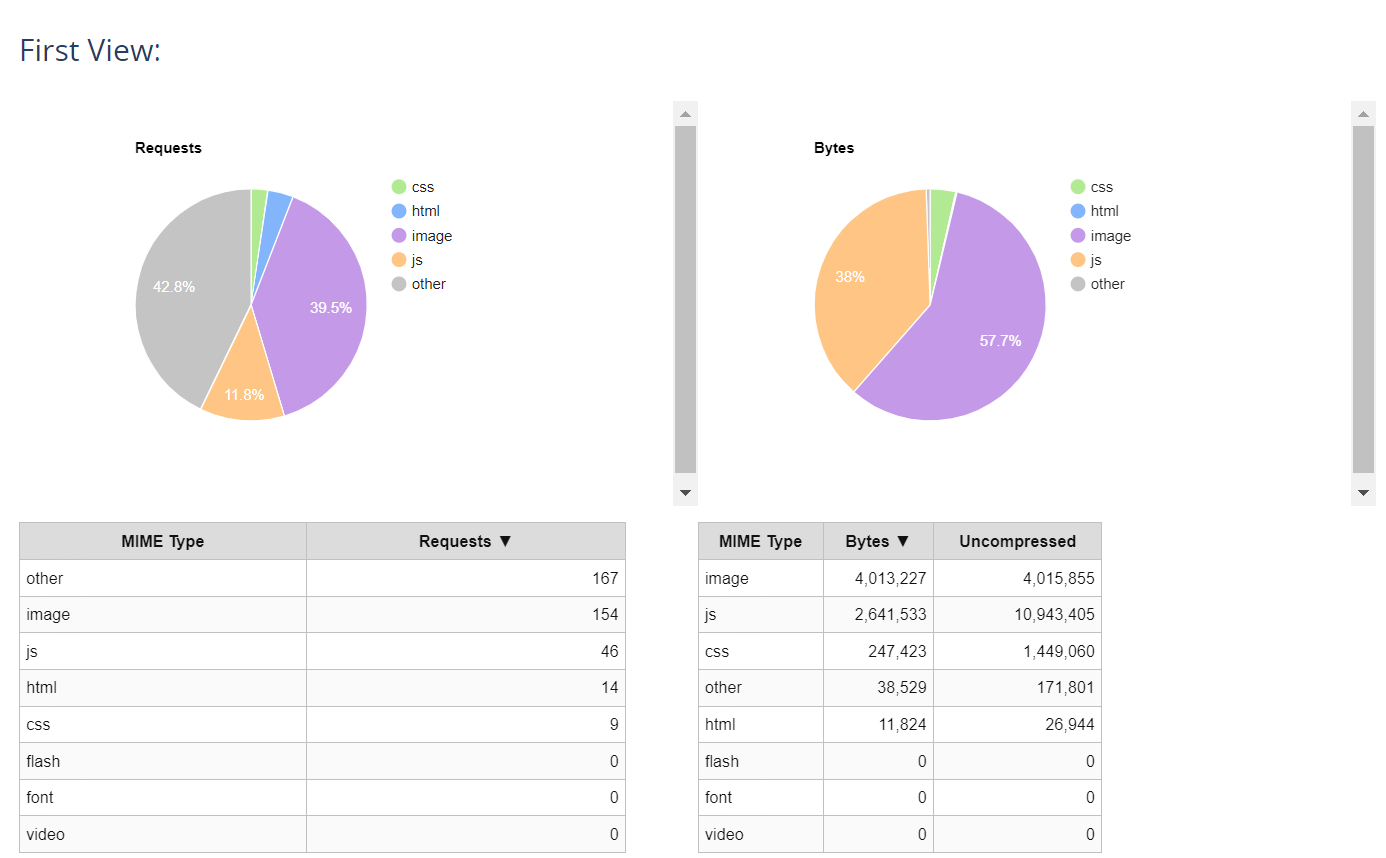
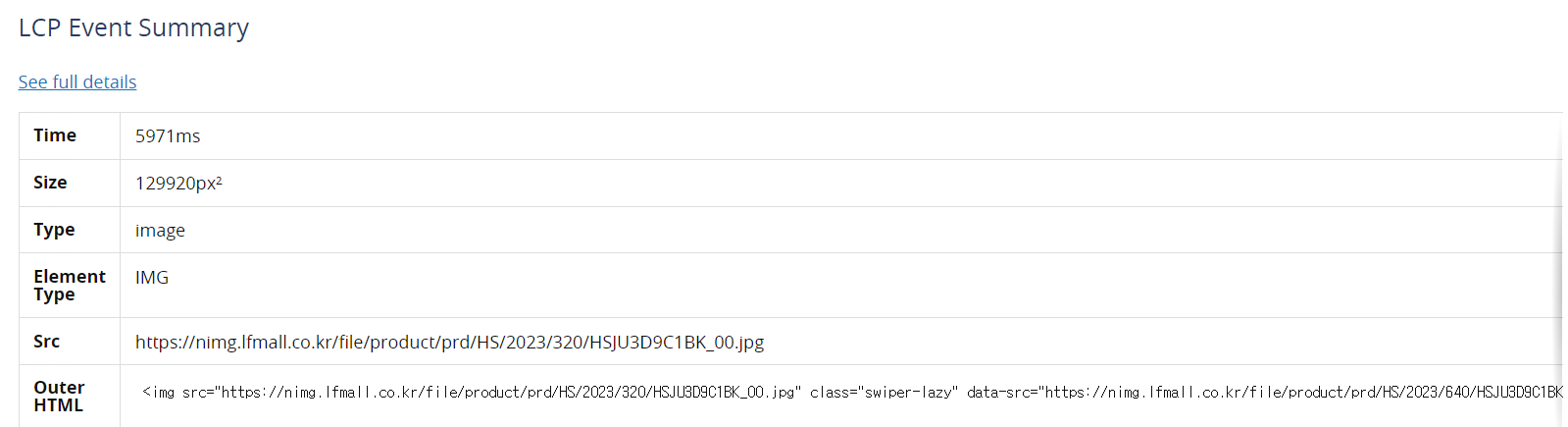
▶ 이미지 요소 최적화

- LCP 기준에서 개선하기위해 큰 영역을 차지하는 이미지에는 preload를 적용할 대상을 선별 해볼 수 있을 것 같다.
- lazy 로딩을 많이 활용 해야 한다.
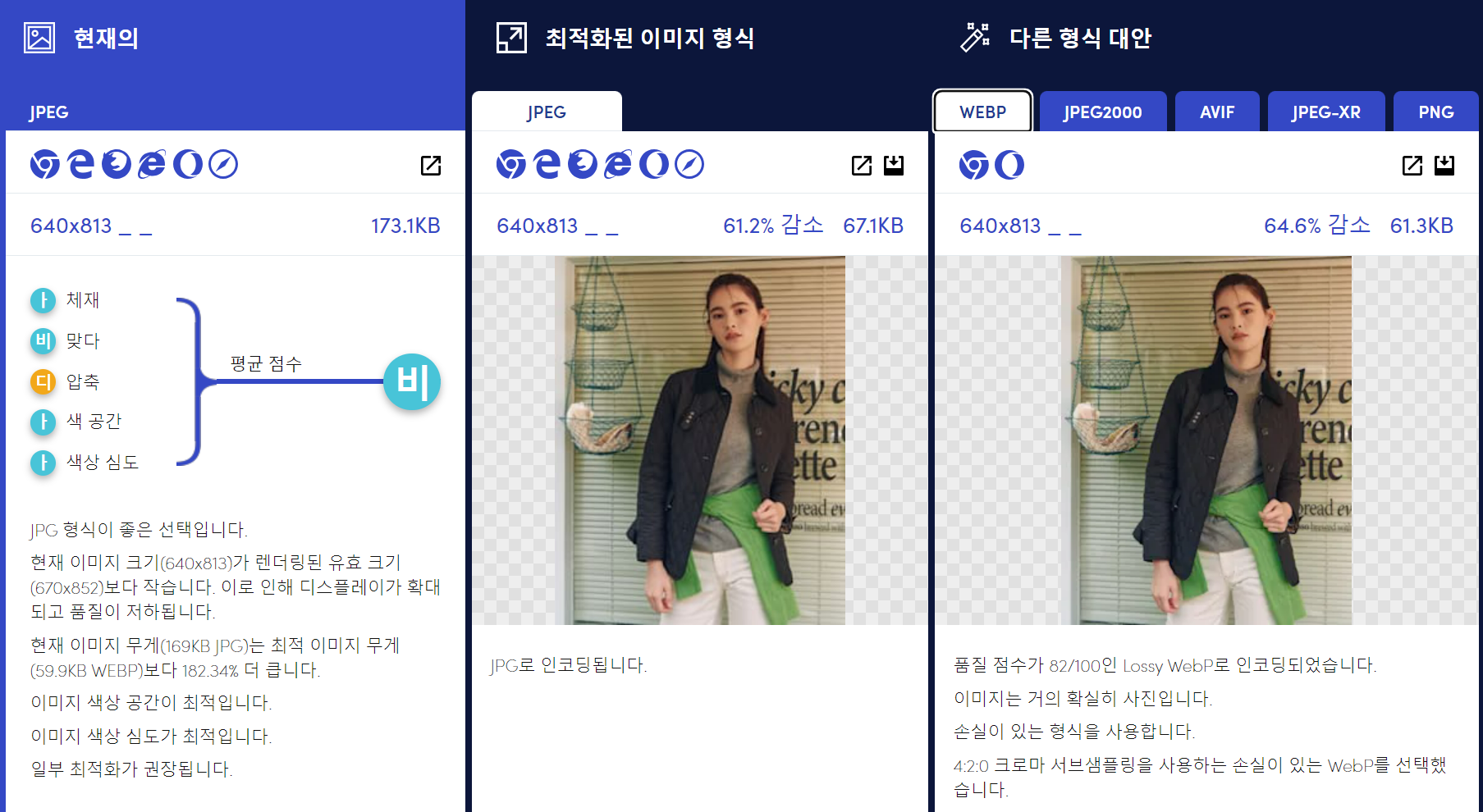
- 이미지 최적화, gif to webp 등등 의 적용도 검토 가능할 것 같다.
https://web.dev/articles/choose-the-right-image-format?hl=ko#reduce_image_quality


- 가로 세로 비율 등의 지정검토. 즉 layer shift를 피하고 Browser에게도 최적화 해주자.
( 브라우저는 이미지가 로드될 때까지 이미지의 높이나 너비를 알 수 없기 때문에 이로 인해 이미지가 로드될 때 콘텐츠가 이동할 수 있다.)
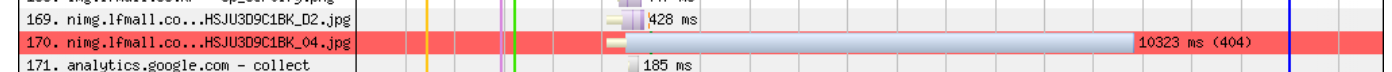
- rum과 다르게 404, 없는 이미지를 확인할 수 있다. (404는 지양해야한다.)

▶ Core Web Vitals
- 당연히 LCP, CLS 등은 중요 개선 포인트이다.


- 이번엔 성능 측정 방법에 대해 고민을 해보았다.
- 올바른 성능 측정 방법에 대해 고민하고, 방향을 잘 잡아야 이로인한 성과 측정 및 개발자들에게 올바른 개선 방향성을 제시해줄 수 있지 않을까 생각 되지 때문이다.
당신이 좋아할만한 콘텐츠
-
Unregistering Service Worker(서비스 워커 제거 하기) 2023.11.20
-
Front-End 모니터링 툴 Rum(Real User Mornitoring) 도입에 대한 고찰(5) - Rum의 국내외 출시된 제품 및 벤더사 2023.11.15
-
Front-End 모니터링 툴 Rum(Real User Mornitoring) 도입에 대한 고찰(4) - Rum의 국내외 출시된 제품 및 벤더사 비교 분석(WhaTap 편) 2023.11.06
-
Front-End 모니터링 툴 Rum(Real User Mornitoring) 도입에 대한 고찰(3) - Rum의 국내외 출시된 제품 및 벤더사 비교 분석(Sentry 편) 2023.11.05
갓대희님의
글이 좋았다면 응원을 보내주세요!
이 글이 도움이 됐다면, 응원 댓글을 써보세요. 블로거에게 지급되는 응원금은 새로운 창작의 큰 힘이 됩니다.
응원 댓글은 만 14세 이상 카카오계정 이용자라면 누구나 편하게 작성, 결제할 수 있습니다.
글 본문, 댓글 목록 등을 통해 응원한 팬과 응원 댓글, 응원금을 강조해 보여줍니다.
응원금은 앱에서는 인앱결제, 웹에서는 카카오페이 및 신용카드로 결제할 수 있습니다.
소중한 공감 감사합니다



